Designing Glitter AI with Minimals.cc Template
Explore how Glitter AI utilizes the Minimals.cc template to enhance its design, focusing on using existing elements and selecting purple as the primary color.
Glitter AI This is based on the Minimals template.
For the homepage, ideally I want to avoid making a lot of changes to the underlying basic design system elements, period. Rather, you're going to be compositing the homepage out of the existing design system.
The goal is to leverage existing elements and components to minimize development work. We'll explore the available pages and components, focusing on integrating the primary color, purple, into the design.
This approach allows us to create a cohesive and visually appealing homepage without starting from scratch.
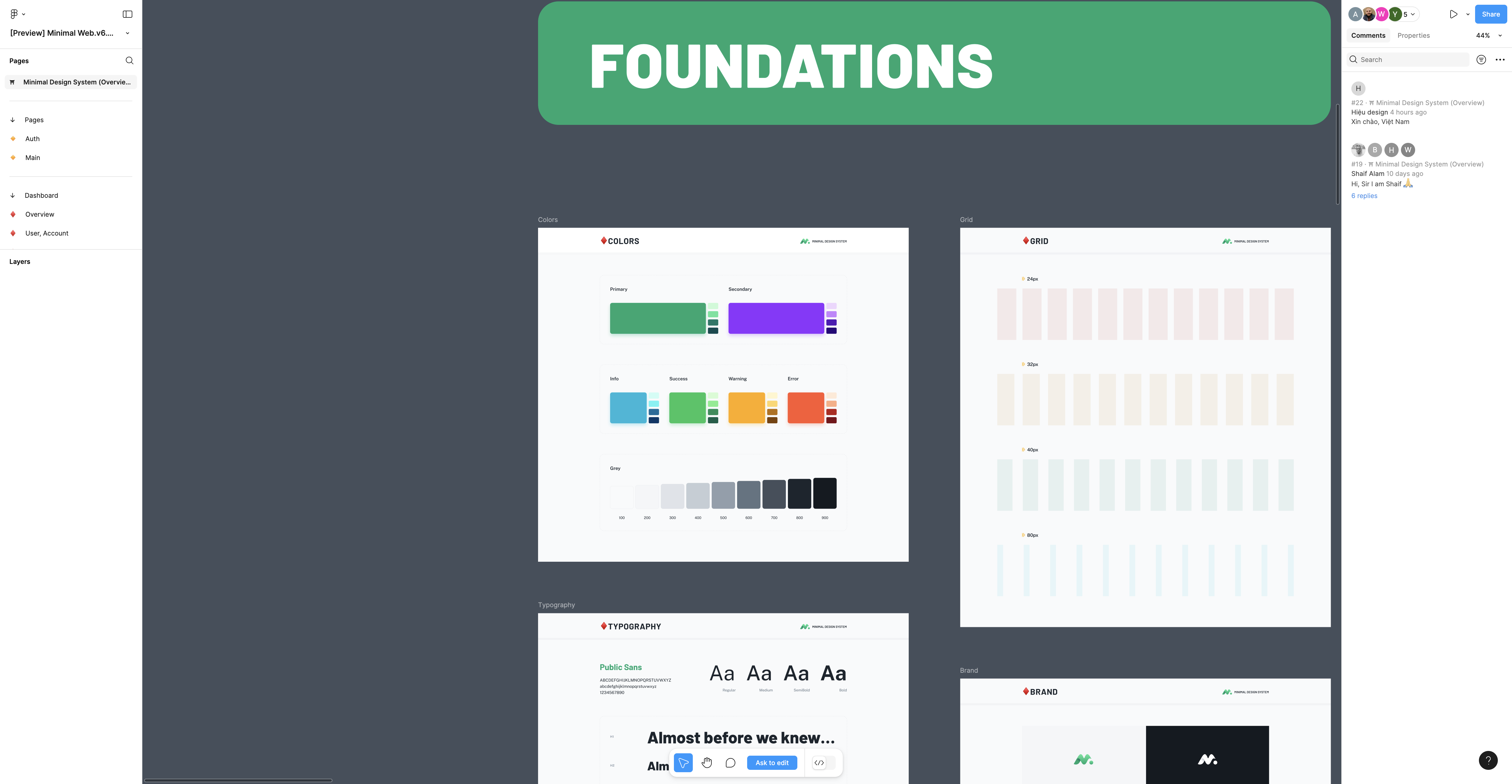
We'll also take a look at the Figma file available for this system.
Let's get started
The design for Glitter AI is based on a template called Minimals.cc.


