Frontegg Dashboard, frontegg-dev-7345153 - Applications, test123 login, frontegg-dev-7345153 - My SAML Application: My SAML Application, and React App Guide
This is a step-by-step guide for Frontegg Dashboard, frontegg-dev-7345153 - Applications, test123 login, frontegg-dev-7345153 - My SAML Application: My SAML Application, and React App
By Pavel Shulga
1
Go to Frontegg Dashboard
2
Click here

3
Click on "Admin Portal"

4
Click here

5
Click here

6
Click on "Roles"

7
Click on "Security"

8
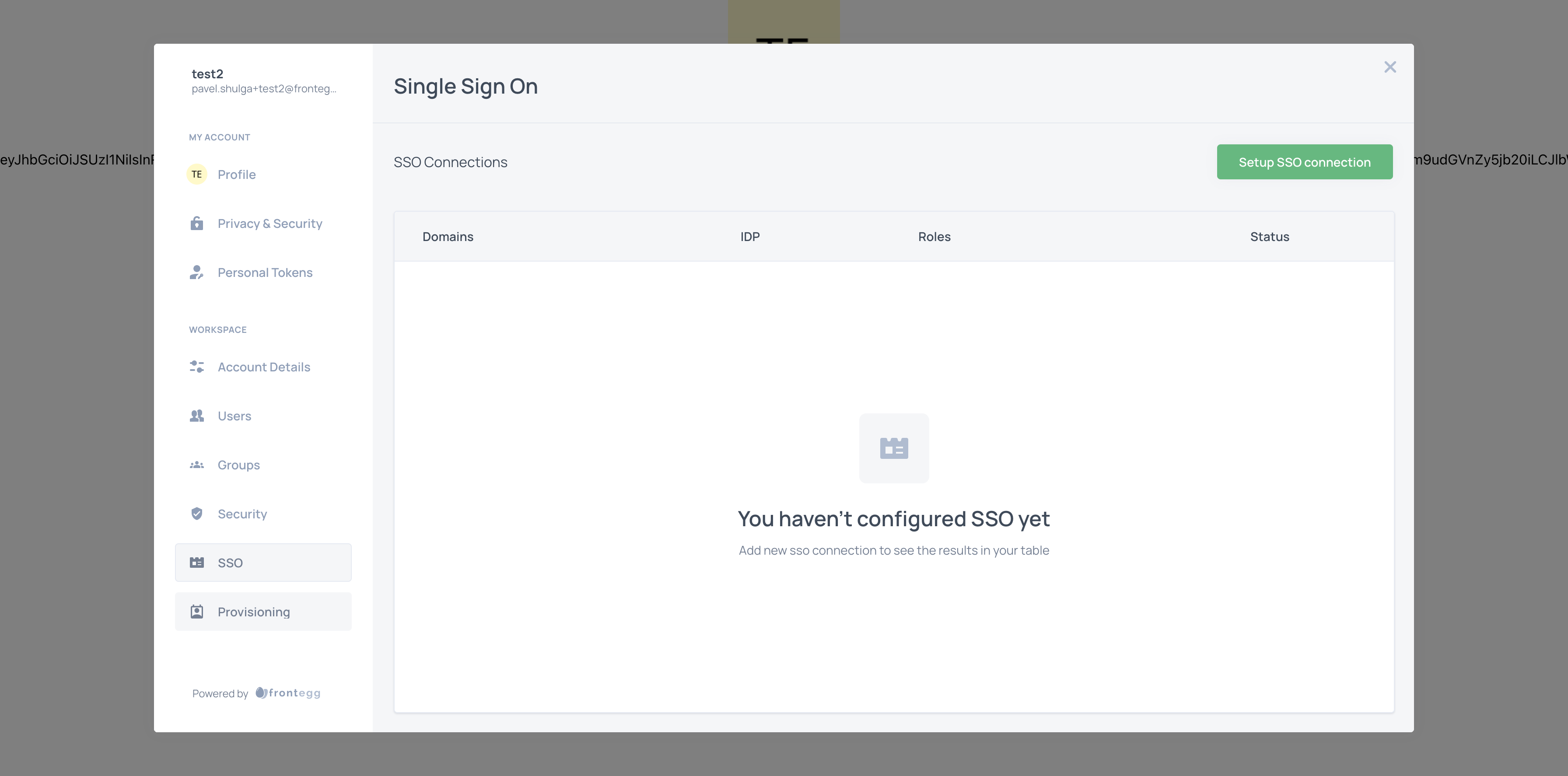
Click on "SSO"

