Guia de Importar Pop-Up Modelo e construir checkout pré populado com Elementor
Aprenda a importar e editar modelos de pop-up no WordPress utilizando o Elementor. Siga o passo a passo para configurar corretamente os links de checkout e garantir que todos os botões funcionem perfeitamente.
Neste guia, vamos aprender como importar e editar modelos de pop-up no WordPress usando o Elementor. Este processo envolve fazer login no WordPress, importar o arquivo do modelo, editar o conteúdo necessário e configurar os links de redirecionamento para o checkout do produto. Também vamos verificar se todos os botões na página principal estão funcionando corretamente e testaremos o checkout para garantir que tudo está configurado corretamente.
Vamos começar
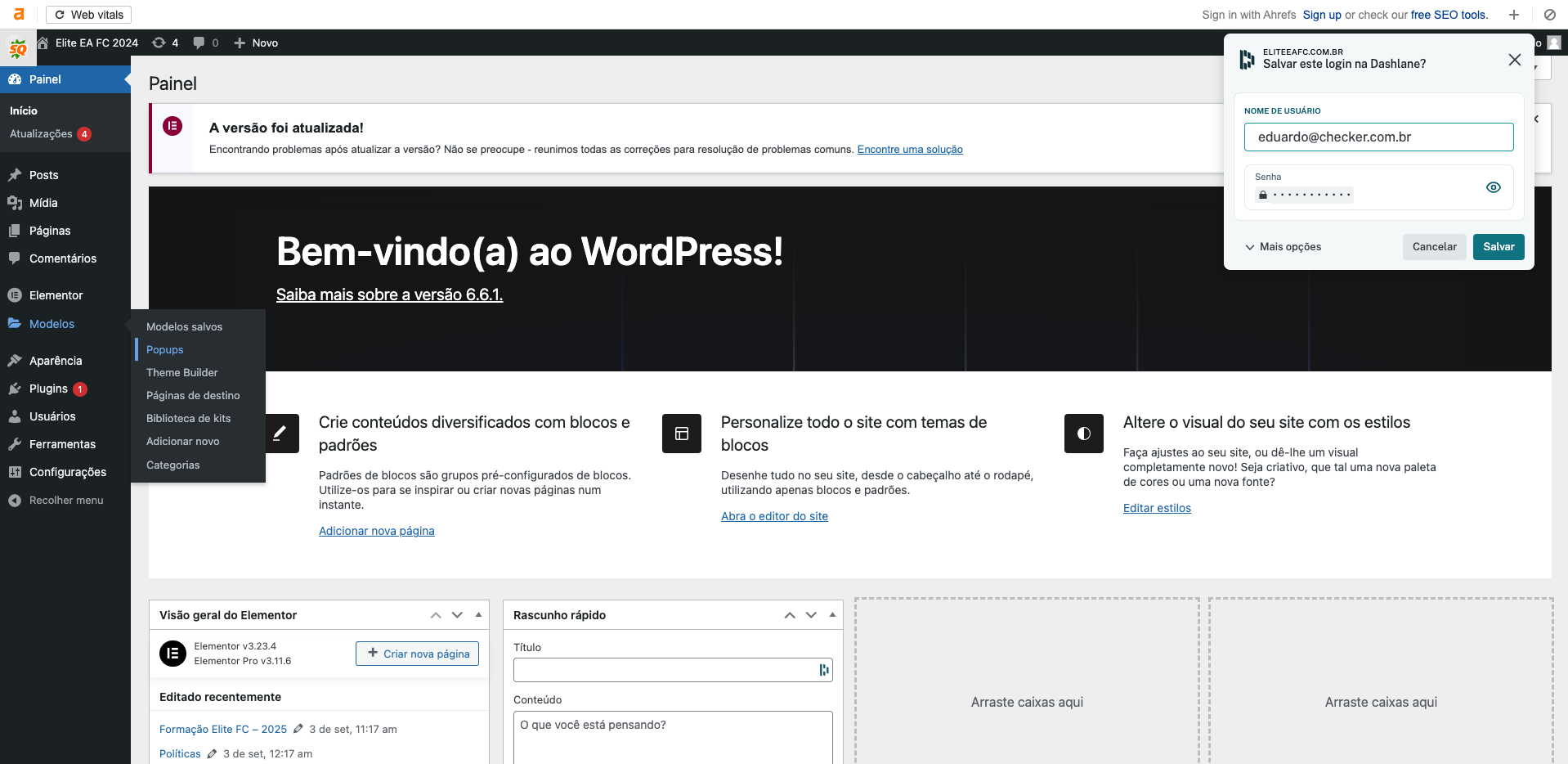
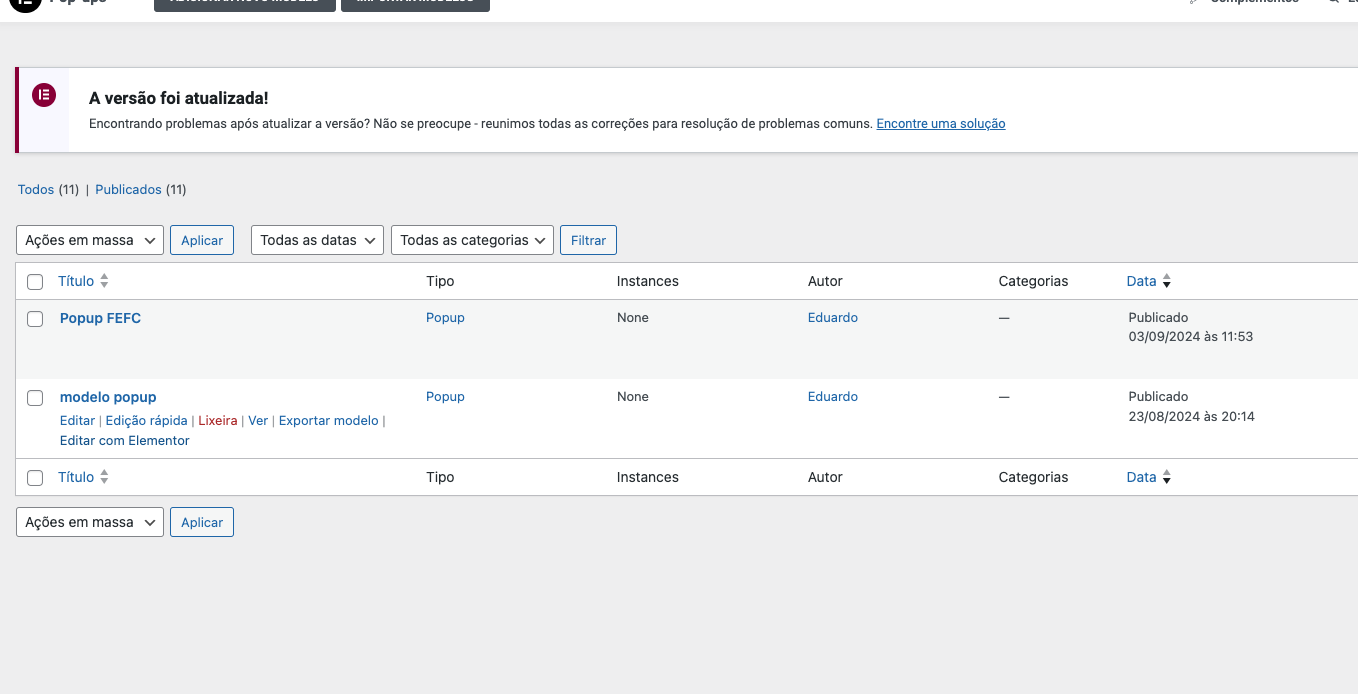
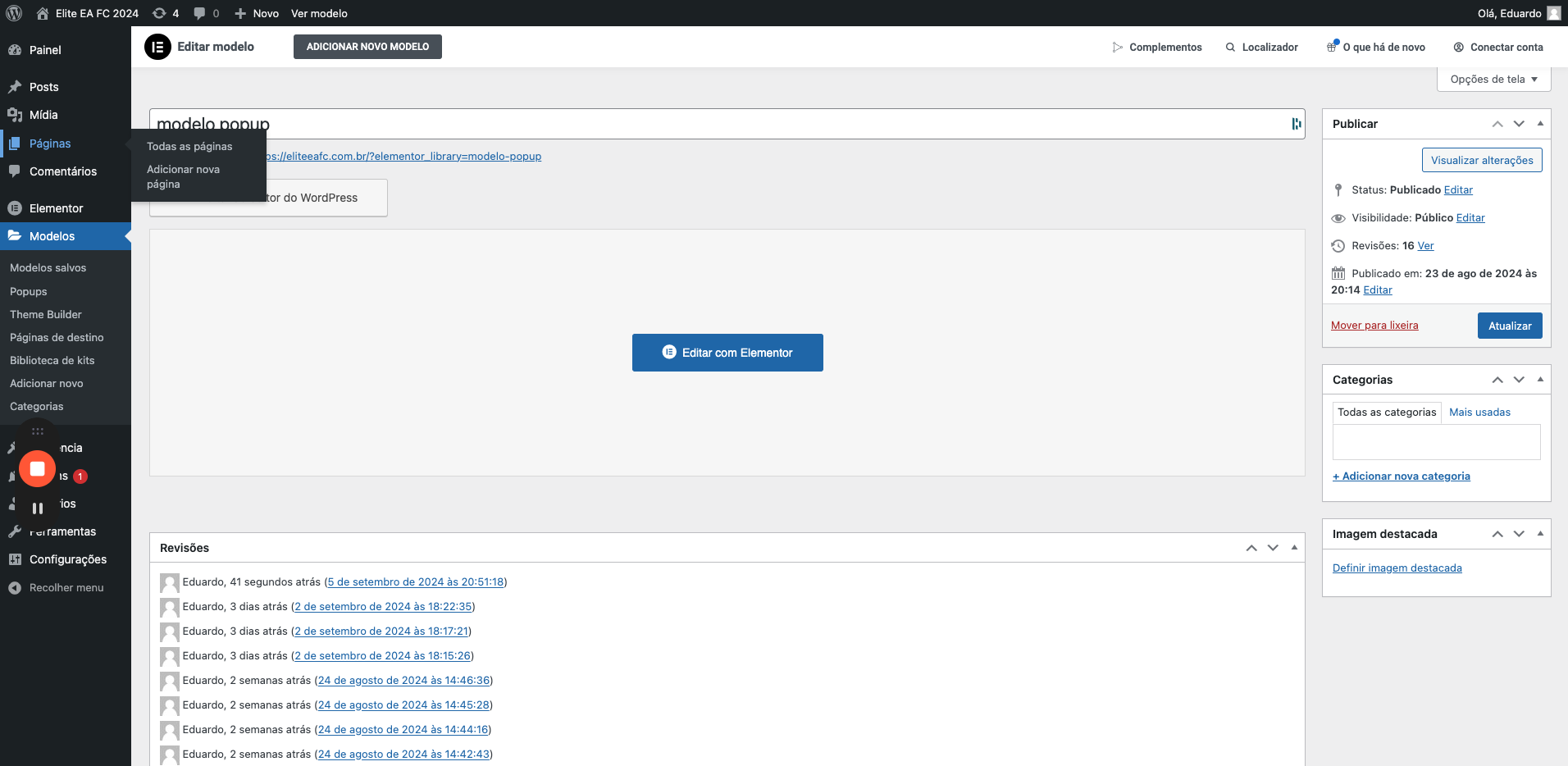
Primeira coisa é entrar no login do WordPress. Digite os dados de login e senha e clique em acessar. Depois, clique em modelos e pop-ups.


