A Comprehensive Guide on How to Use Figma
This article provides a step-by-step guide on how to use Figma, from logging in to editing and exporting a design file.
In this guide, we'll learn how to efficiently navigate and manipulate designs in Figma. To begin, we'll explore the process of accessing Figma through Google Chrome and logging in using your Google account. Once inside Figma, we'll delve into opening a design file and making adjustments, such as resizing elements by clicking and dragging or specifying dimensions. We'll also cover the handy undo function using keyboard shortcuts. Next, we'll discuss exporting options, including selecting different file formats like SVG and customizing the exported file name. Finally, we'll guide you on accessing the downloaded file on your system, which may open in applications like Adobe Illustrator 2024. Let's get started.
Let's get started.
Okay, this is a guide on how to use Figma. First, open Figma by clicking on Google Chrome and then going to the Figma website.
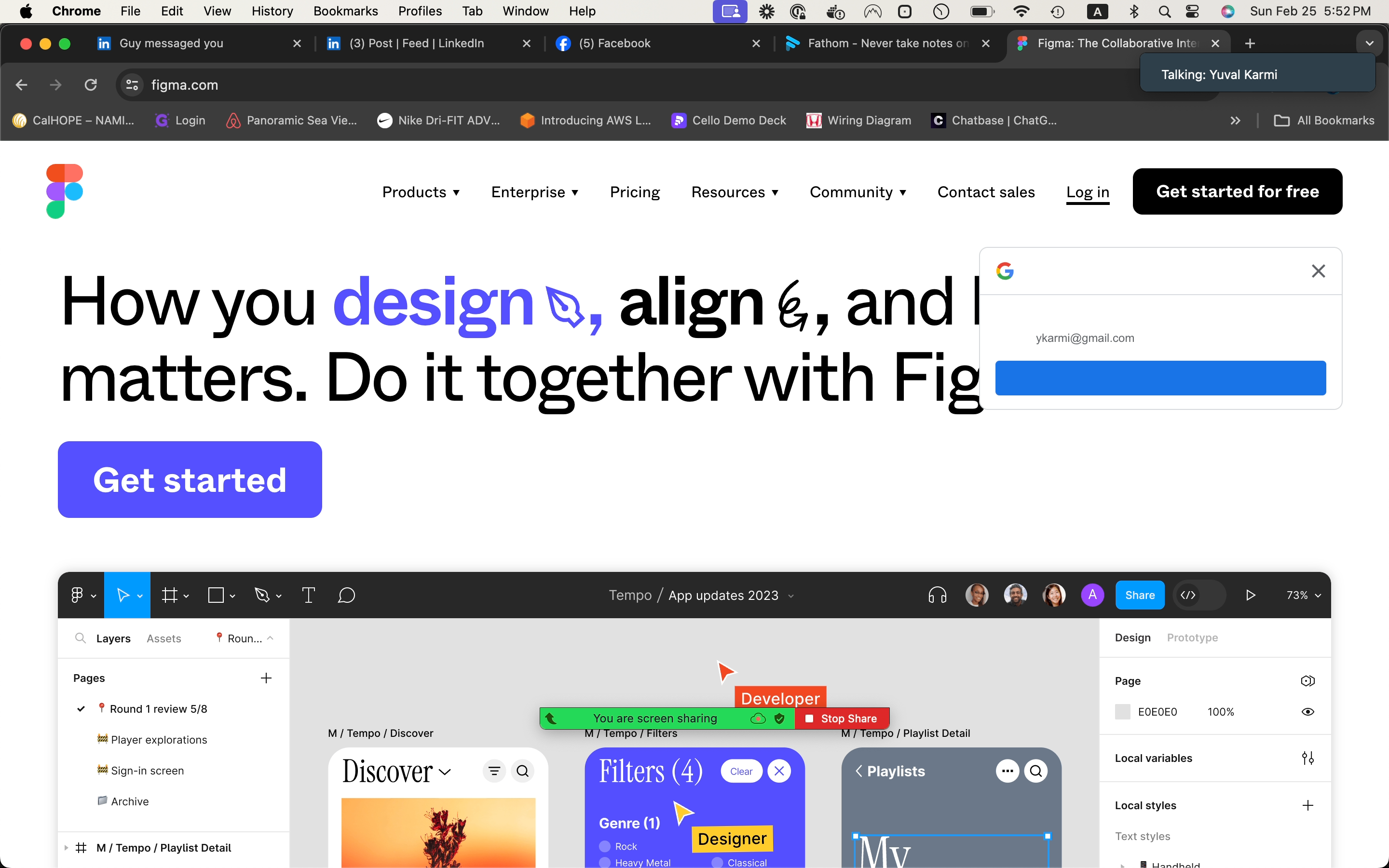
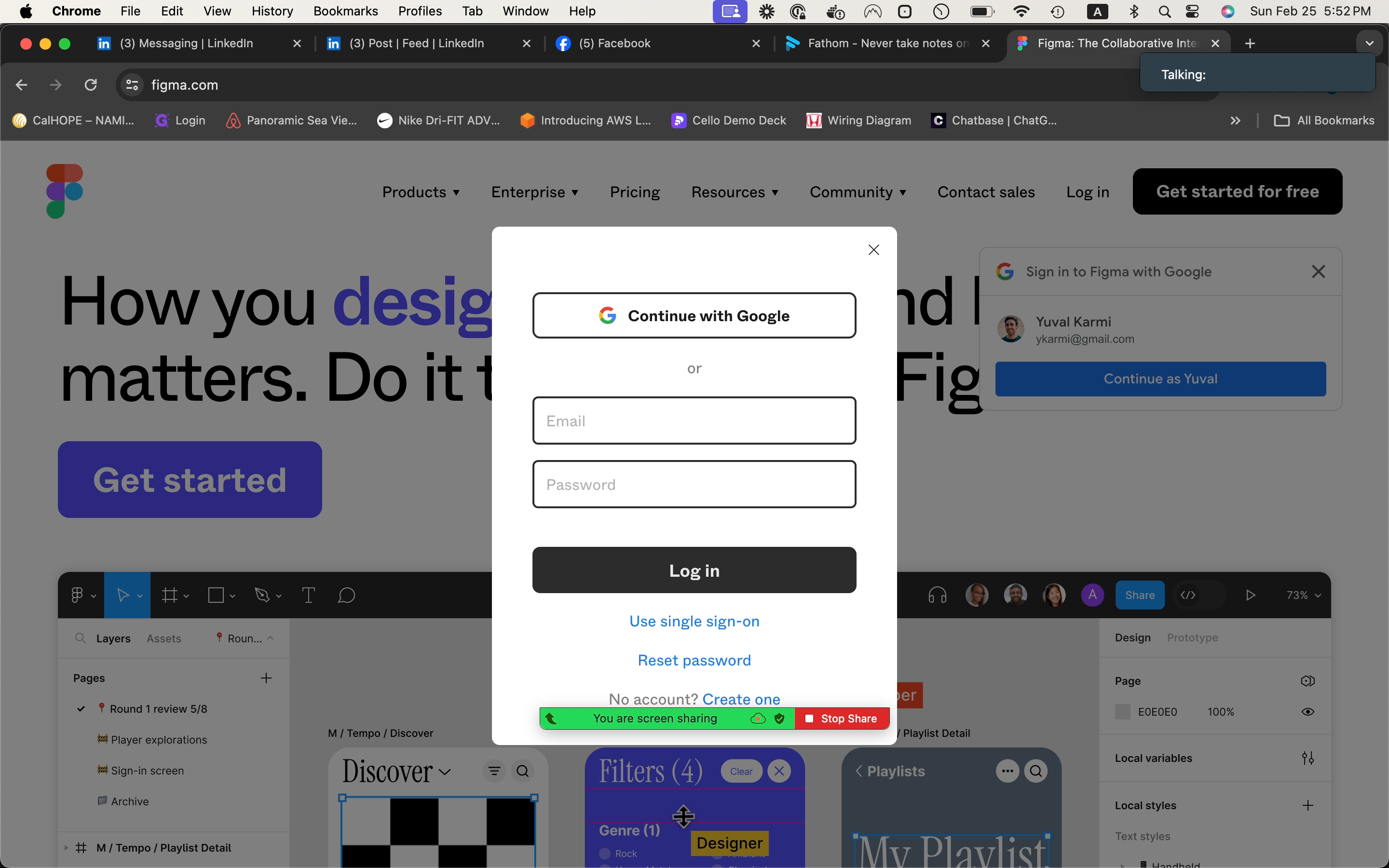
After accessing the website, click on "Login" and sign in with Google.


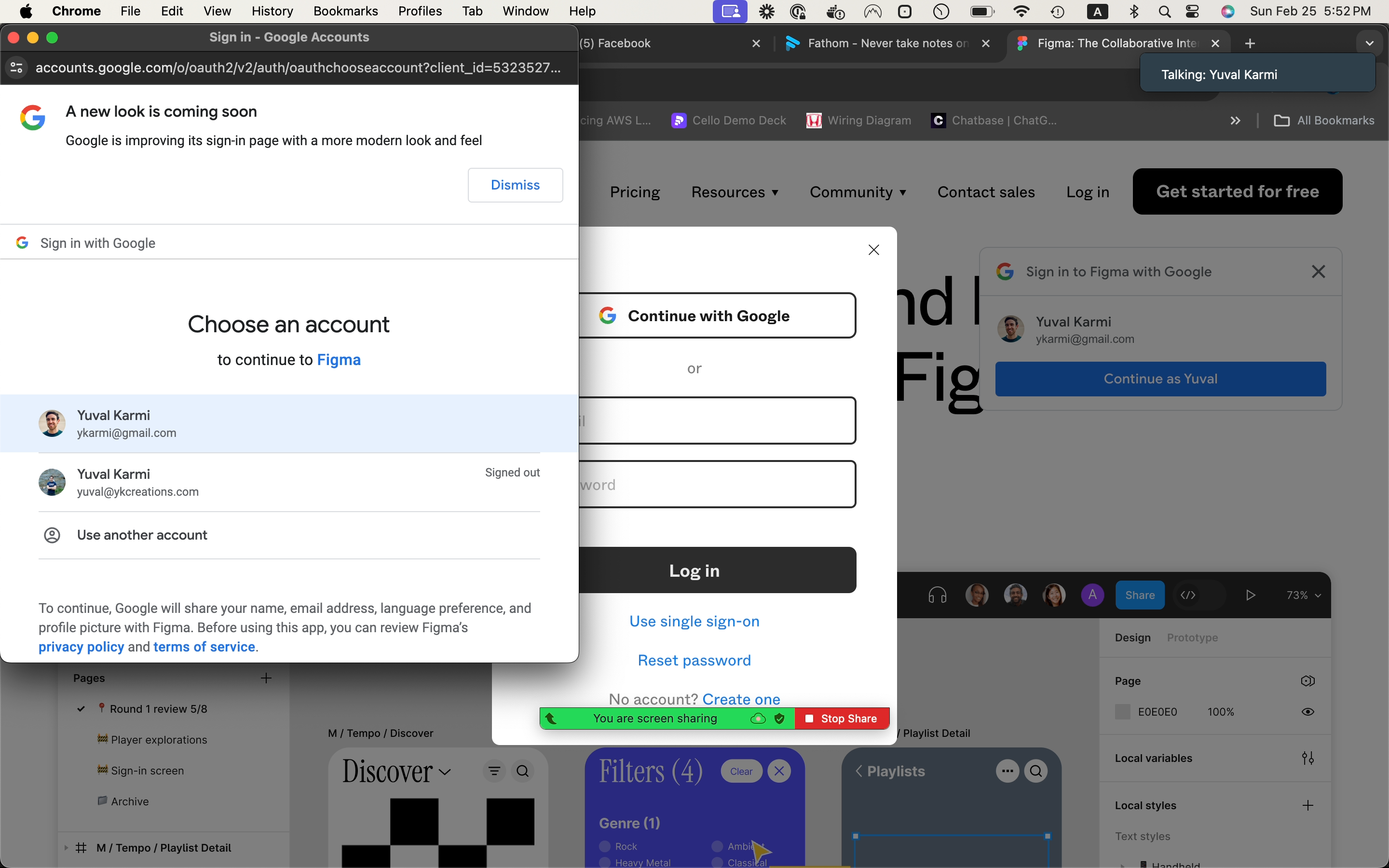
In this case, I'll just do it with my personal account.