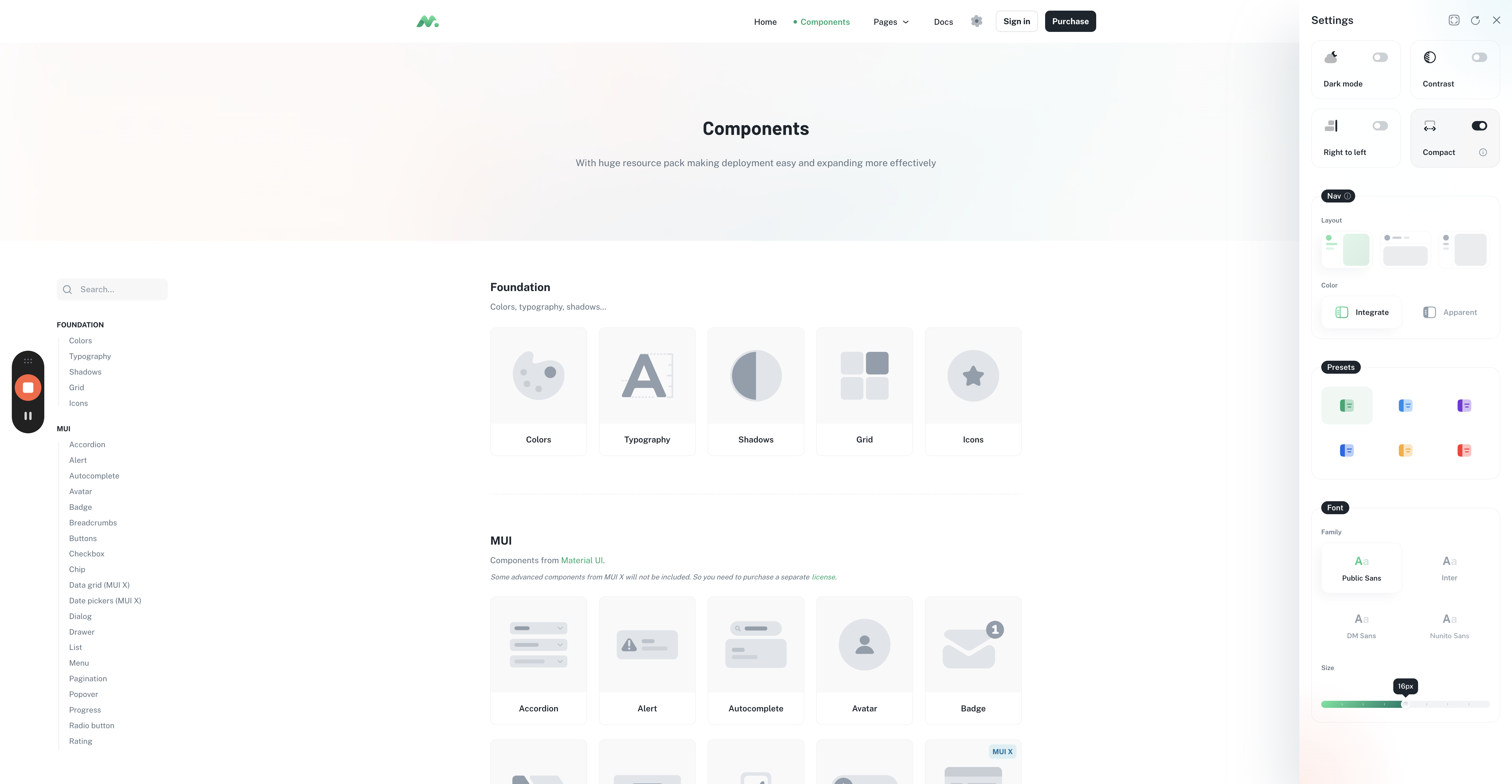
One important note about color is that the primary color chosen was purple. To select purple, click on the Settings icon, then click on Purple.
You can explore the various options in the Settings panel, as they are all available in the code.