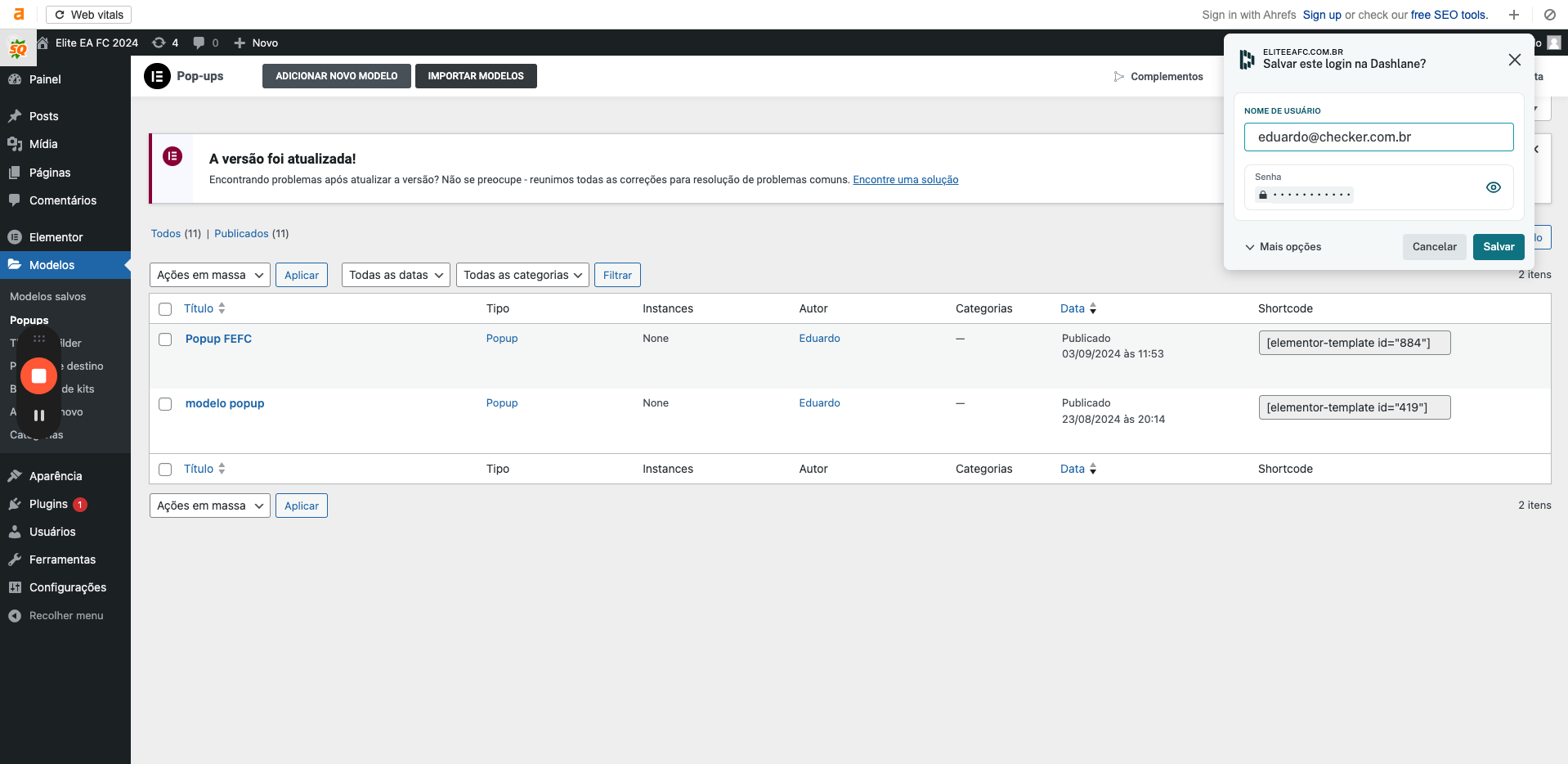
Clique em "Importar Modelos" e escolher o arquivo.


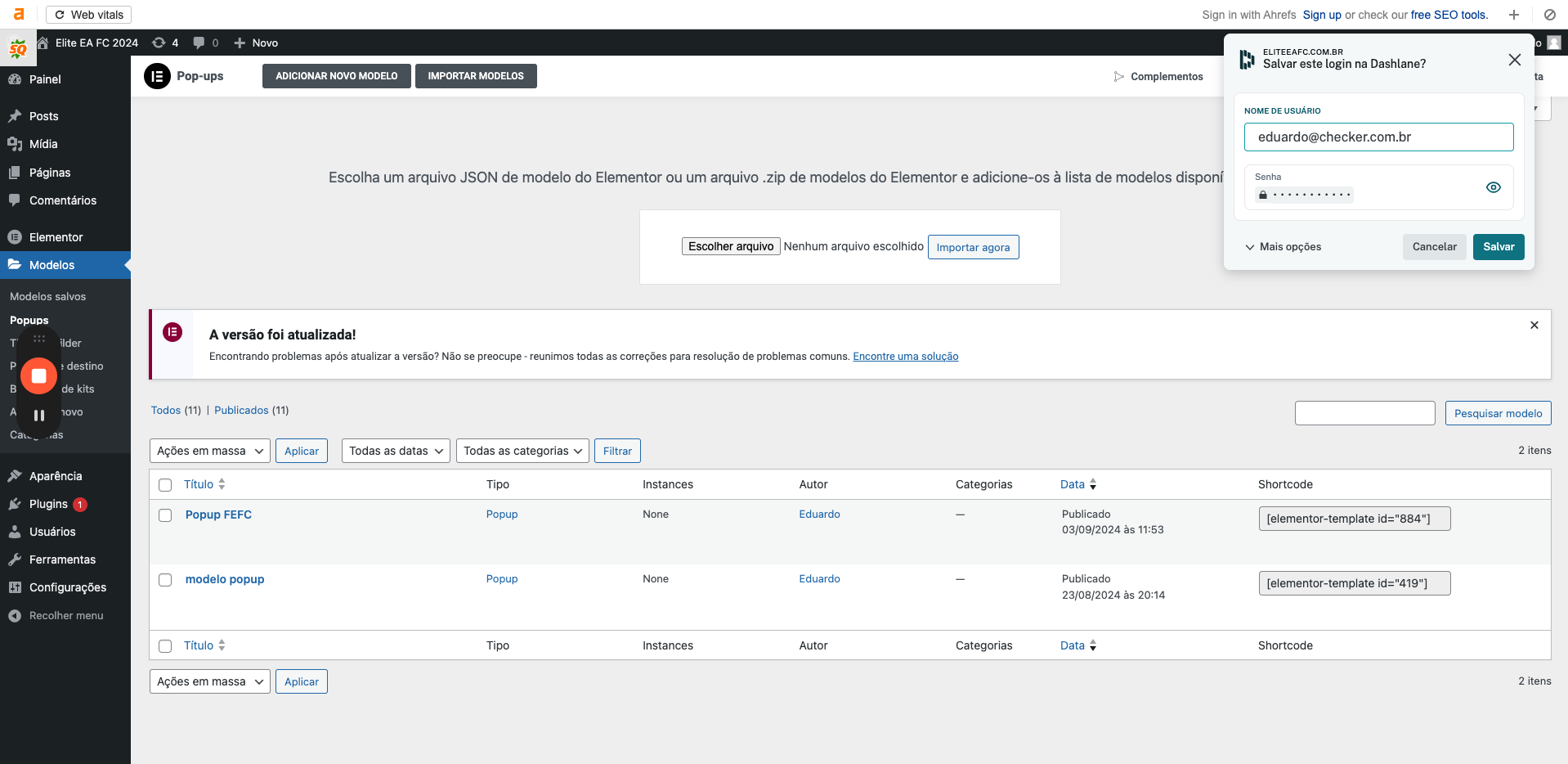
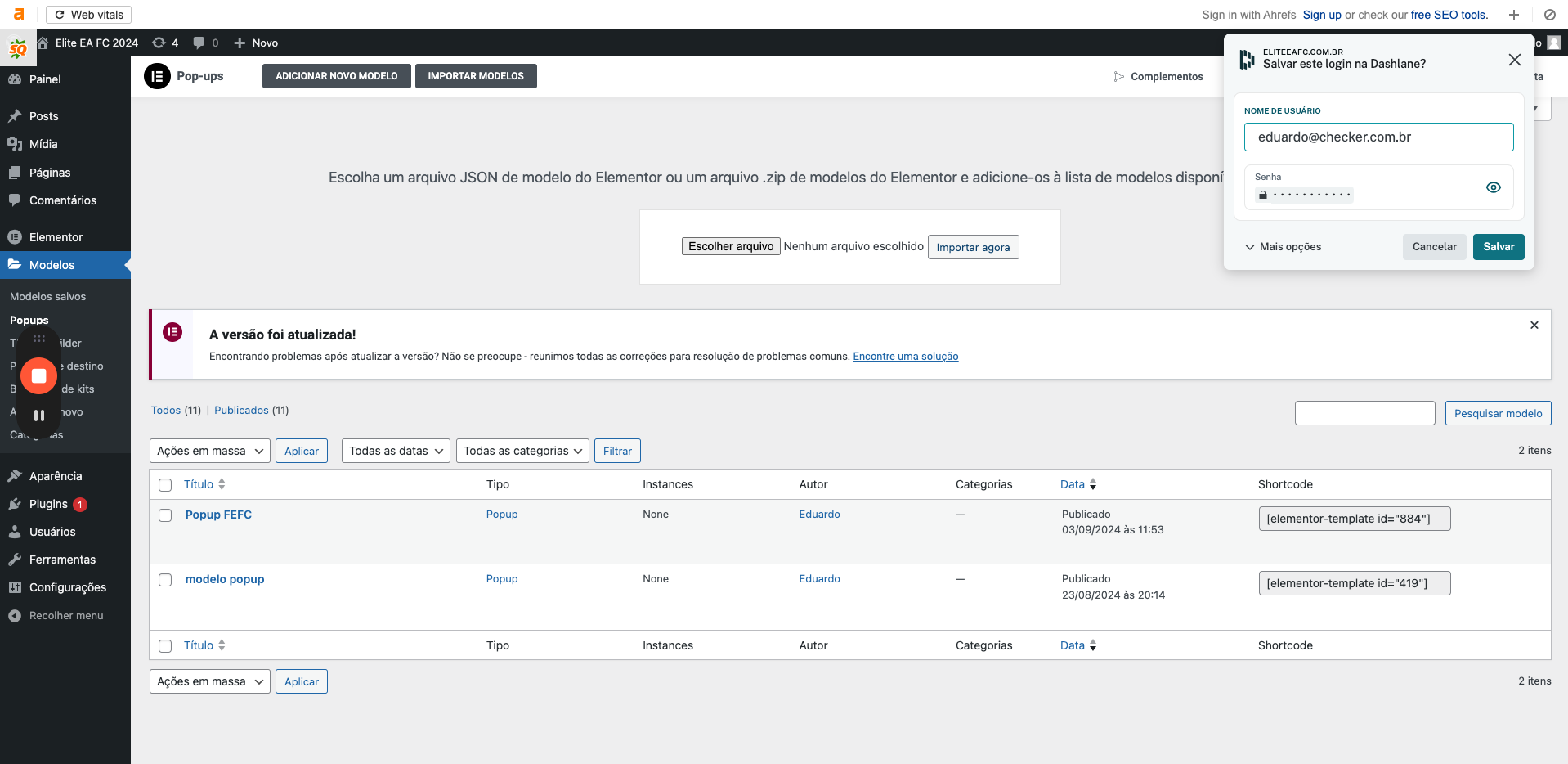
Escolha o arquivo que será o modelo pop-up e clique em "Importar agora".