9
Click here

10
Click here

11
Type "s"
12
Click here

13
Click here

14
Click on "Social logins"

15
Click on "application users"

16
Click here

17
Click here

18
Type "Cmd + A"
19
Type "Cmd + C"
21
Click on "My SAML Application"

22
Click on "General"

23
Click on "Edit"

24
Click on "Next"

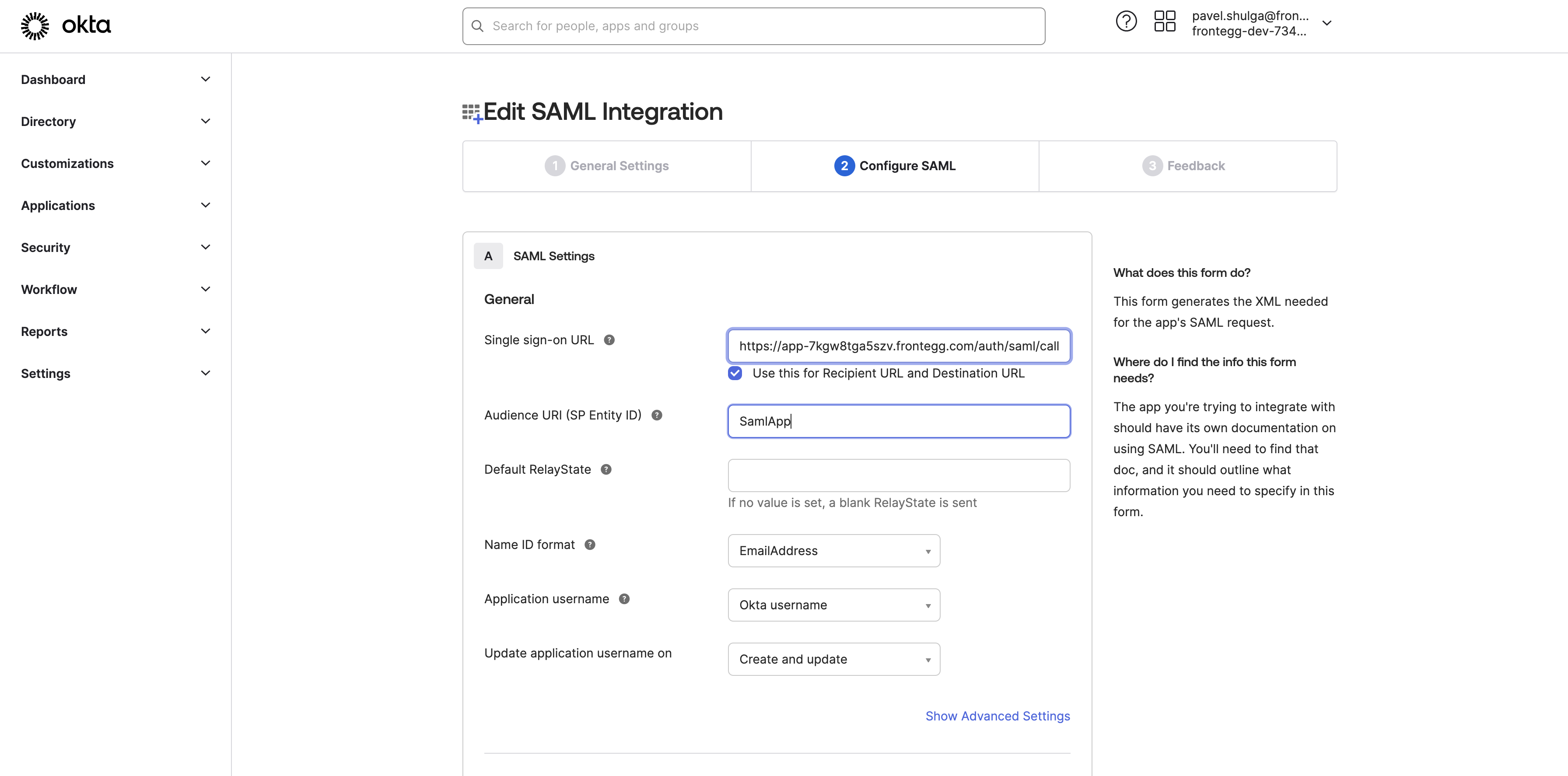
25
Type "Cmd + A"
26
Type "Cmd + V"
27
Go to Frontegg Dashboard
28
Click here