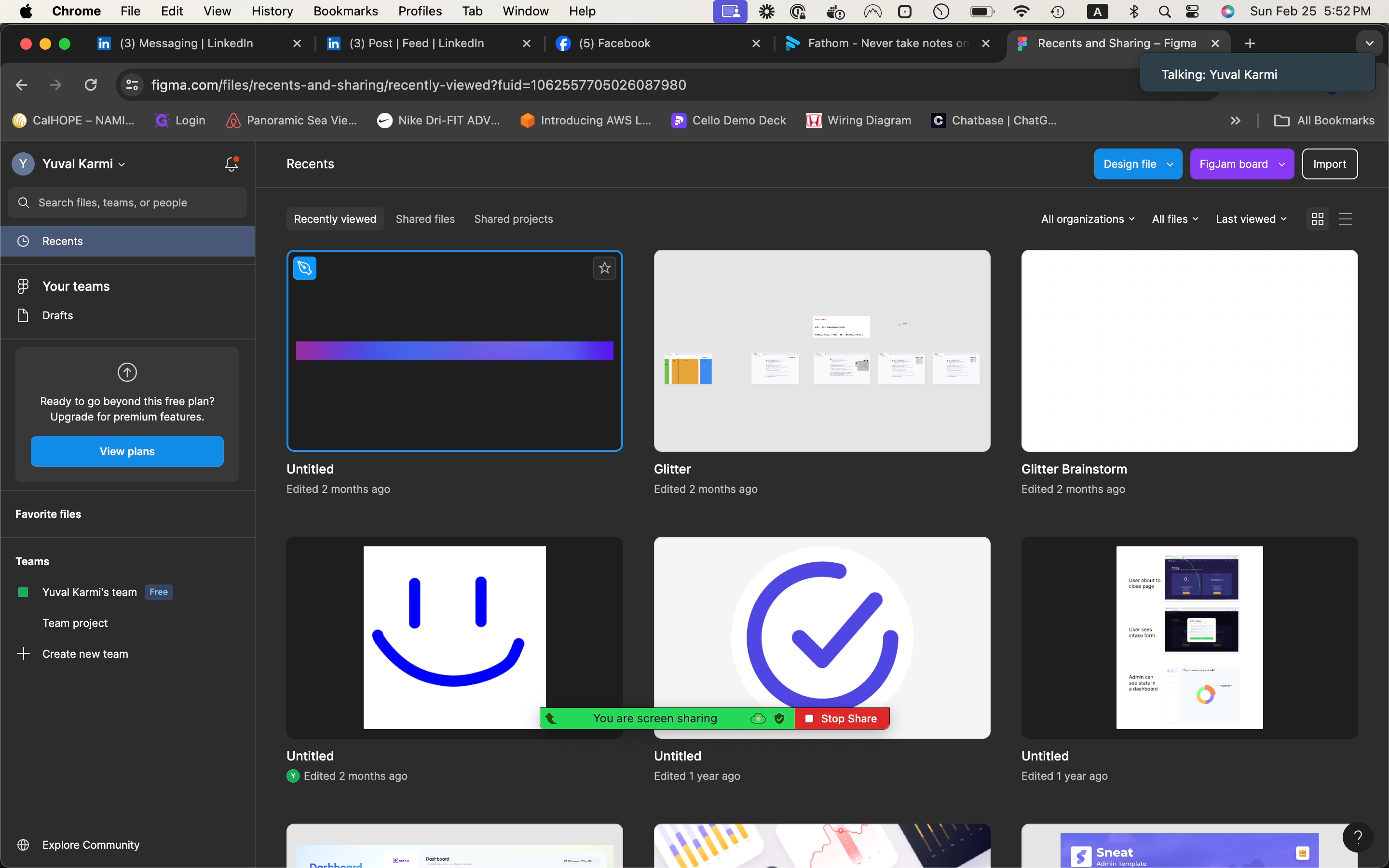
Once inside, open the design file you wish to work on by double-clicking on "untitled."

I want to resize this strip of colorful material.