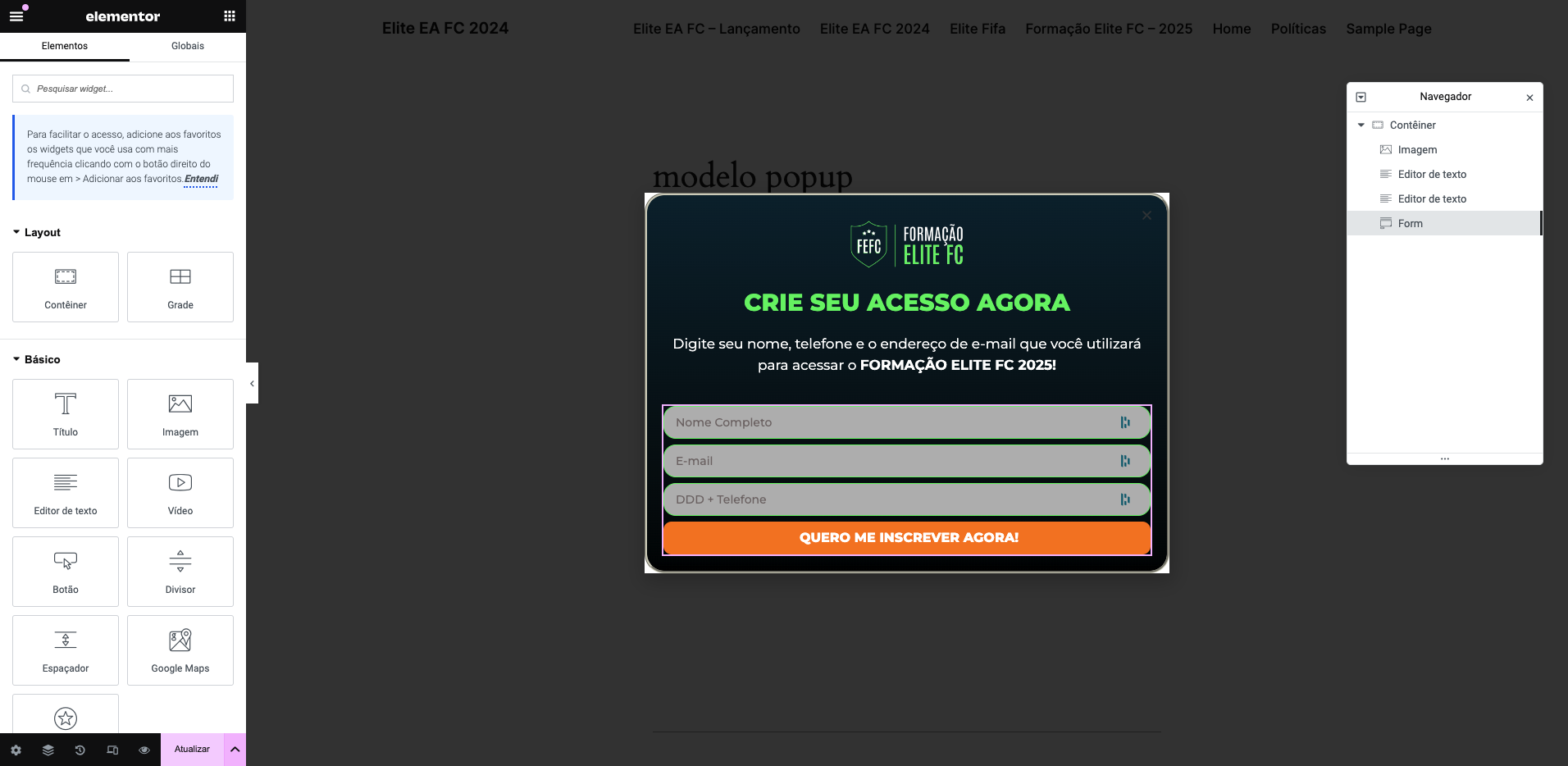
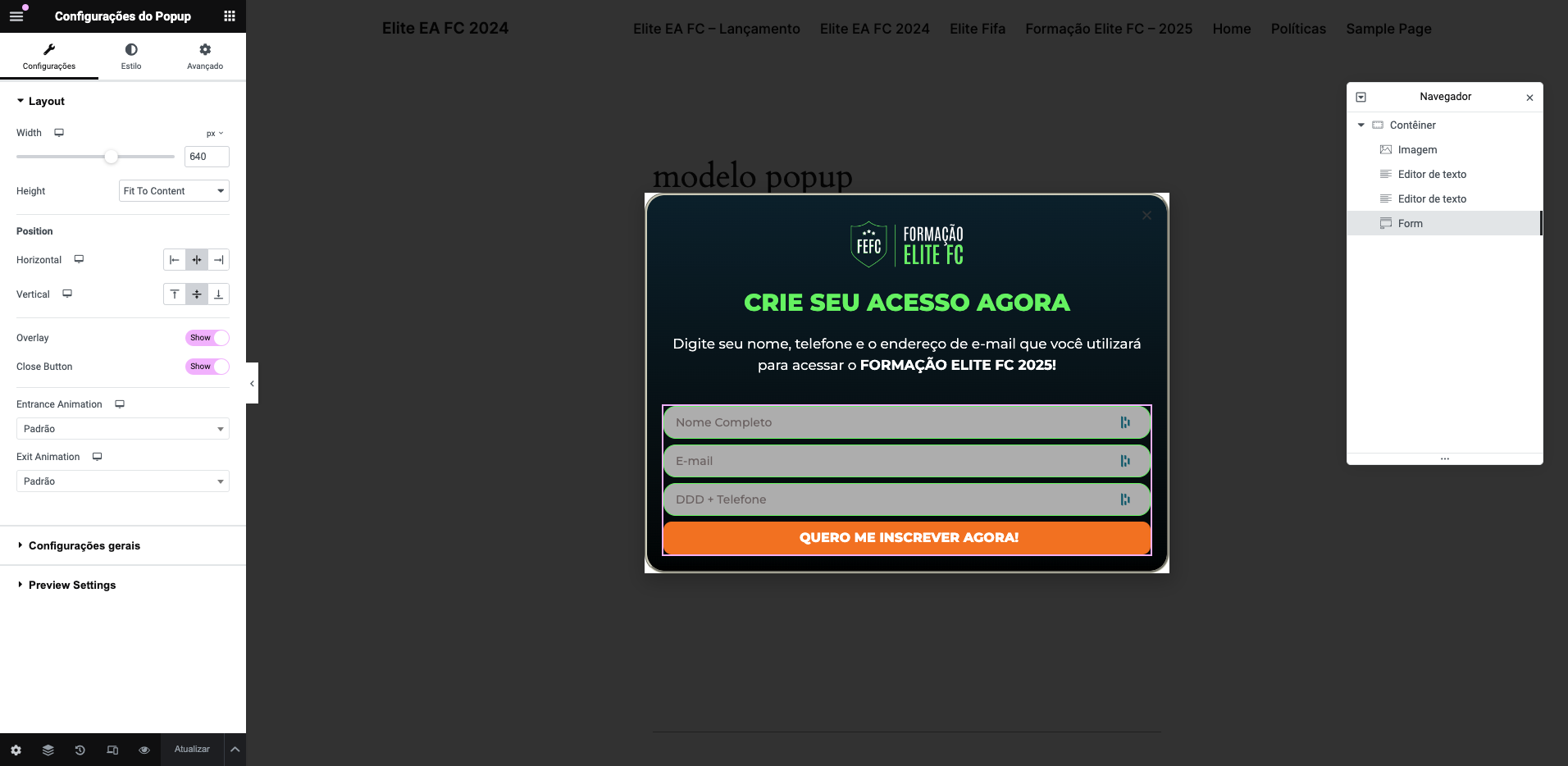
O arquivo vai aparecer logo abaixo. Clique em "Editar com Elementor".