29
Type "Cmd + A"
30
Type "Cmd + C"
32
Click here

33
Type "Cmd + A"
34
Type "Cmd + V"
35
Click here

36
Click on "Finish"

37
Go to test123 login
38
Click on "Don't have an account ? Sign up"

39
Click here

40
Click on "pavel.shulga+186@frontegg.com"

41
Click on "pavel.shulga+186@frontegg.com"

42
Type "test2"
43
Click on "Enter your name"

44
Click on "Set a password"

45
Type "test2"
46
Type "Passwo@1 + Tab + Tabtest + Enter"
47
Click on "Admin Portal / MultiApps"

48
Click on "Provisioning"

49
Click on "Add Connection"

50
Click here

51
Click here

52
Click on "Next >"

53
Click here

55
Click on "Provisioning"

56
Click here

57
Click on "Edit"

58
Click on "https://app-7kgw8tga5szv.frontegg.com/frontegg/direct"

59
Type "Cmd + A"
60
Type "Cmd + V"
61
Go to React App
62
Click here

64
Click here

65
Type "Cmd + A"
66
Type "Cmd + V"
67
Click on "Save"

68
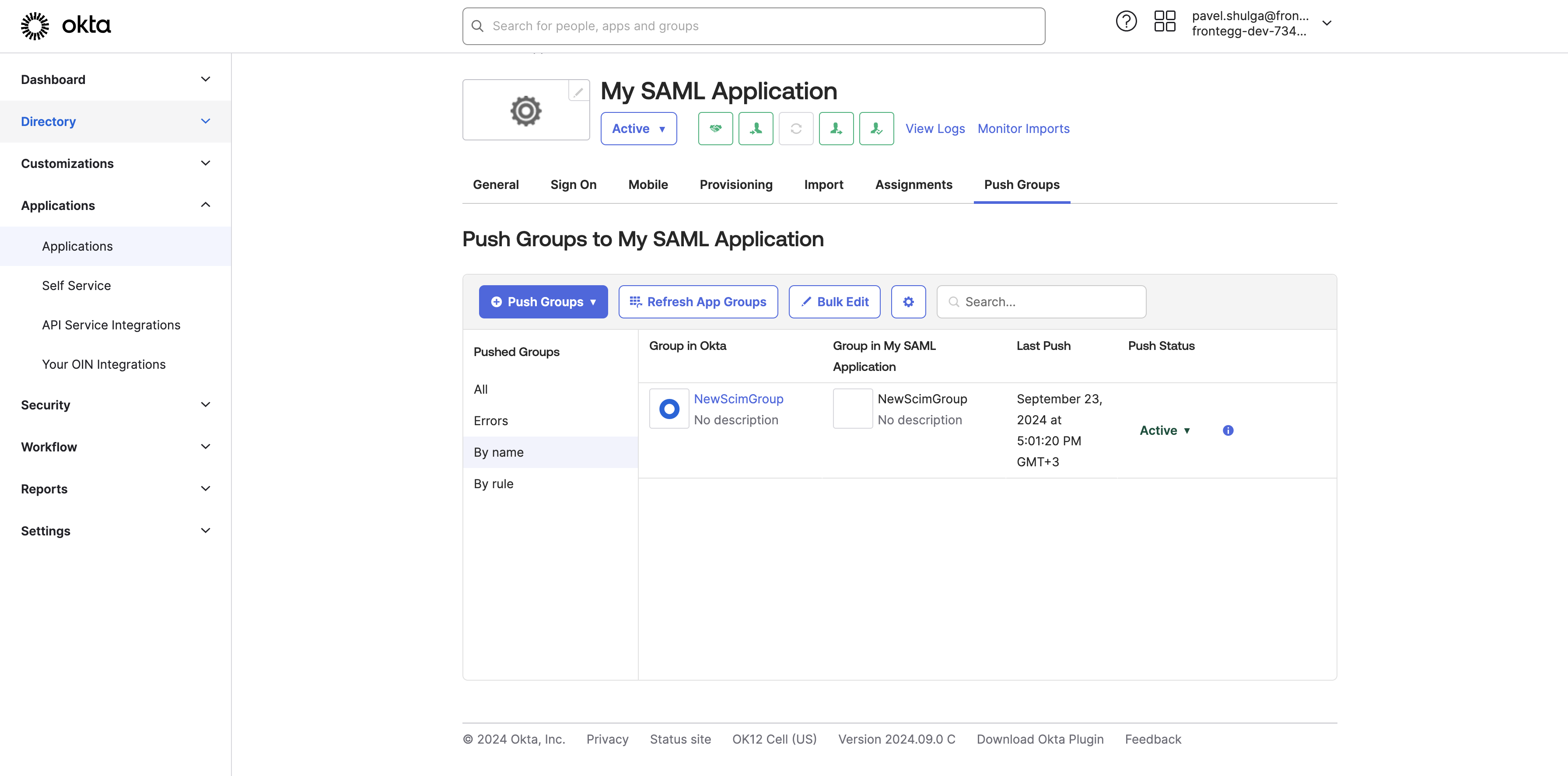
Click on "Push Groups"

69
Click on "Active ▼"

70
Click on "Stop pushing group memberships"

71
Click on "Unlink"

72
Click on "Push Groups ▼"

73
Click on "Search for specific groups to push"

74
Click on "NewScimGroup"

75
Type "new"
76
Click on "Save"

77
Go to React App
78
Click on "Next >"

79
Click here

80
Click on "Next >"

81
Click on "Done"

82
Click here

83
Click on "Provisioning"

84
Click here

85
Go to Frontegg Dashboard
86
Click here

87
Click here

89
Click here

90
Click here

91
Click on "NewScimGroup"