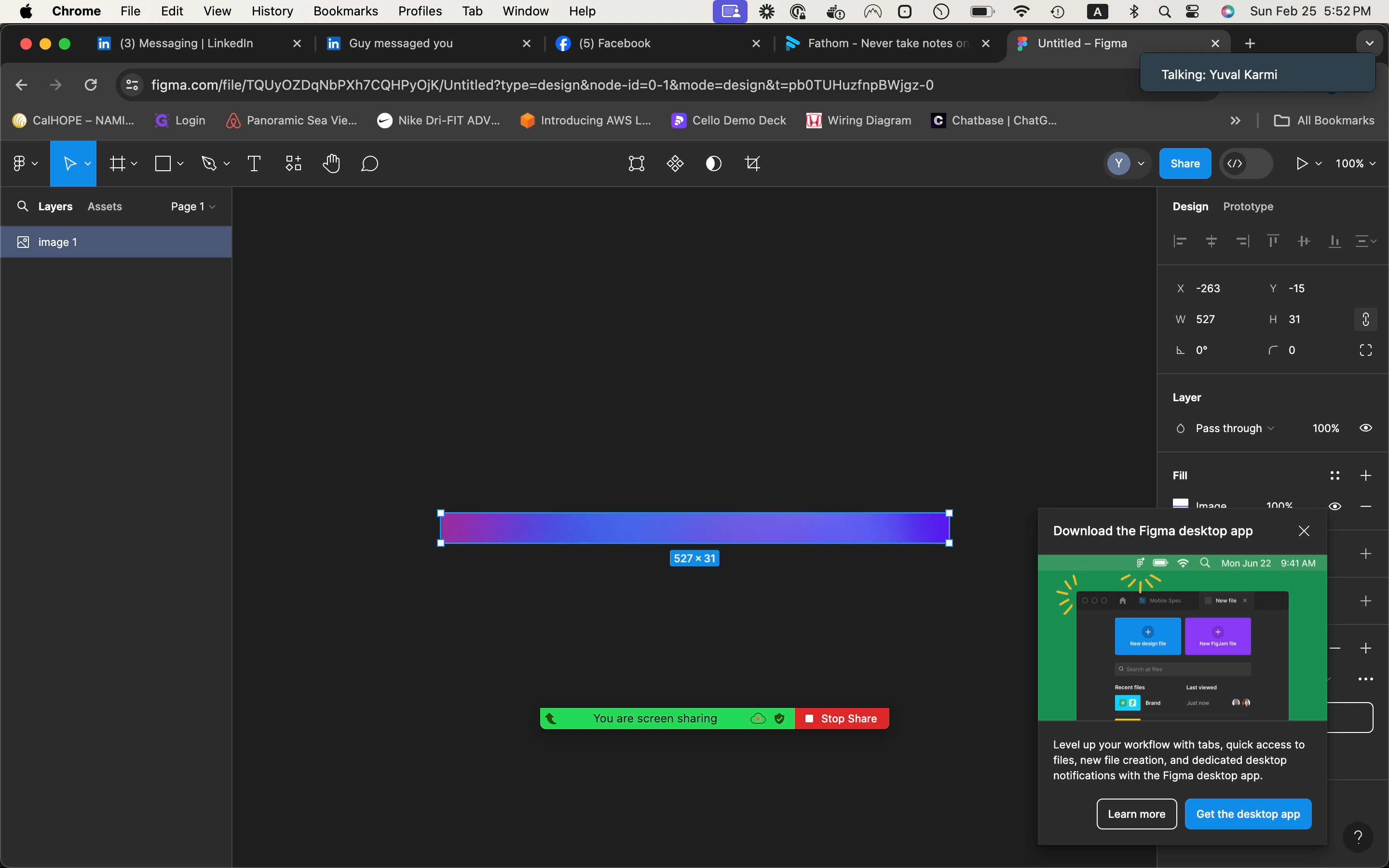
To resize an object in Figma, simply click and drag it to the desired size.

To undo, press Command + C on the keyboard.