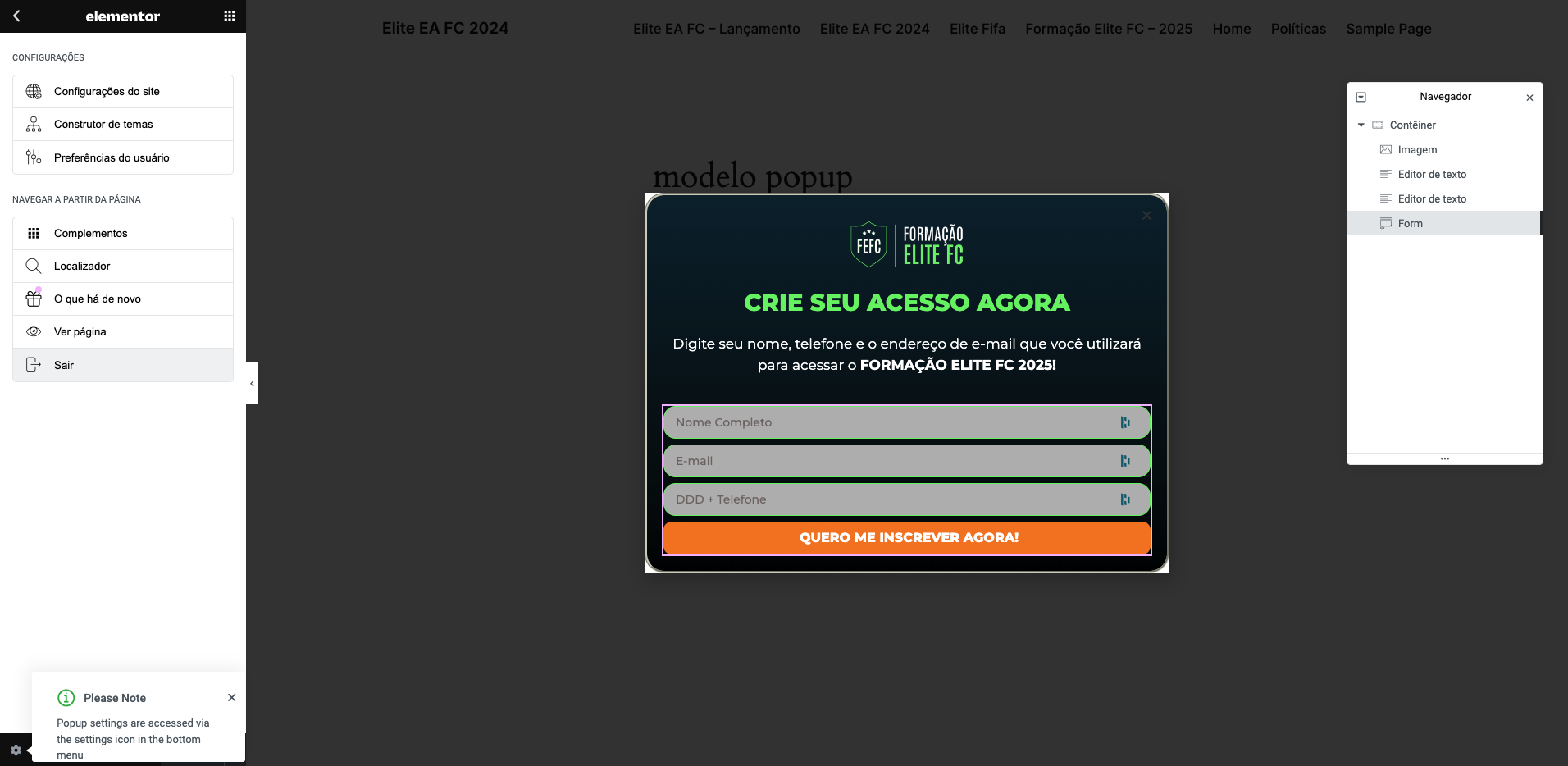
Volte para o WordPress!


É hora de testar e configurar os botões!

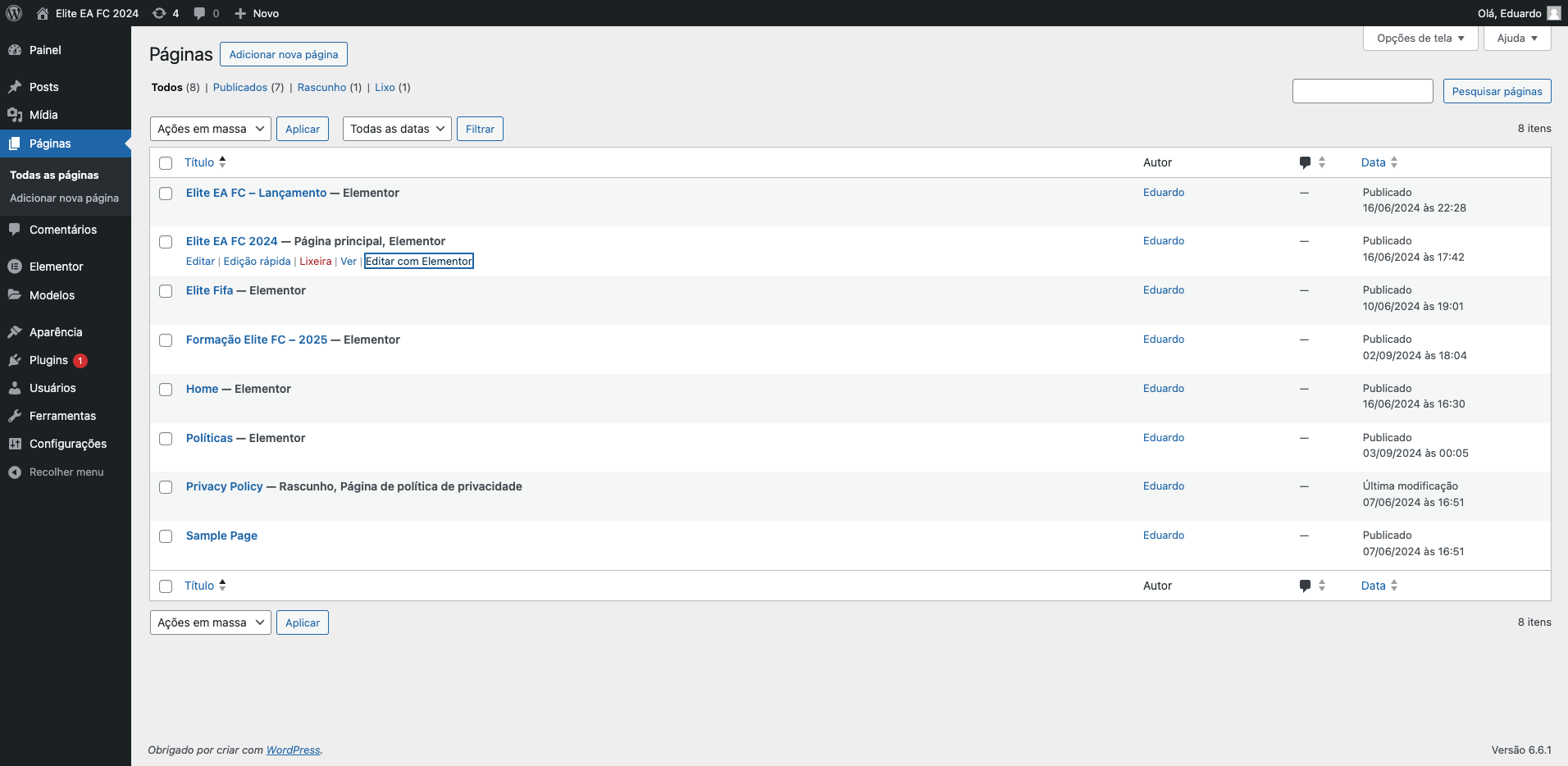
Vá para a página principal e edite com o Elementor.

Antes de começar...
Agora, vamos verificar especificamente TODOS os botões que devem levar para o pop-up.
