How to Check All Colors on a Page
Learn how to check all colors on a web page using simple steps. This guide will help you identify and organize colors efficiently.
In this guide, we'll learn how to check and manage colors on a page using Figma. This process involves selecting all elements, viewing the selection colors, and identifying where specific styles are used. By understanding how to navigate and organize these colors, you can ensure consistency and make necessary adjustments efficiently.
Let's get started
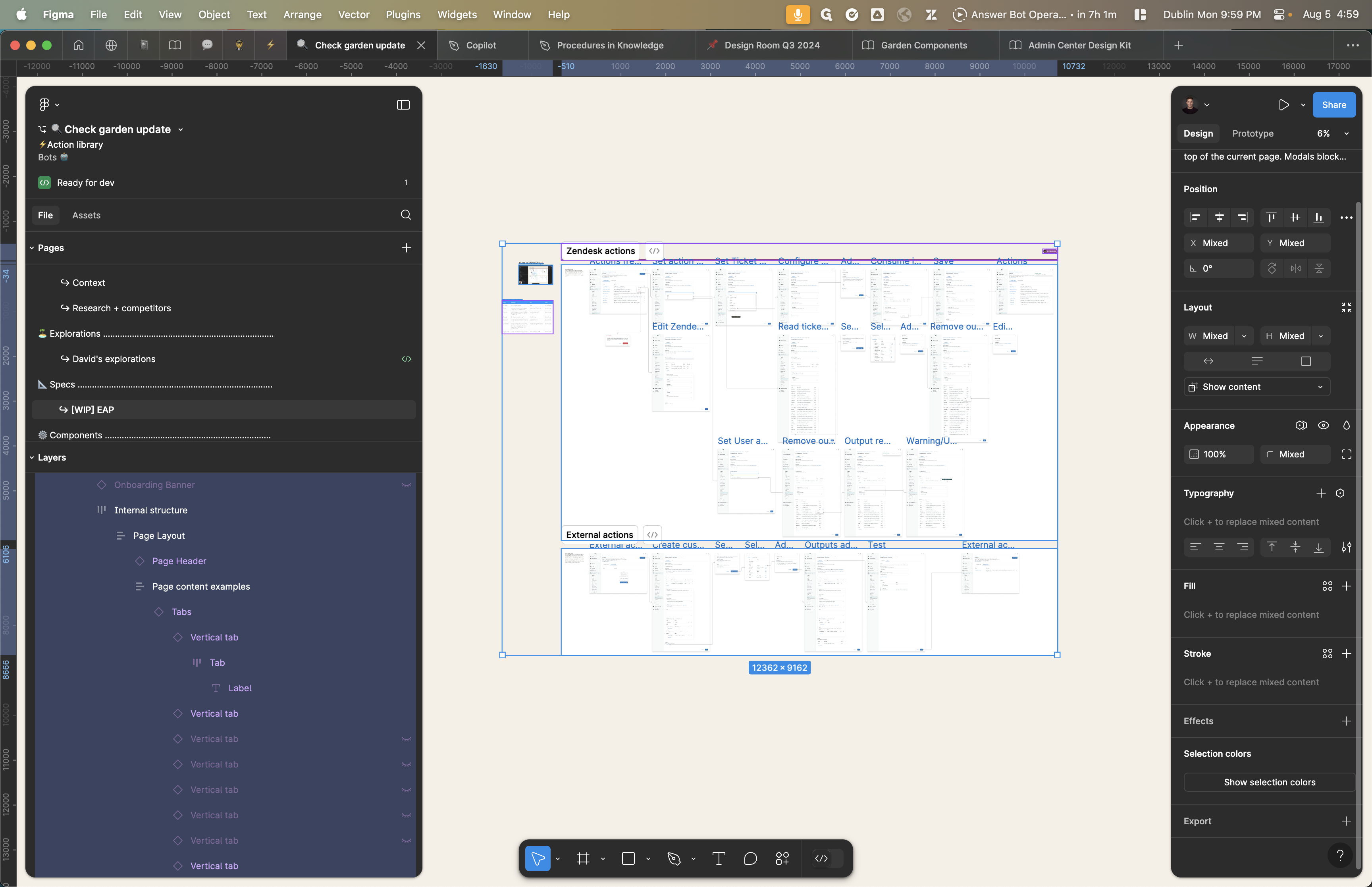
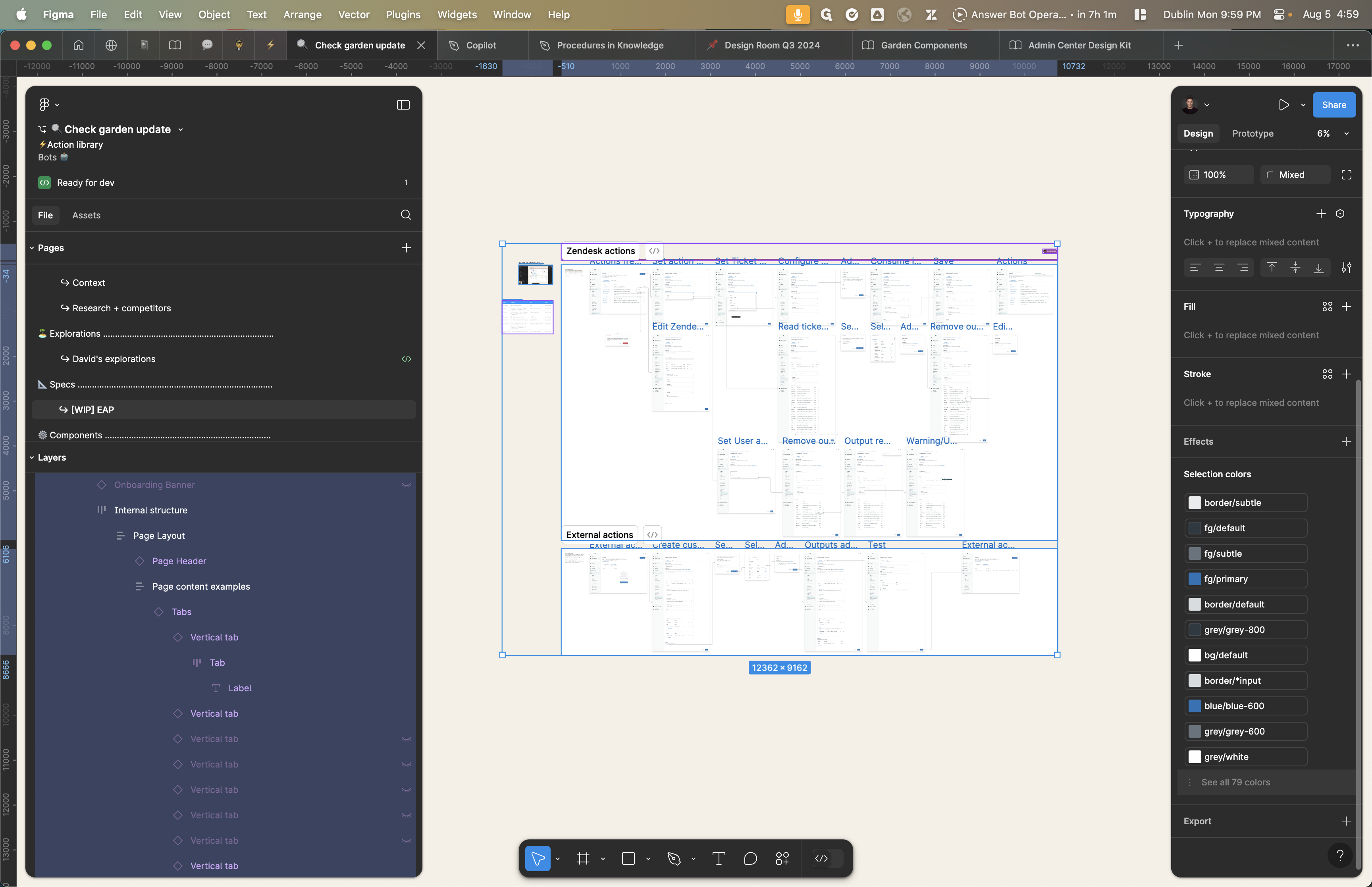
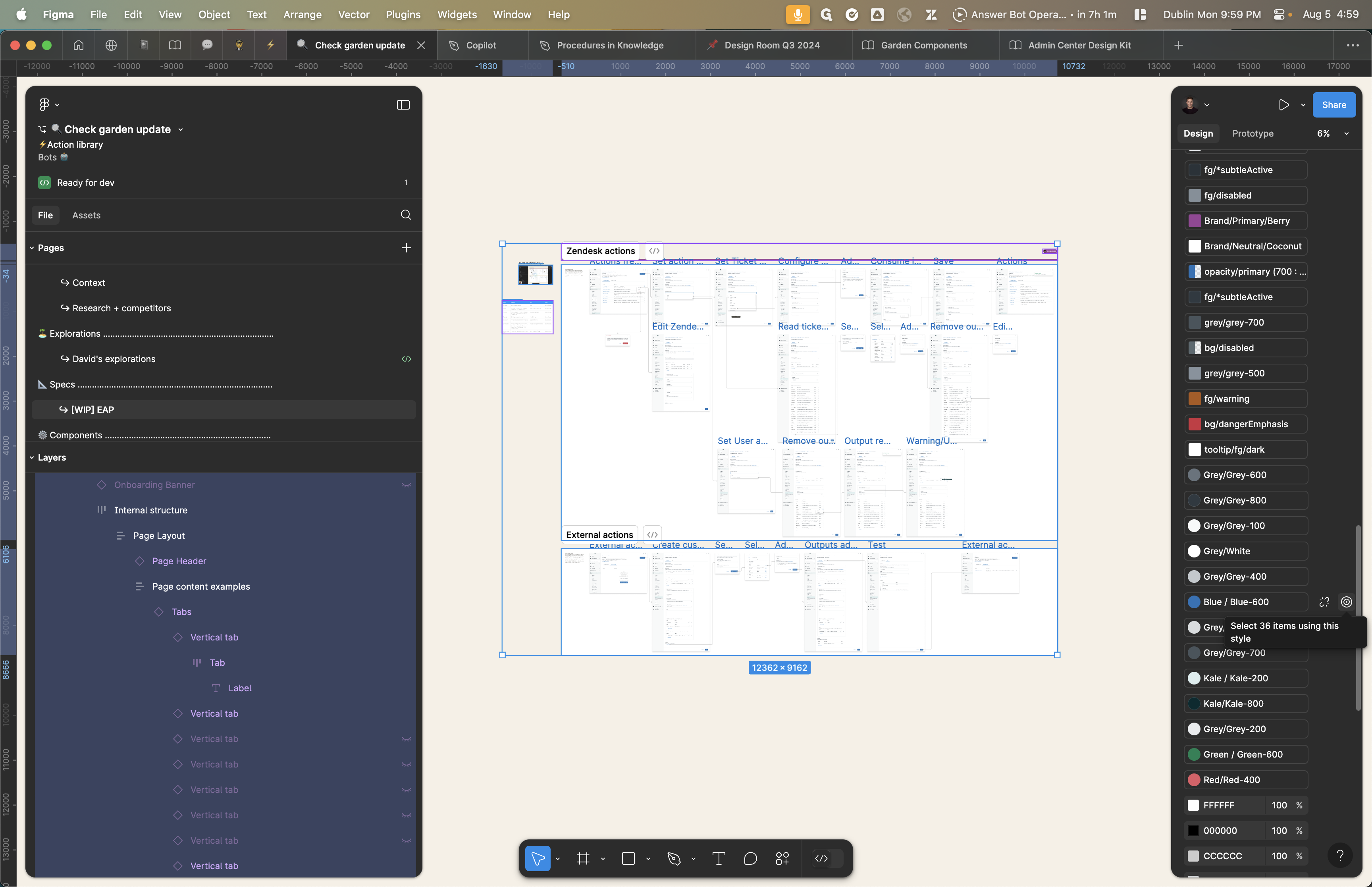
To check all colors on the page, first press Command-A to select everything.