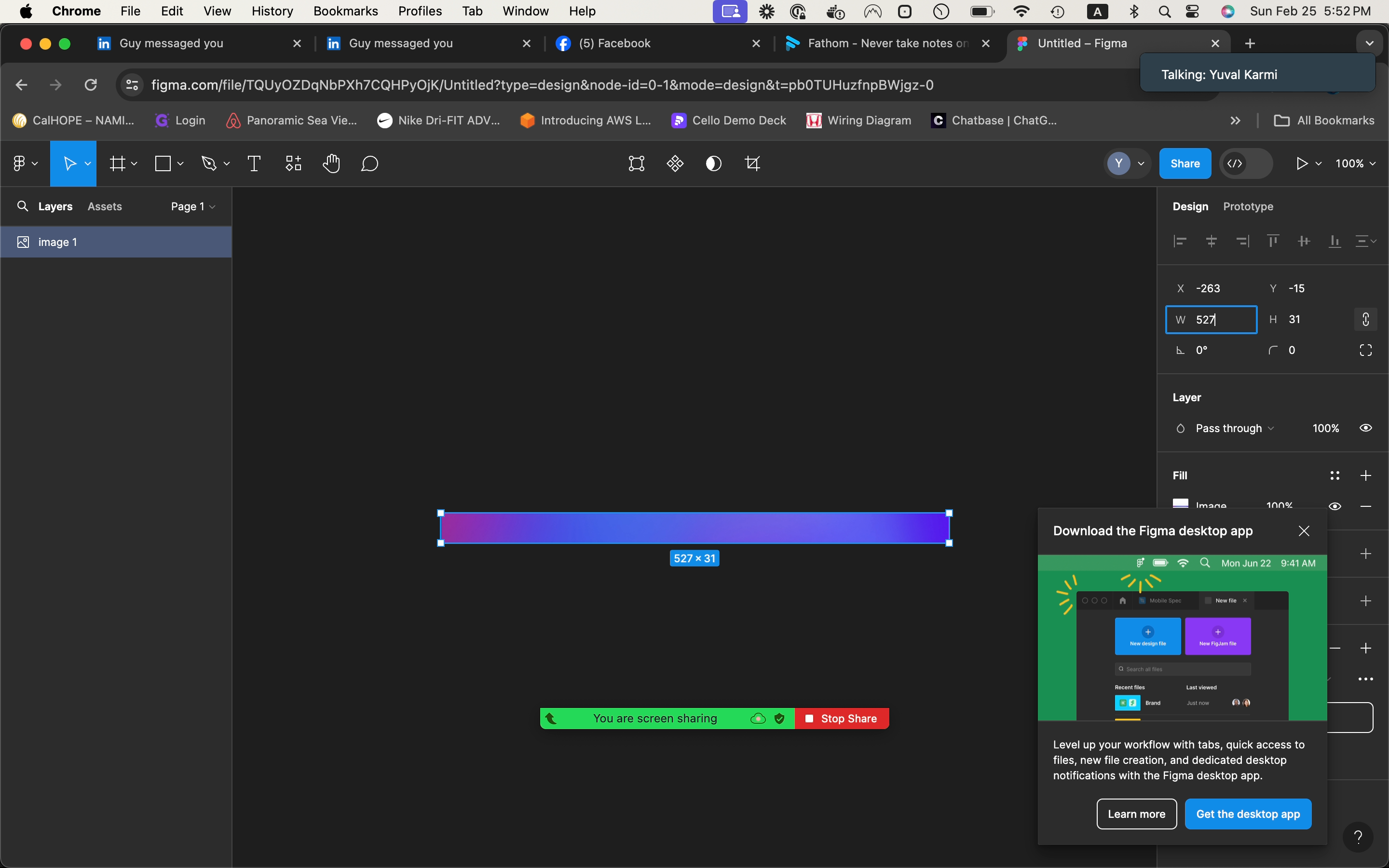
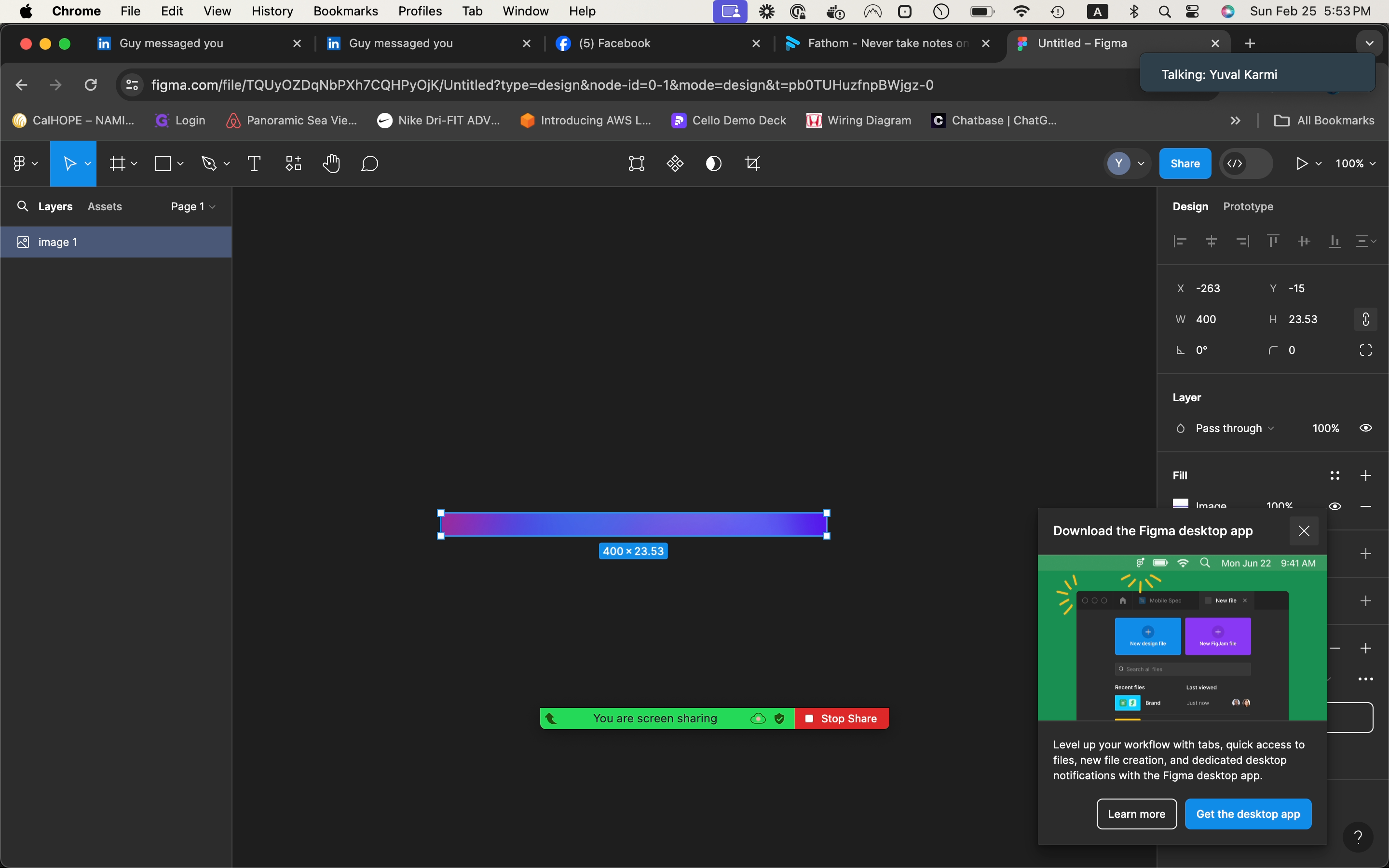
To size it to a specific width on the right-hand side, click on "width" and type in 400.