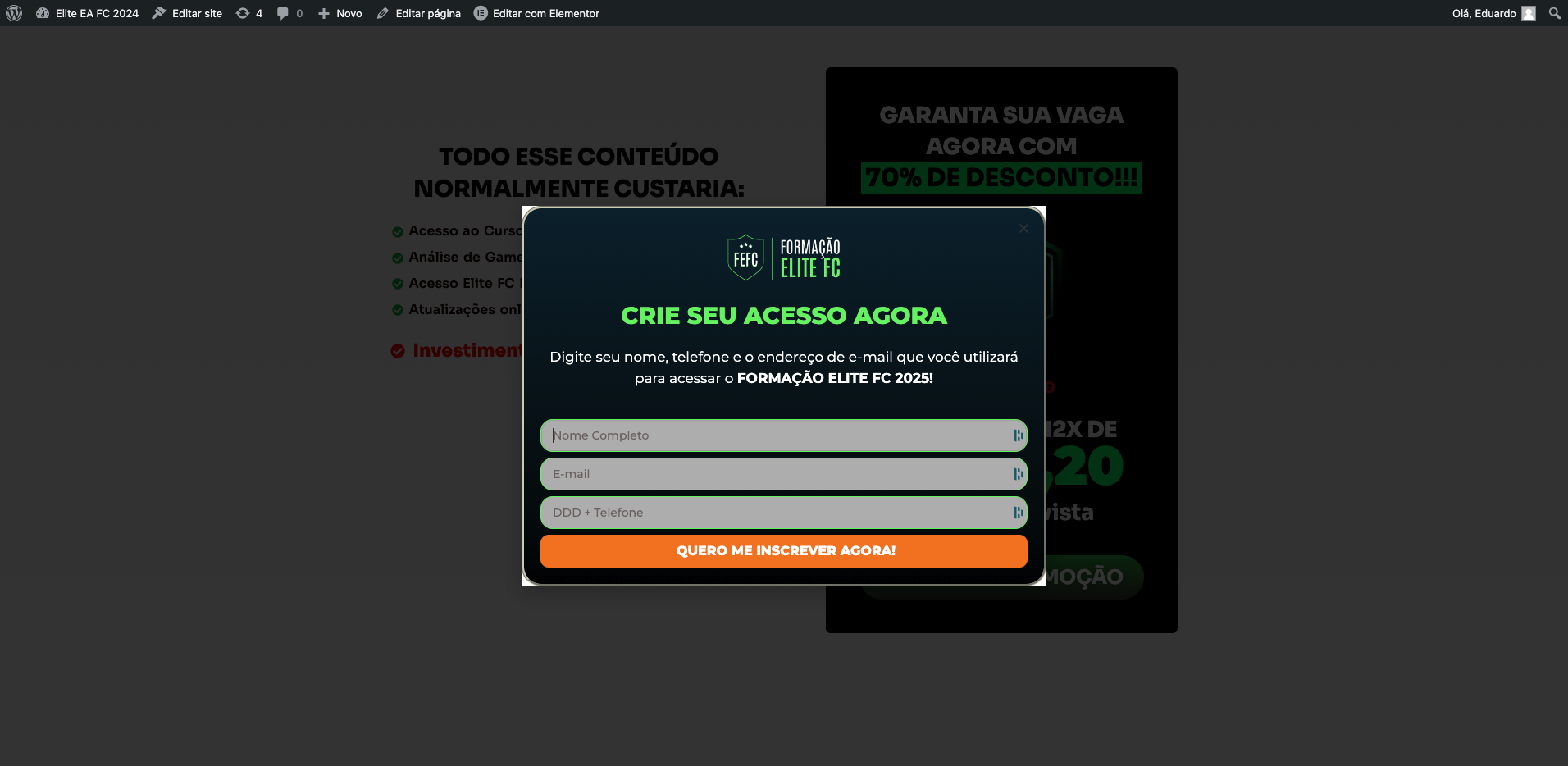
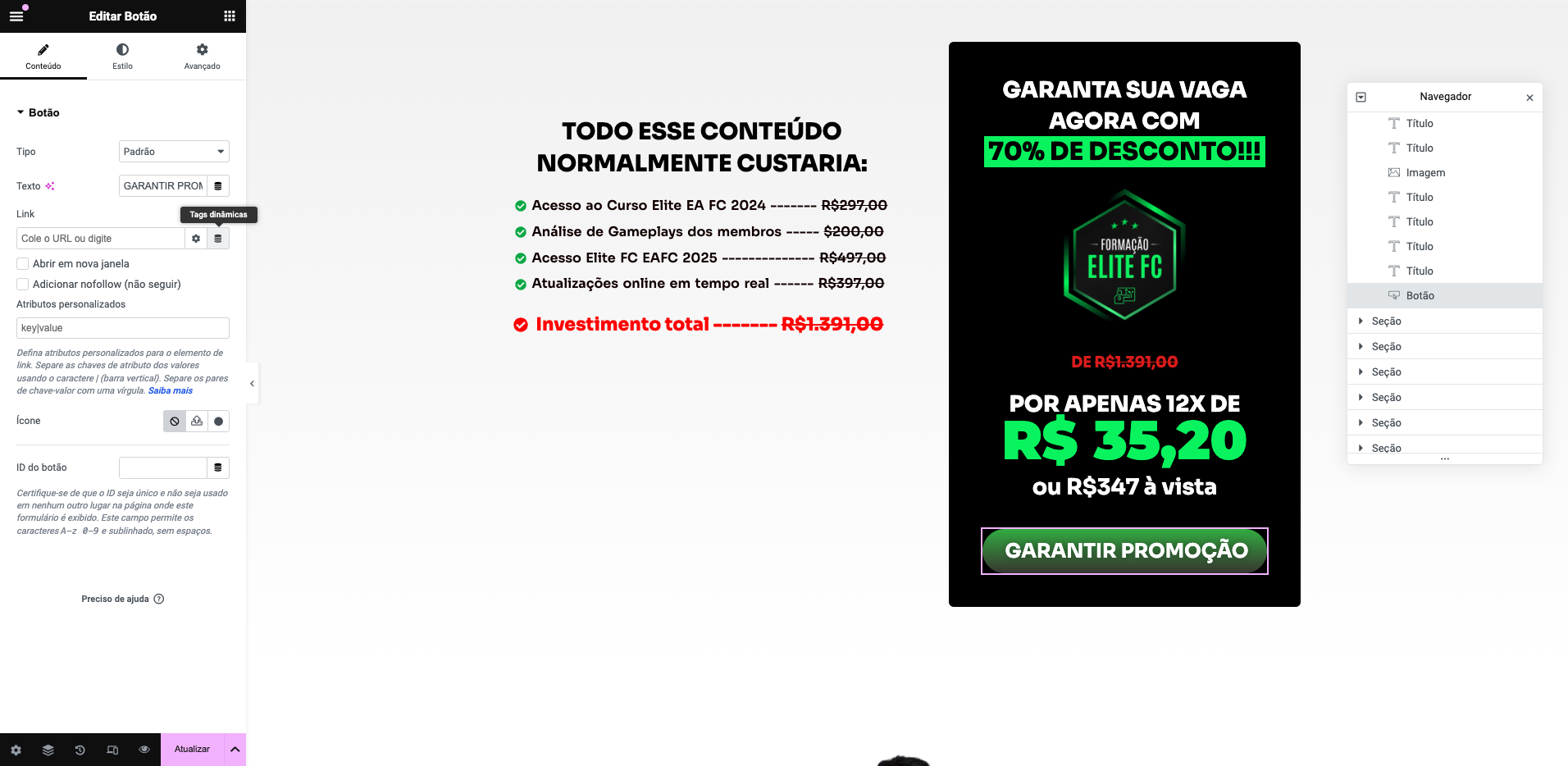
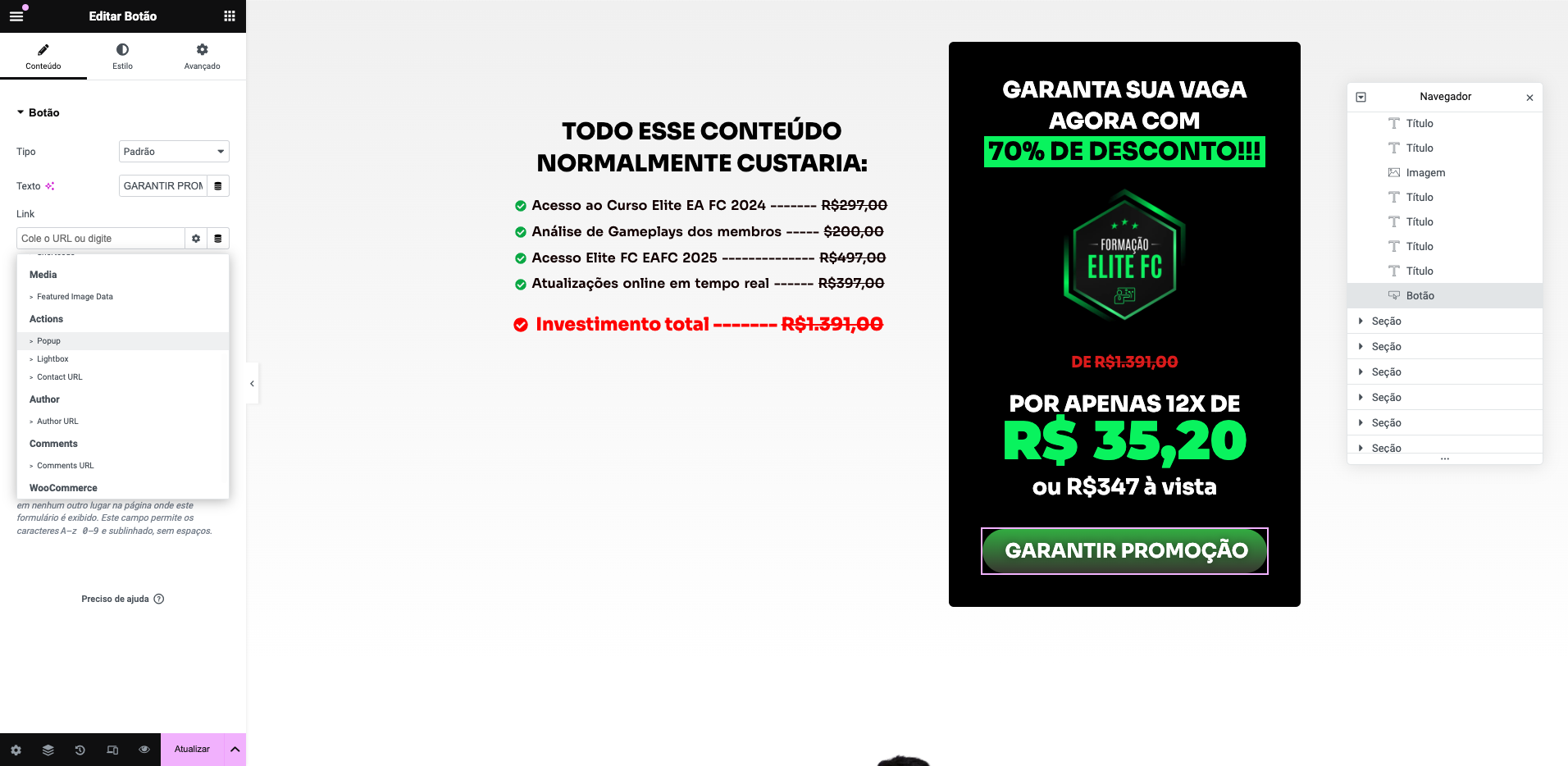