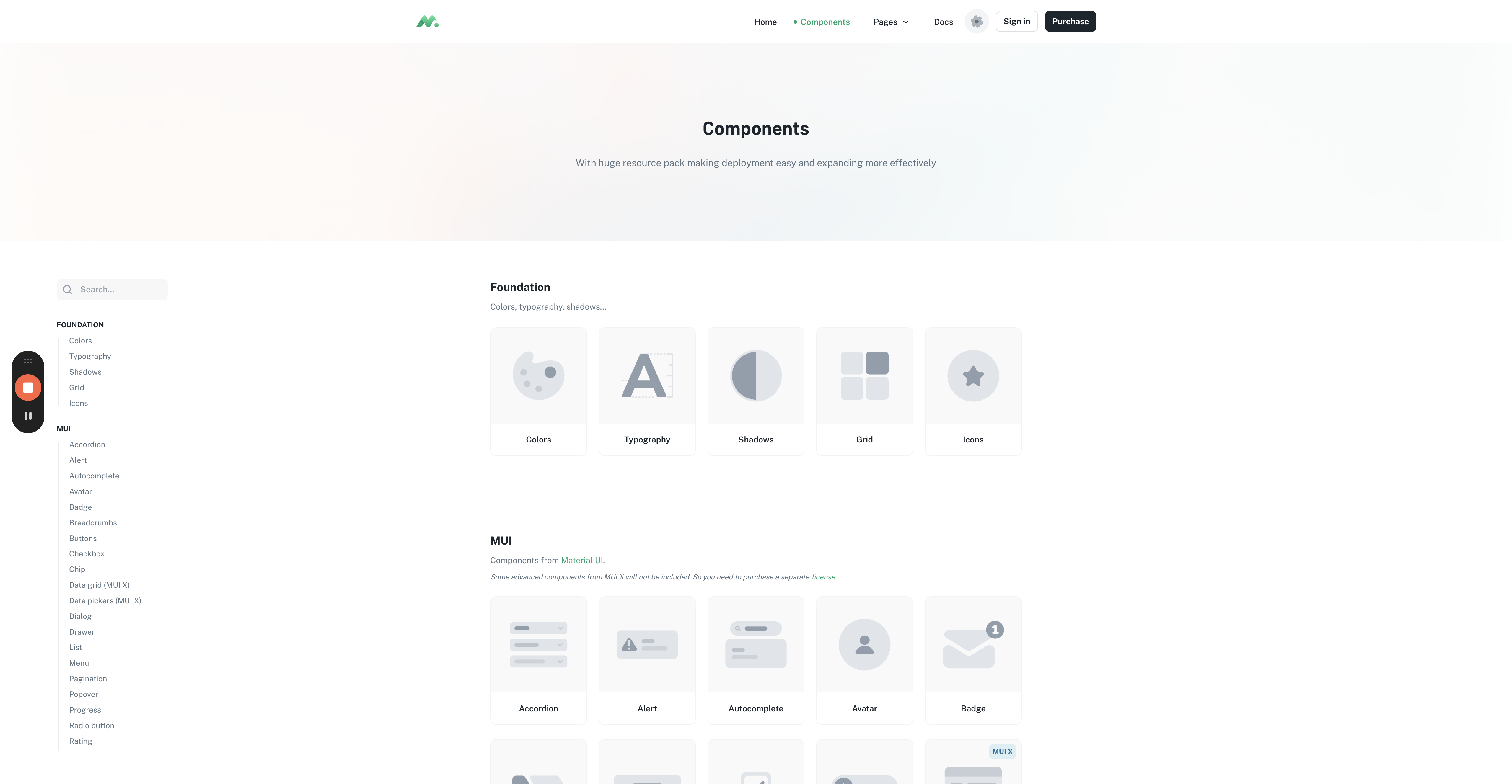
Next, lets explore the various pages available to use:

You'll notice that elements like cards with pictures etc. already exist - I'd like to use those where possible.

If you go to Components, you'll see all the available components.

Figma File
Please explore that, and you'll also see a preview of the Figma file here.