Now, if we wanted to, we will close this banner.

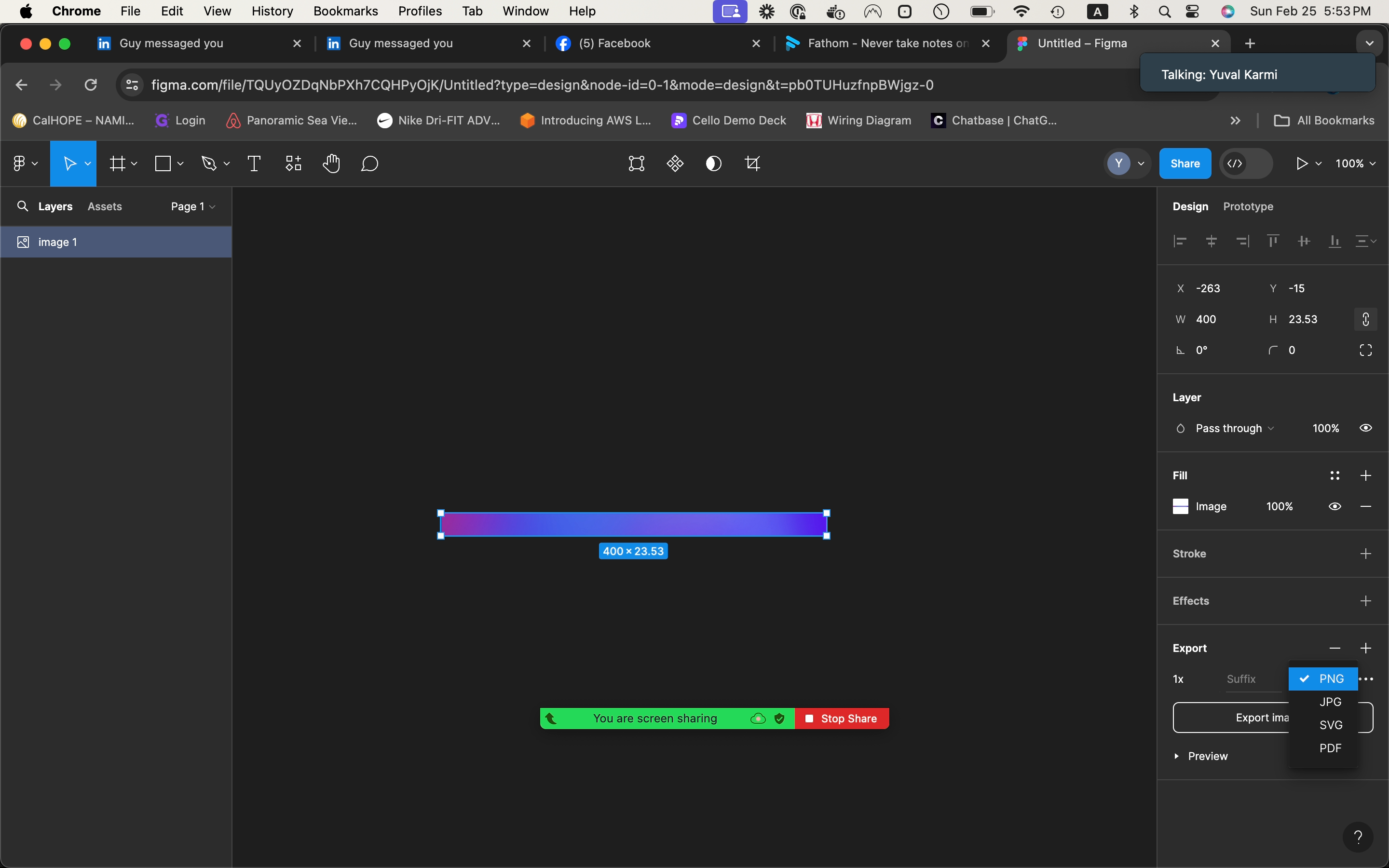
To export this image, choose from a variety of options.