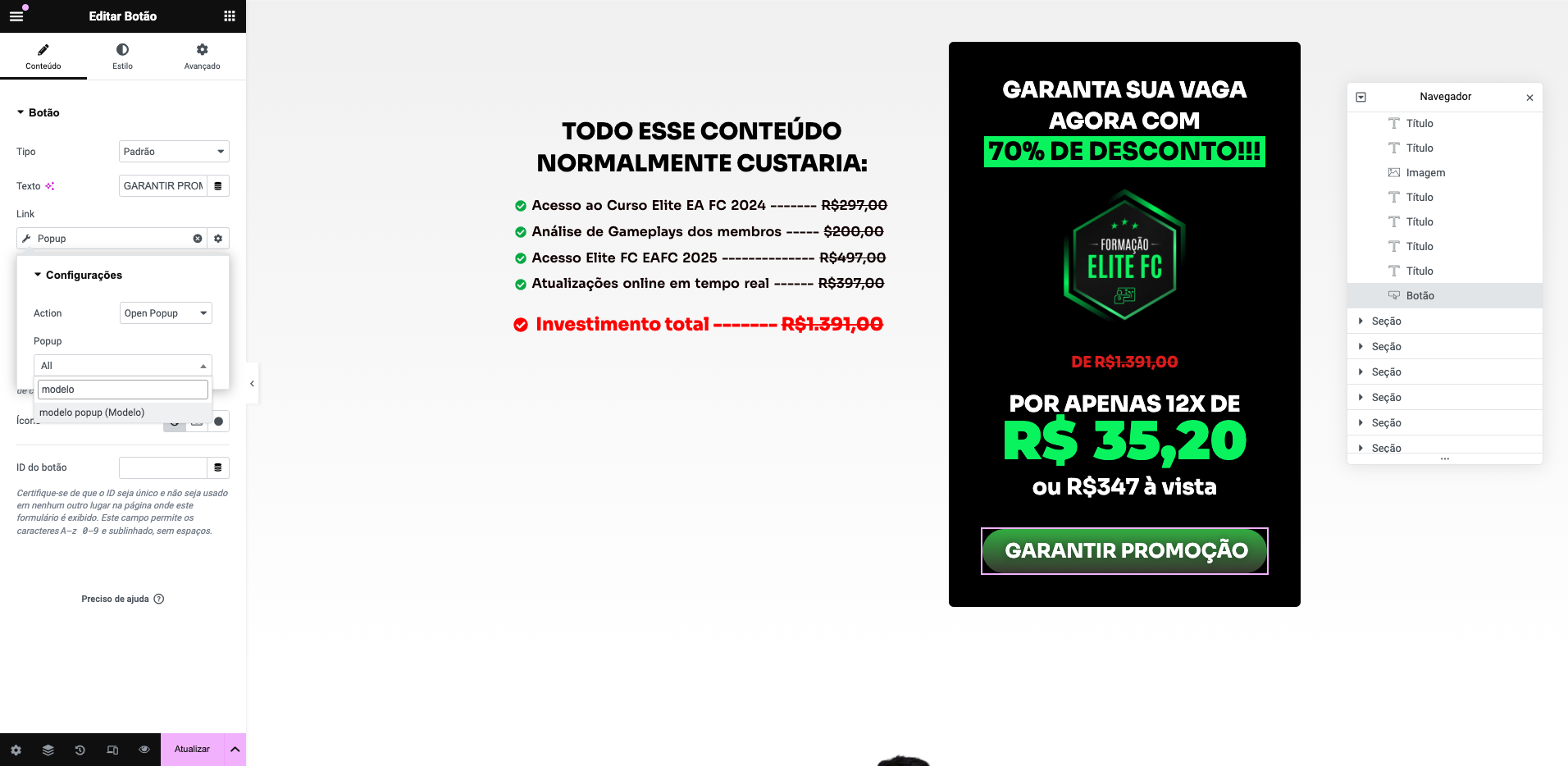
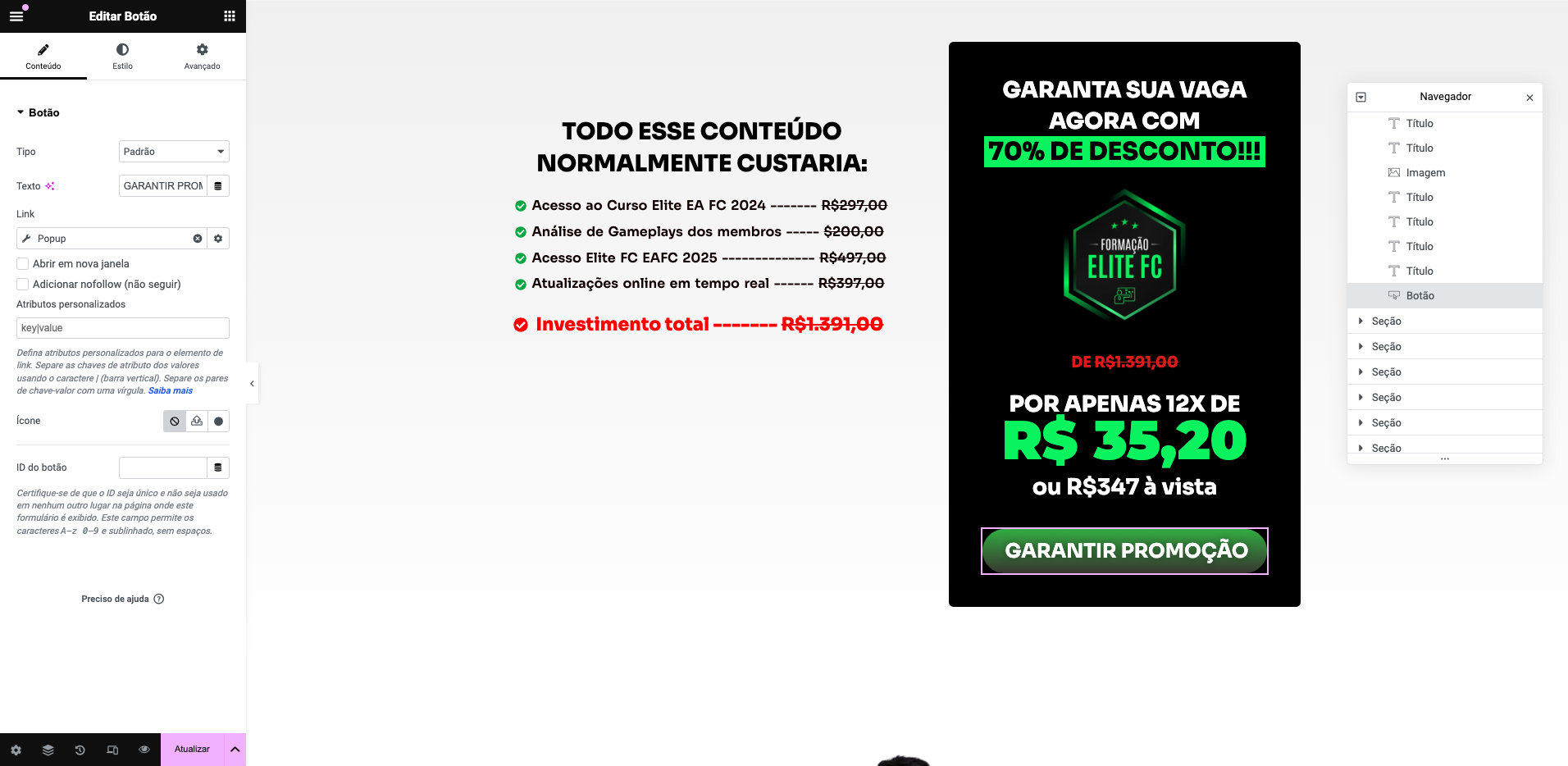
Primeiro, clique no botão que direciona para o pop-up.