Here, the variables are organized first, and the styles are below. There should be no styles here. You can pick one of those styles and use the target to see where the old styles exist.

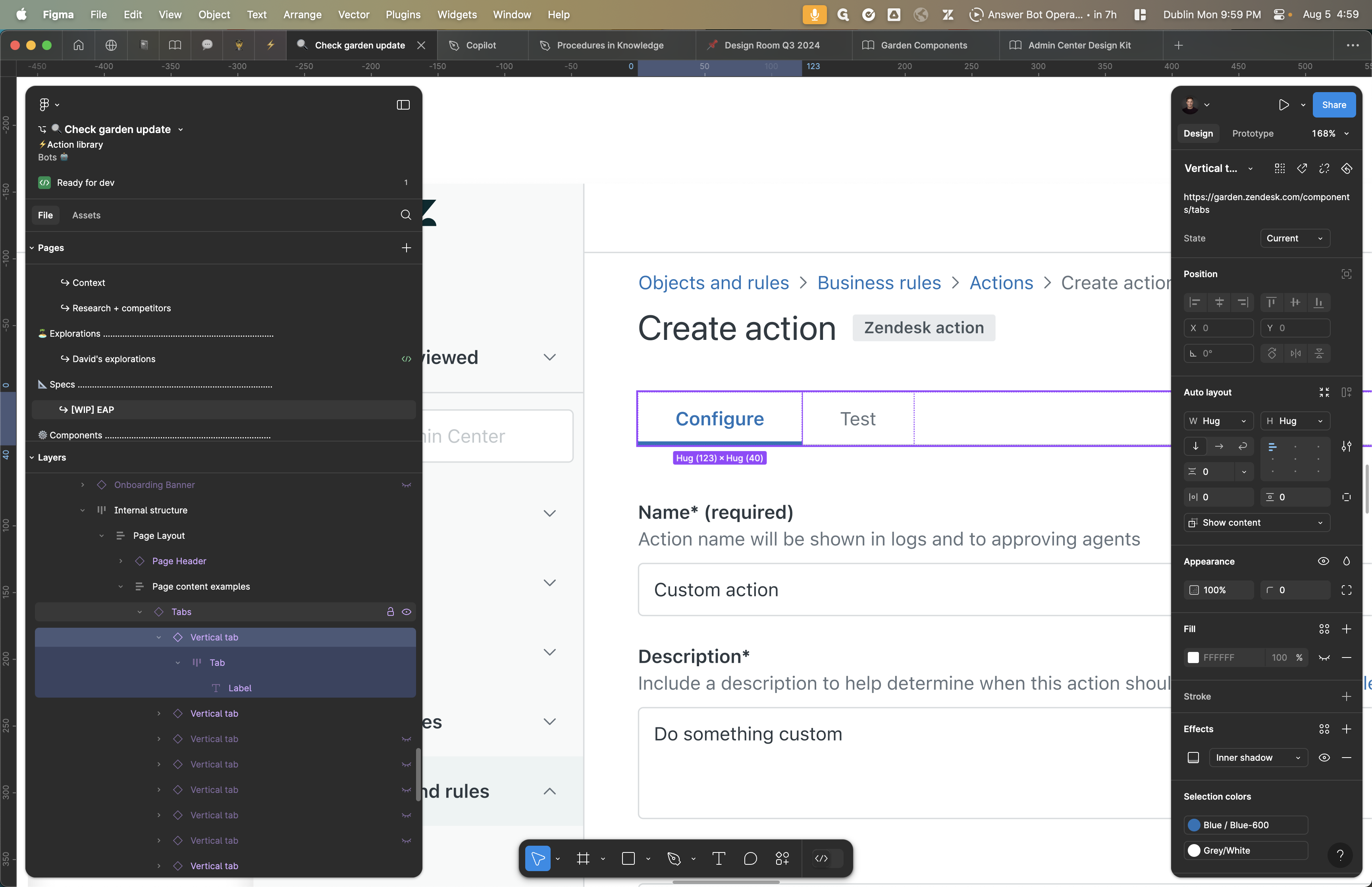
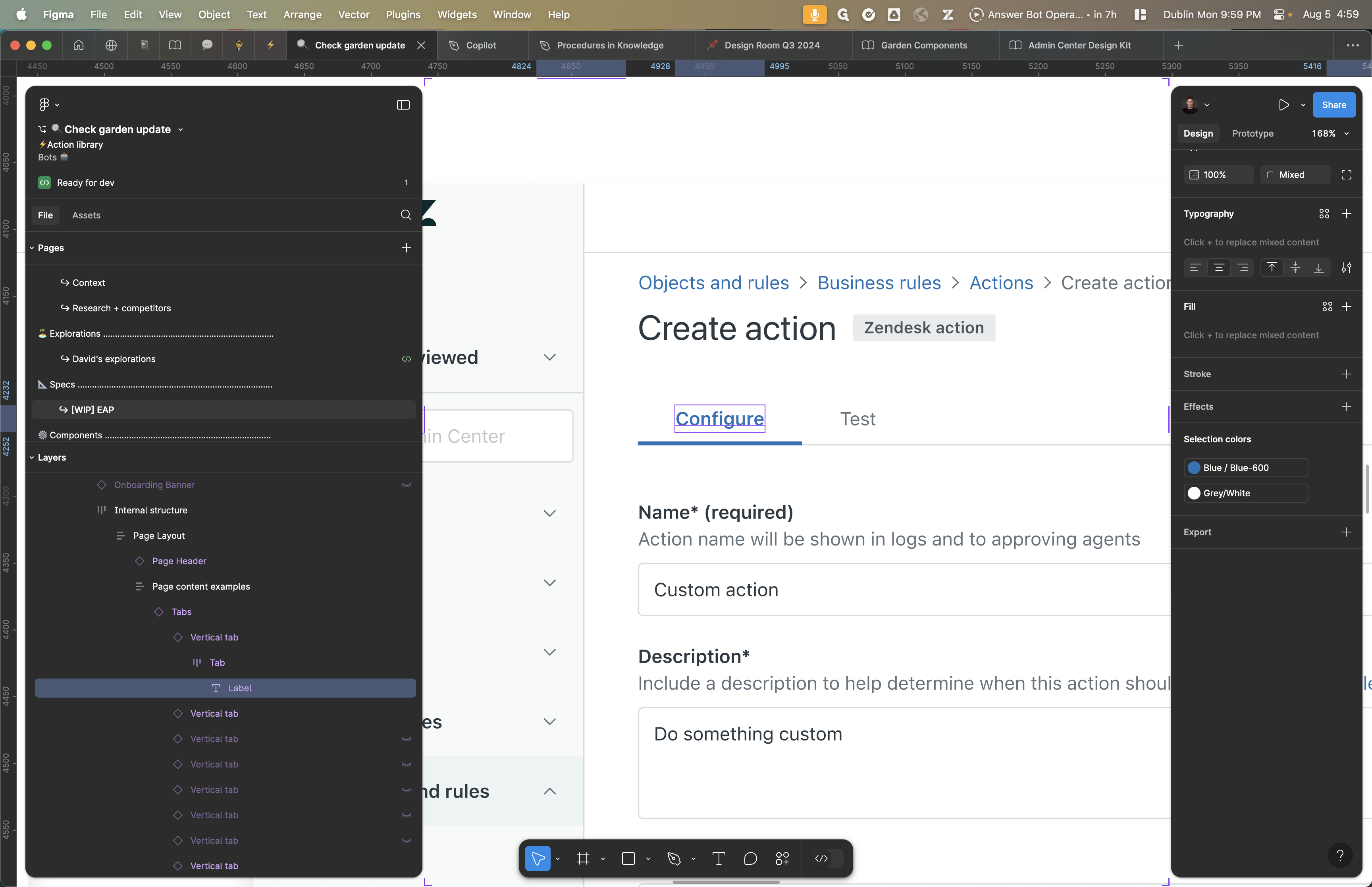
We might want to look at one of the tabs here, so I'll select a single component.

