Configuração do Webhook na Last Link
Aprenda a ativar o webhook da Alex Link e integrar com a API do visitor. Siga nosso passo a passo para garantir que tudo esteja configurado corretamente.
By Matheus Lage
Neste guia, vamos aprender como configurar e ativar o webhook da Alex Link. Primeiro, verificaremos as integrações ativas no Facebook e desativaremos se necessário. Em seguida, configuraremos o webhook com o nome e a URL corretos, utilizando a API do visitor API para eventos de compra completa. Também faremos testes para garantir que tudo está funcionando corretamente.
Vamos começar
1
Vá para o painel do produtor na https://lastlink.com
2
Clique em "Dashboard"

3
Clique em "Produtos"

4
Clique no produto que está sendo configurado

5
Cliquem em "Integrações"

6
Garanta que Facebook Ads esteja com a tag "Inativa". Caso contrário, ative.

7
Clique aqui

8
Coloque o nome do webhook nesse formato

9
Coloque a URL nesse formato

10
Clique em "Selecionar"

11
Cliquem aqui

12
Vá para Stape
13
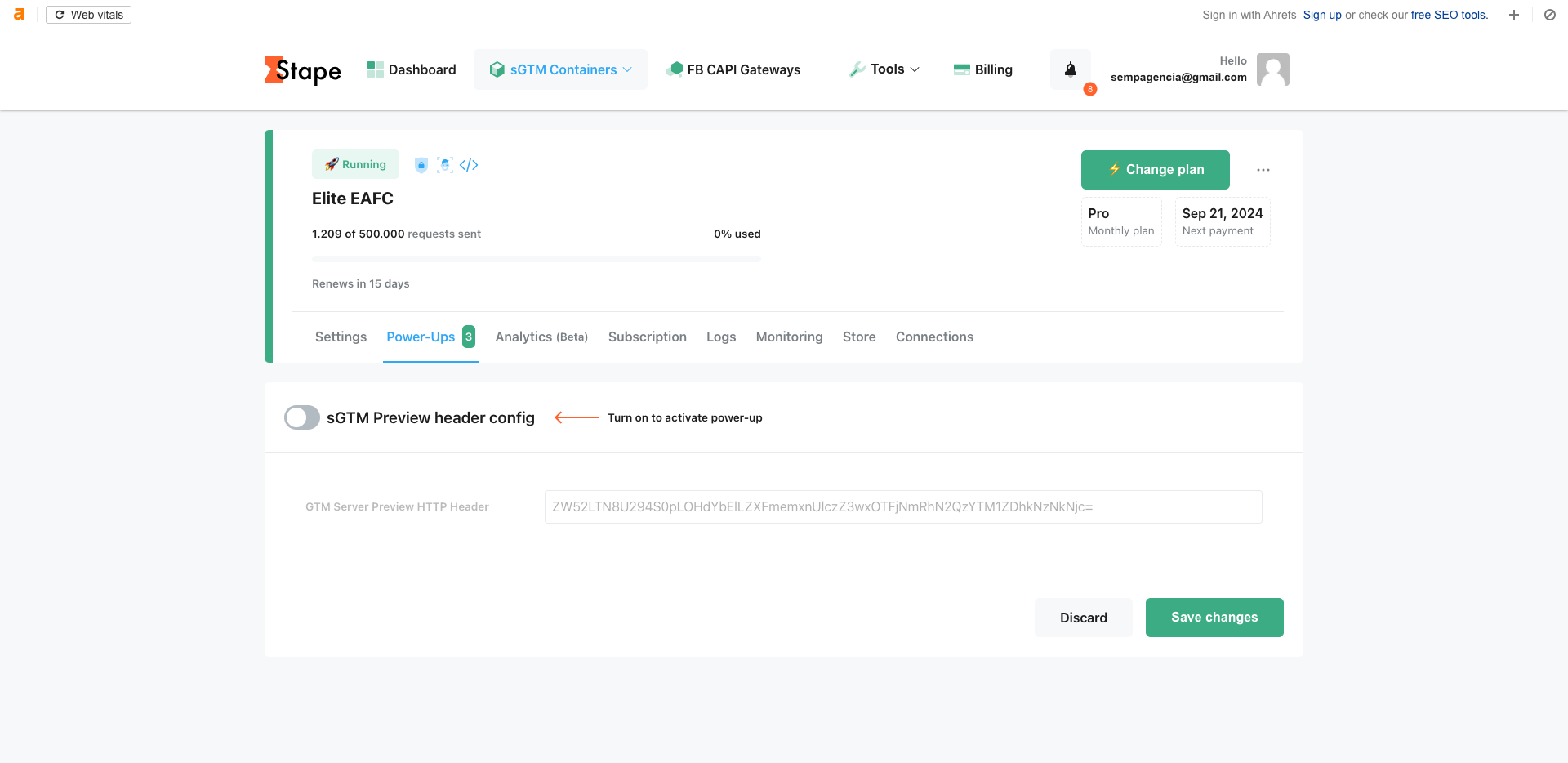
Cliquem em "Power - Ups"

14
Cliquem em "Use"

15
Clique aqui

16
Vá para Gerenciador de tags do Google
17
Clique aqui

18
Vá para Tag Manager Debug Mode
19
Clique em "..."

20
Clique em "Send requests manually"

21
Copie esse código

22
Volte para Stape
23
Cole o código e depois "Save changes"

24
Volte para "Power-ups" e clique e "User ID"

25
Ative o User ID e clique em "Save Changes"

26
Volte para a Last Link
27
Clique em testar

28
Volte para Tag Manager Debug Mode
29
Veja se essa tela aprece, com lead-Data