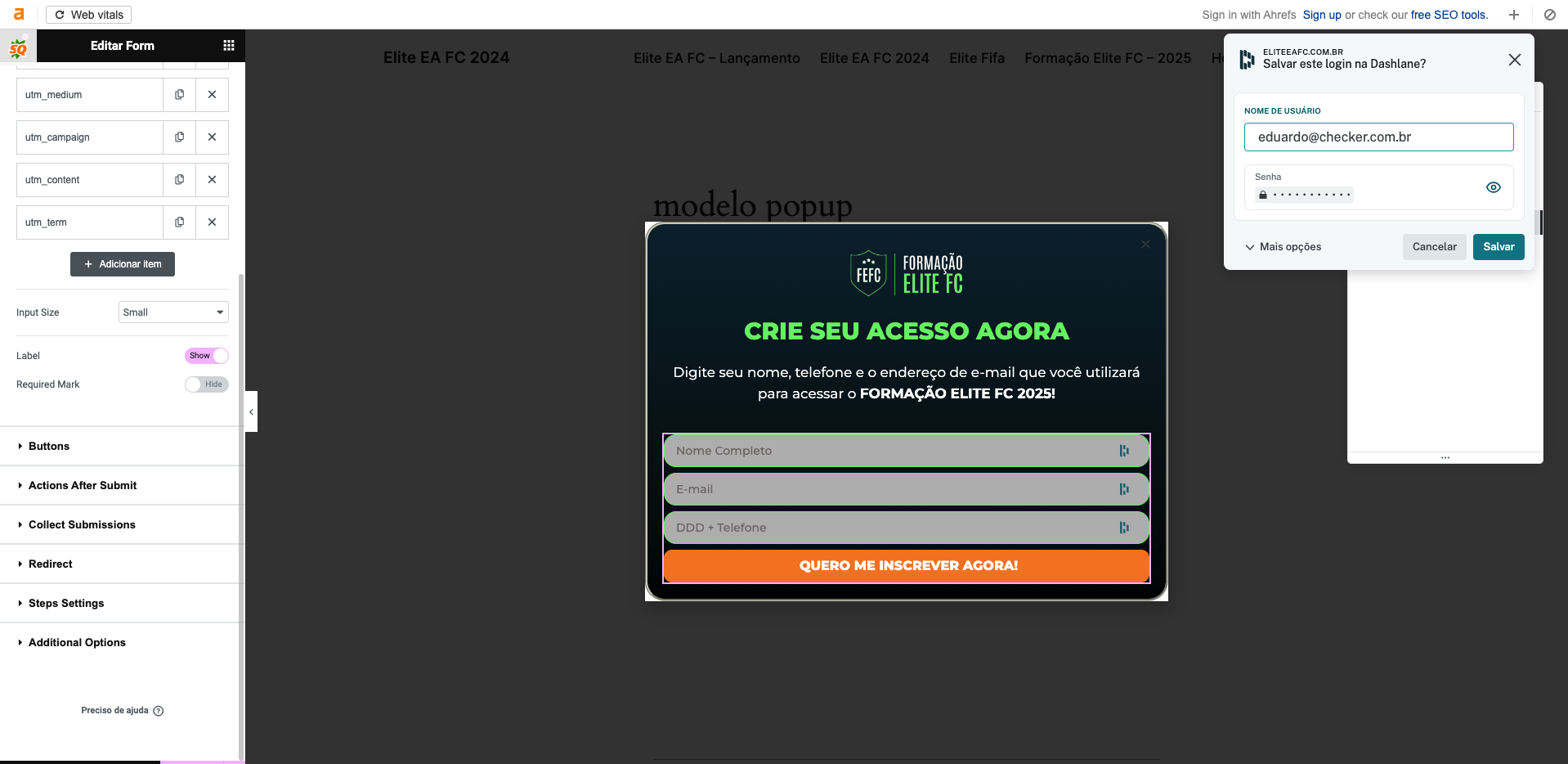
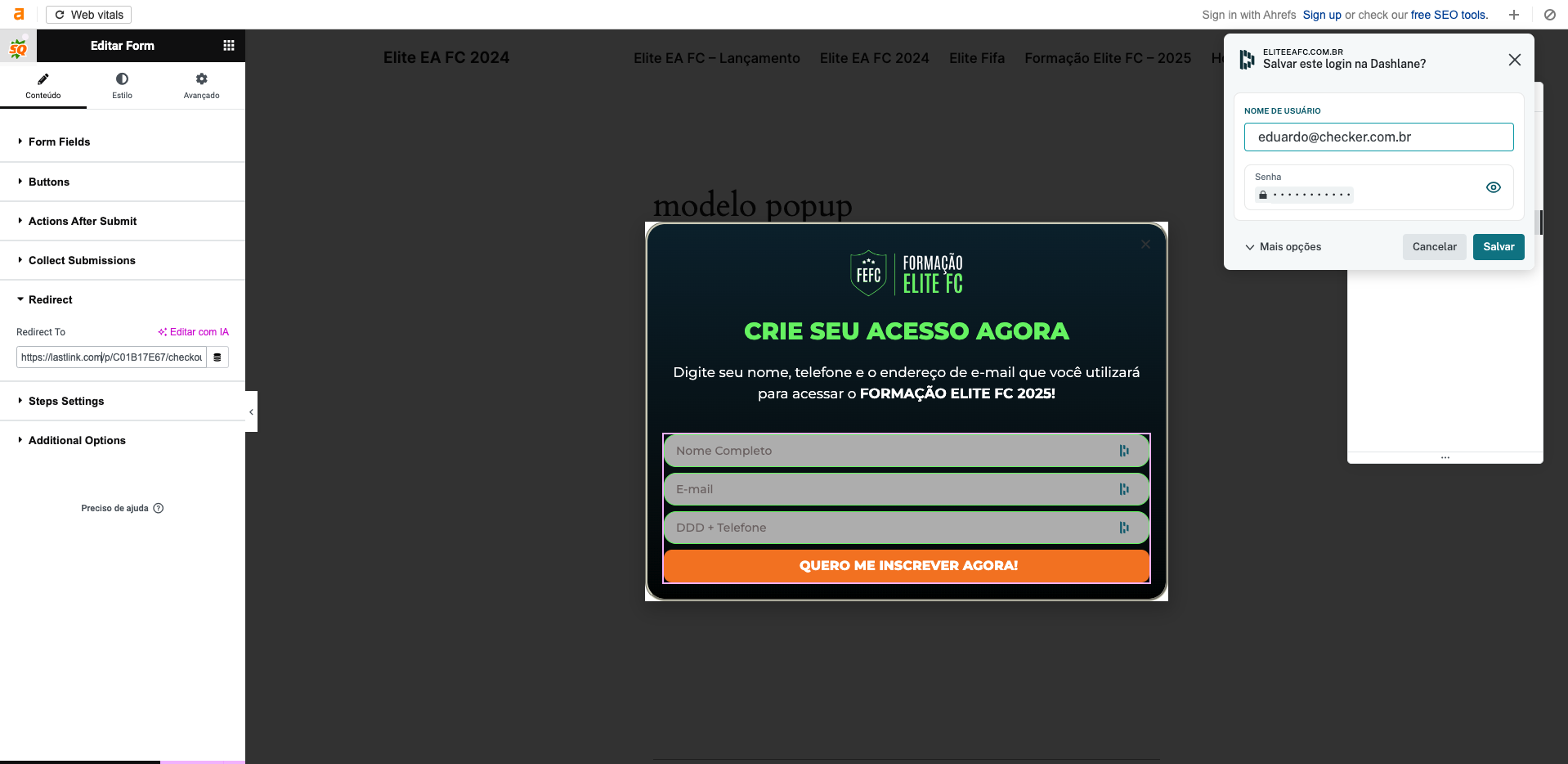
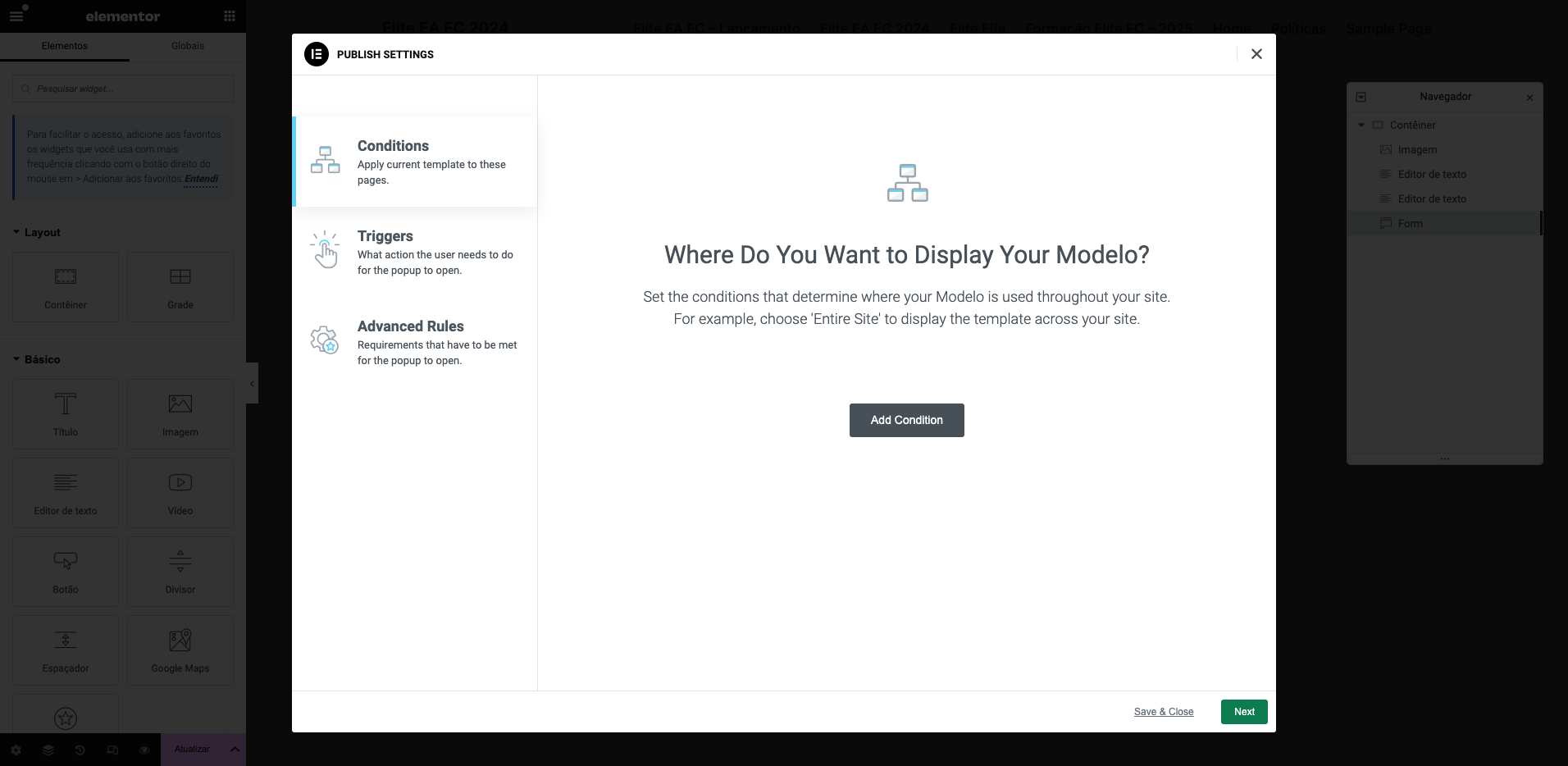
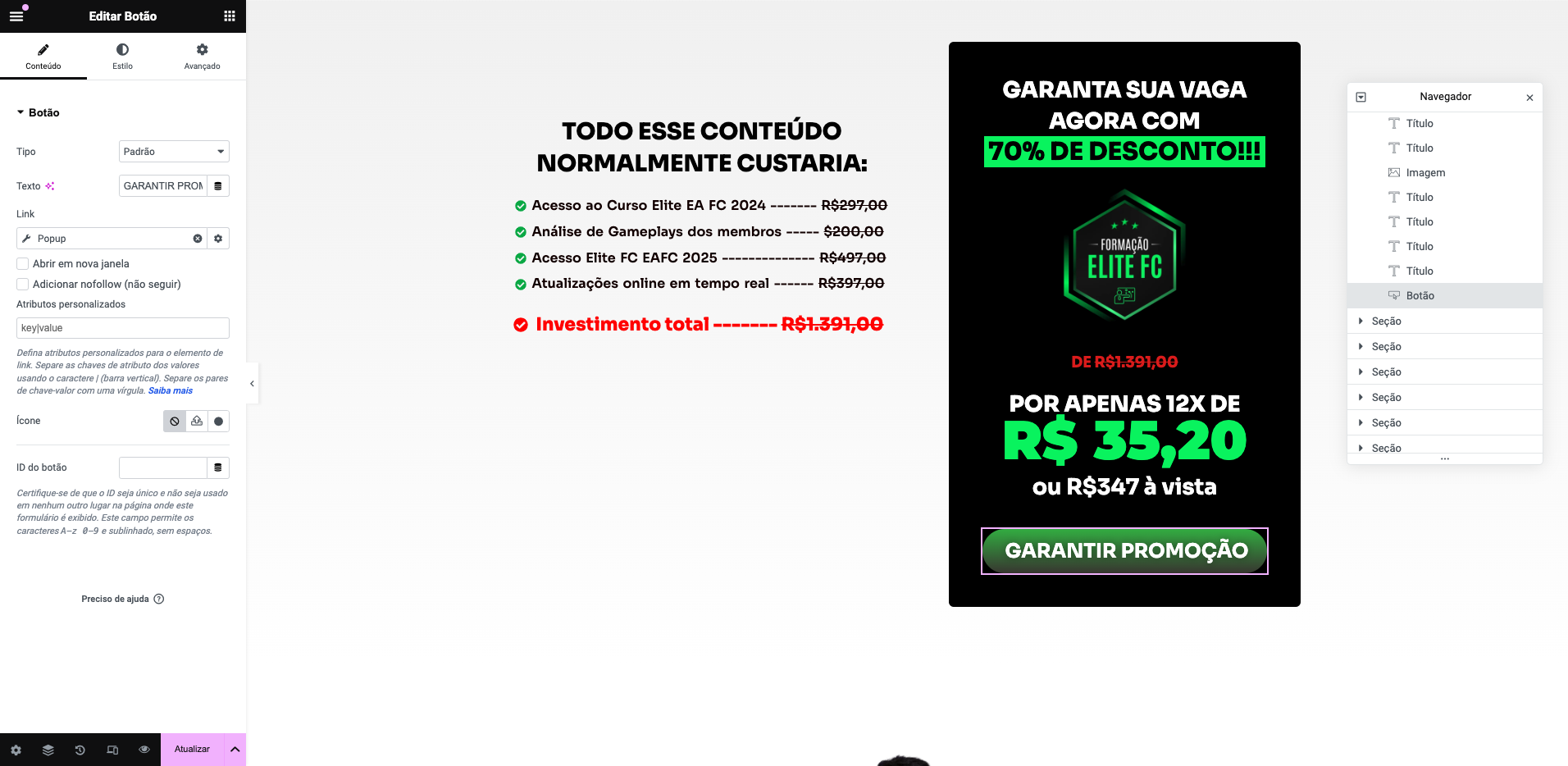
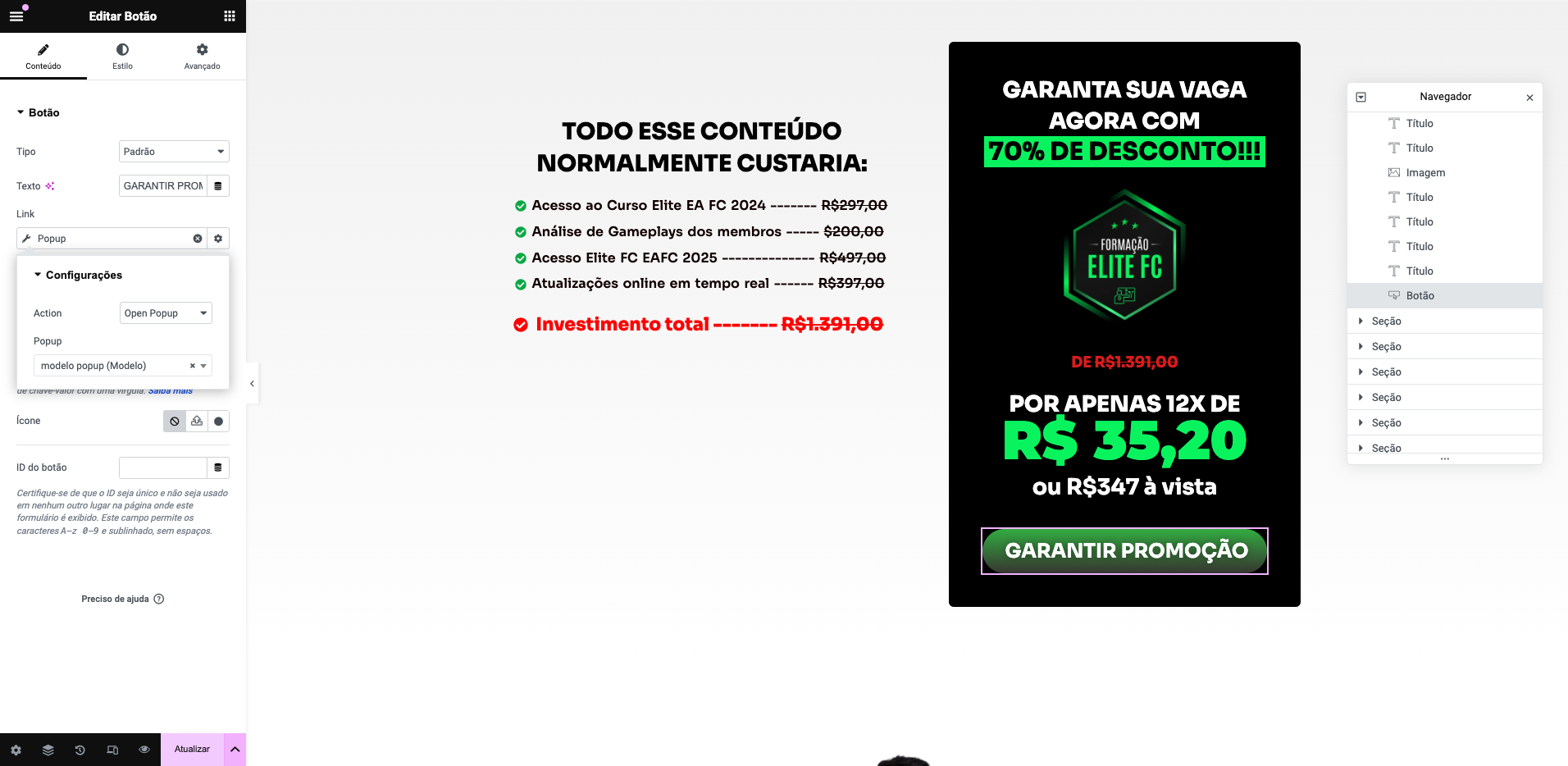
Selecione o modelo pop-up, feche e confira se ele foi selecionado, clicando novamente em Popup.