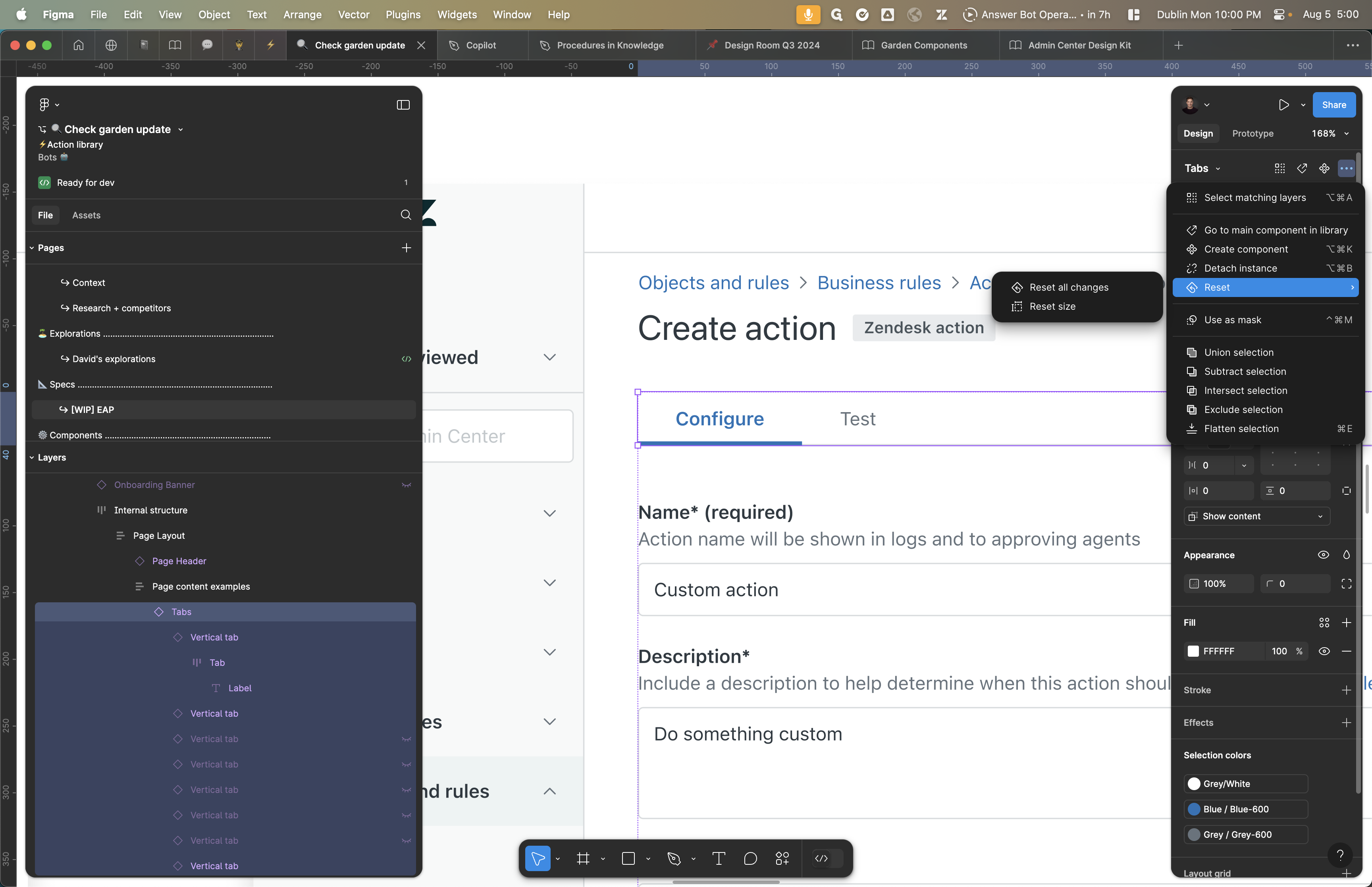
I can look at its parent to inspect the component overall and why there is an issue.