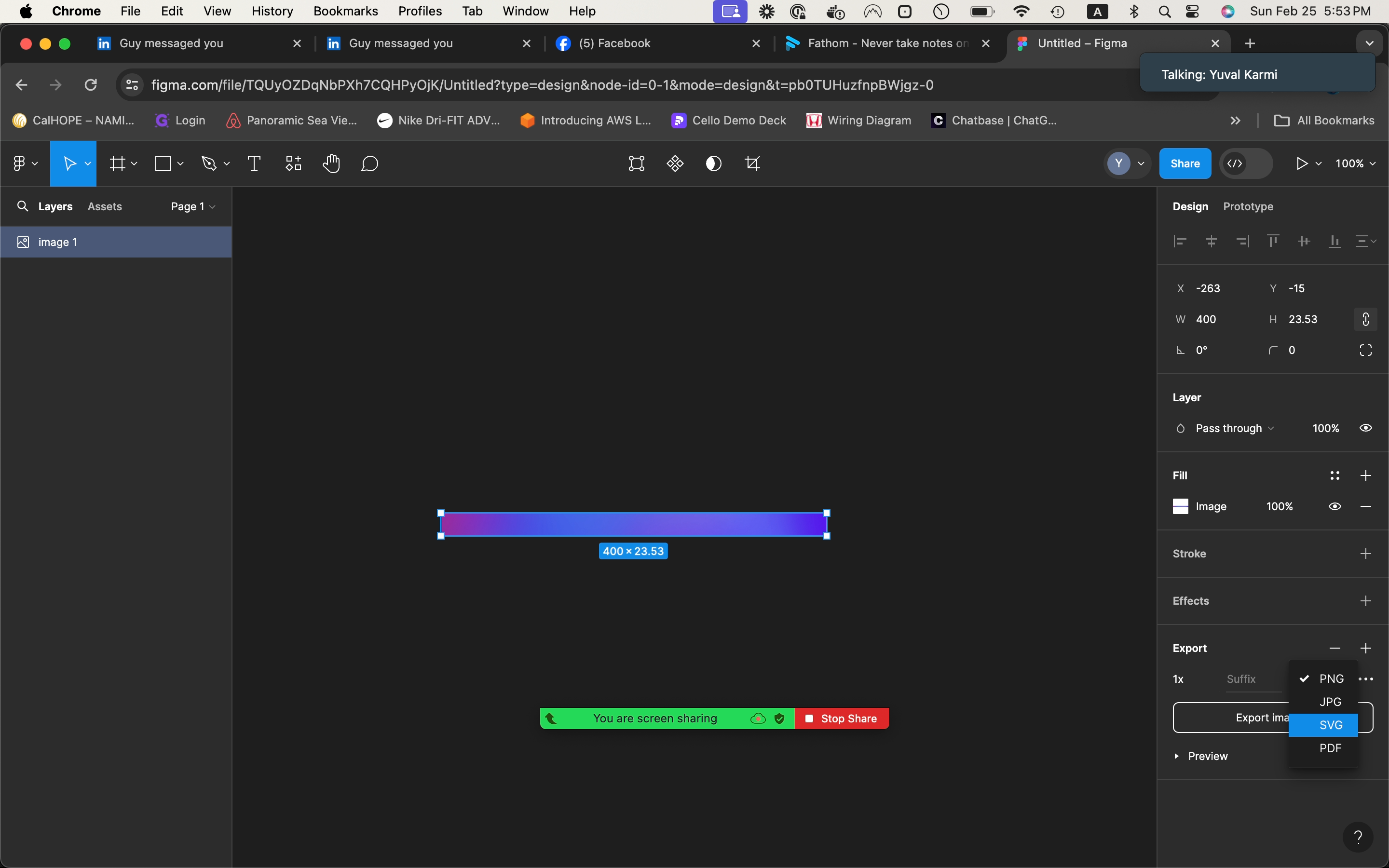
So we can export as PNG, JPEG, or any other format. We will choose SVG.

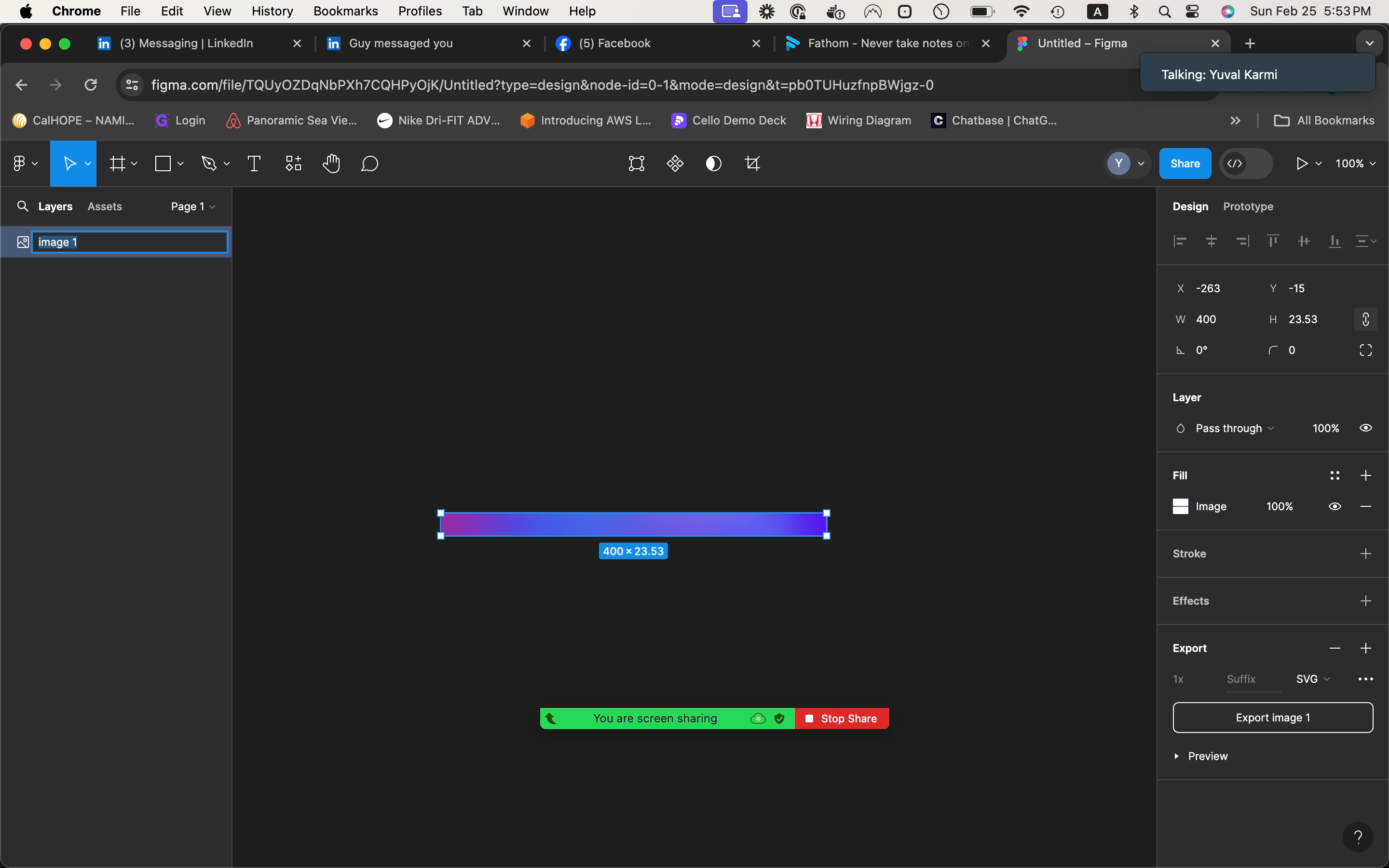
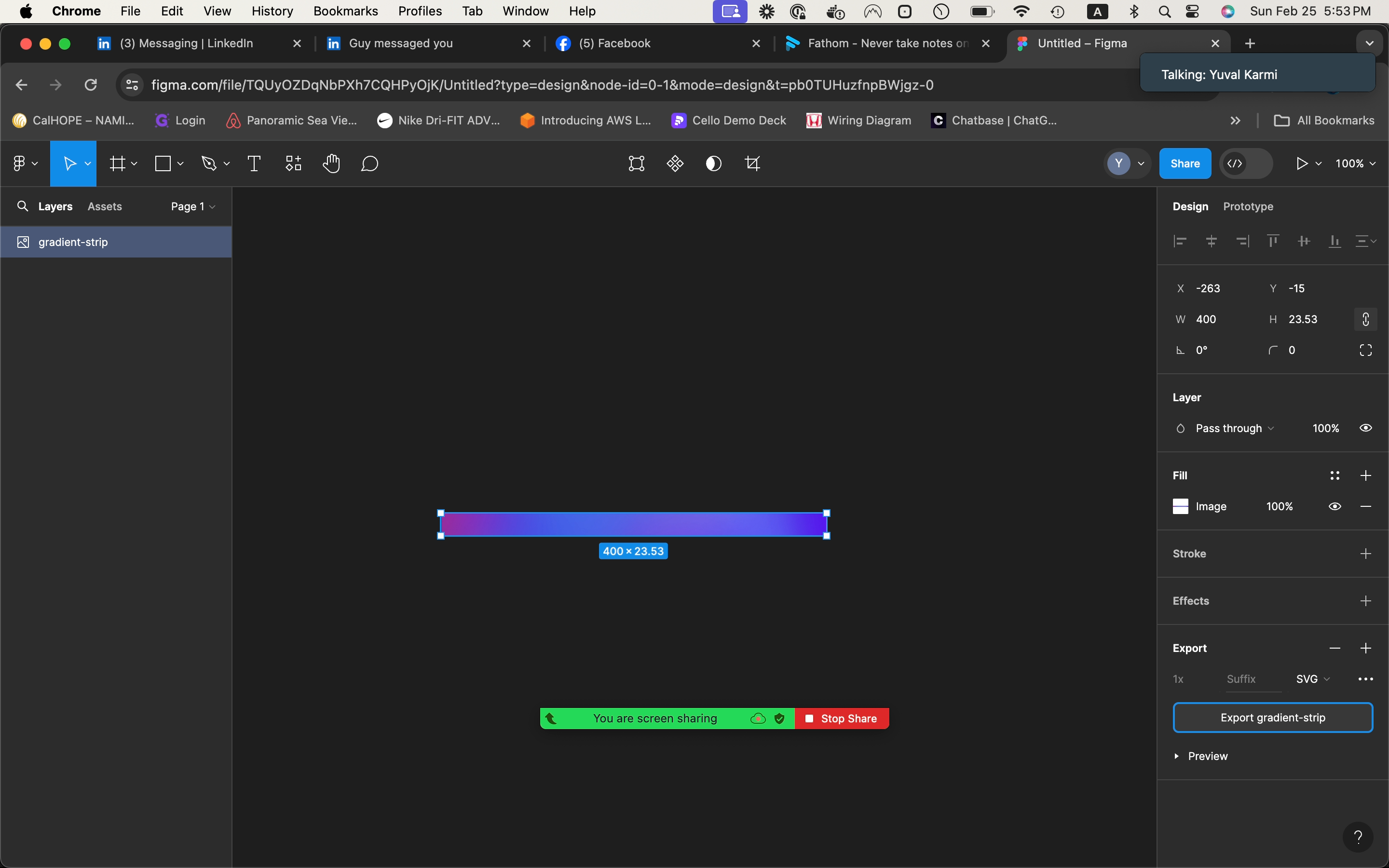
And then it will export as the file name that, excuse me, it will export as the name of the layer. If we want to export as a different image file name, then we can change the name of the layer. We can say gradient strip or something.

Click on "Export Gradient Strip" to download it.

To open the downloaded file, go to the downloads folder on your system and click on it.


Opening the SVG file will launch the default viewer, which, in this instance, is Adobe Illustrator.

So that's how you do it. That's how you edit a file in Figma and then open it in the system dialogue.