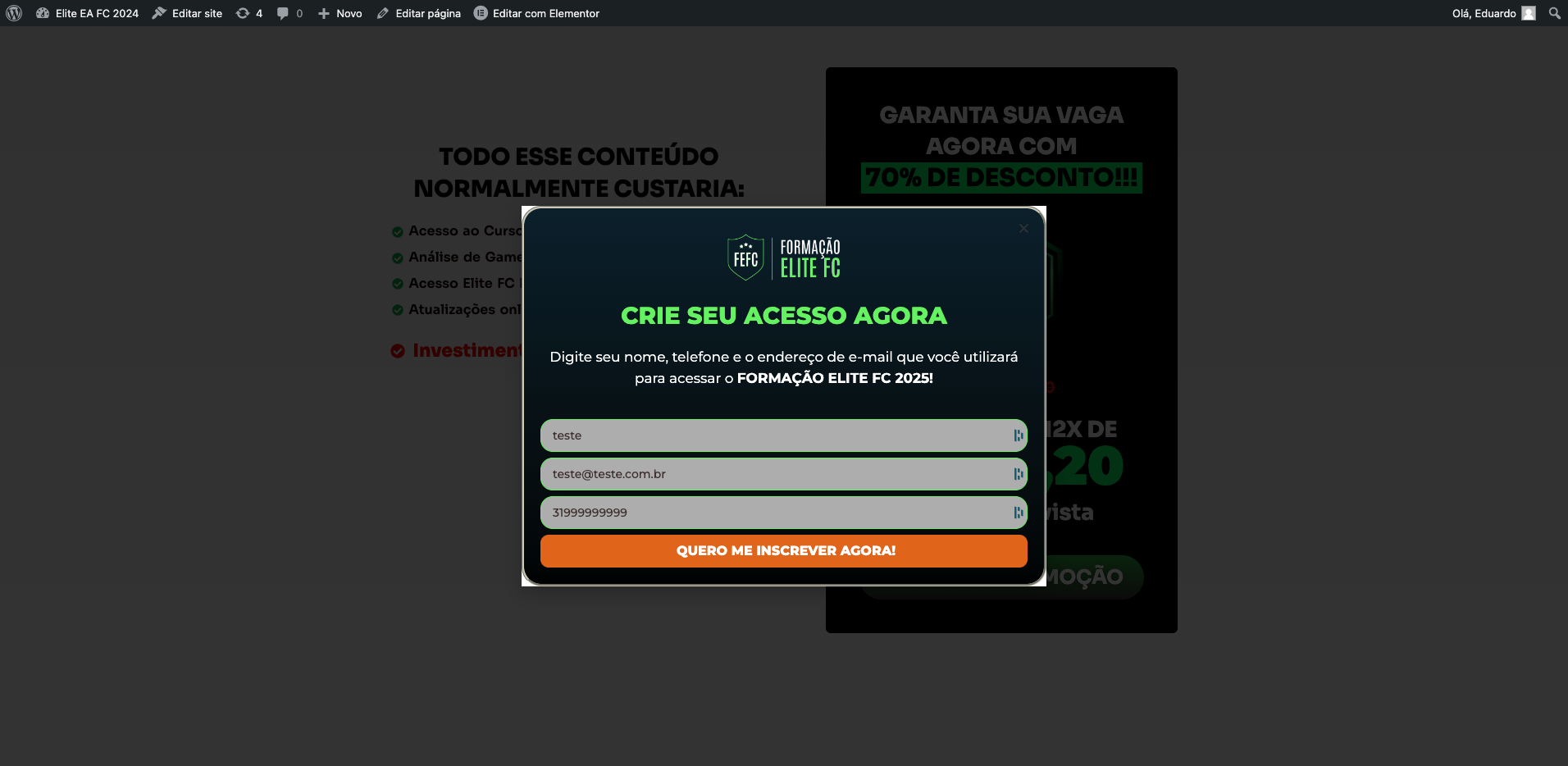
Depois disso, você vai entrar na página de vendas do curso e conferir se todos os botões estão funcionando da maneira correta. TANTO OS DE POP-UP, QUANTO OS OUTROS. Aqui, vamos mostrar apenas o passo a passo dos botões de pop-up.