How to Create Webhook Listeners in Stripe for Bounce
Learn how to set up webhook listeners in Stripe for Bounce with this step-by-step guide. From adding endpoints to selecting events, we've got you covered.
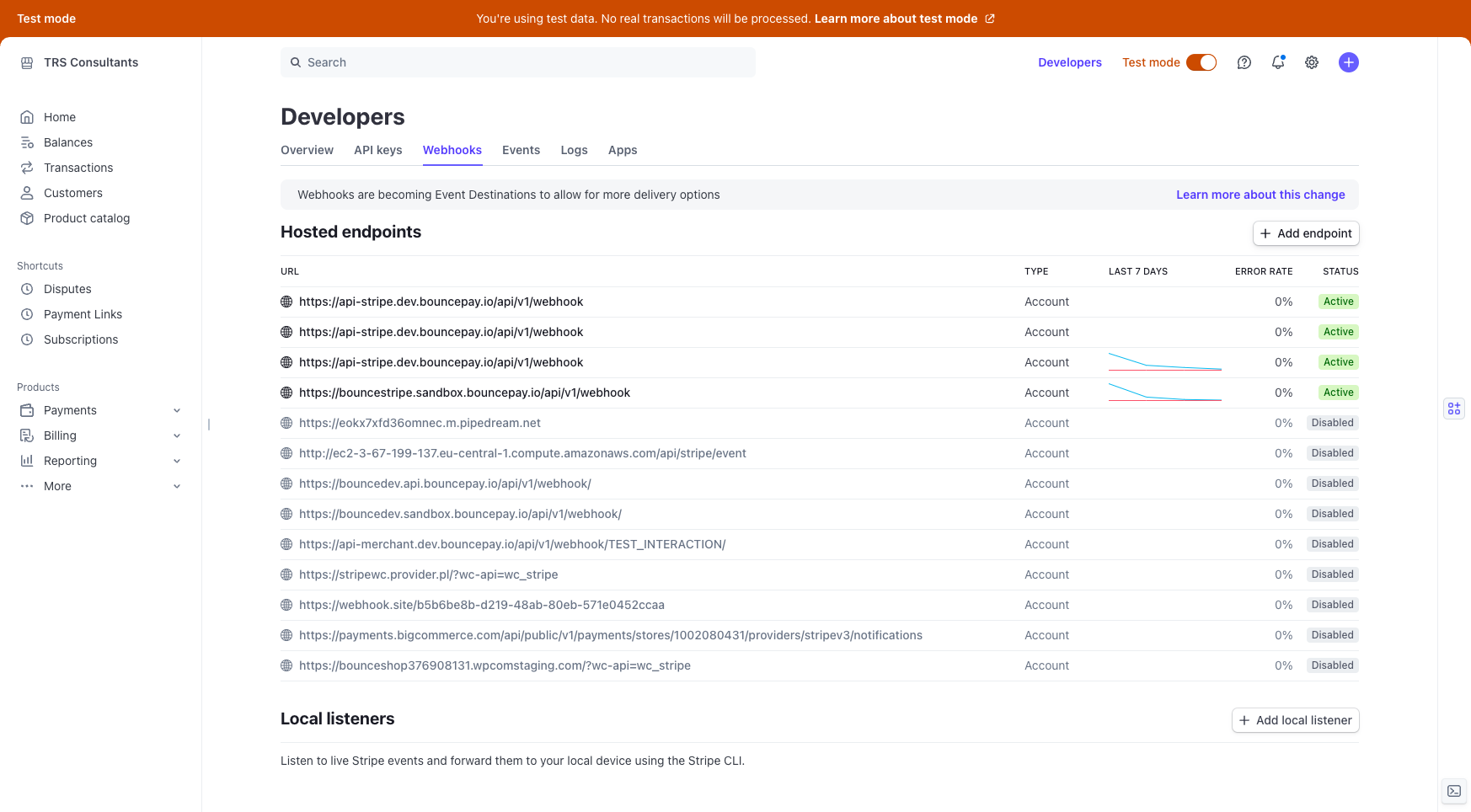
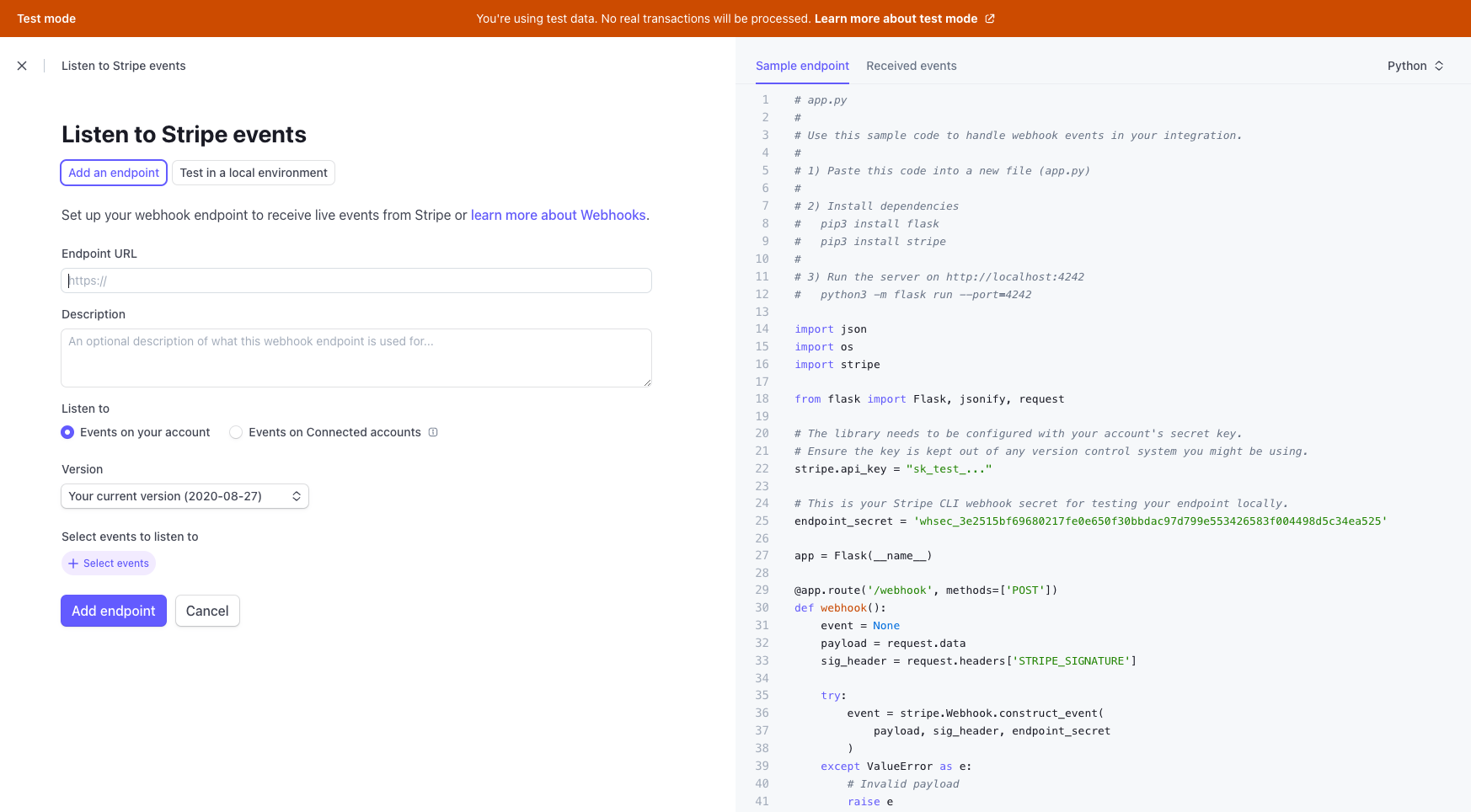
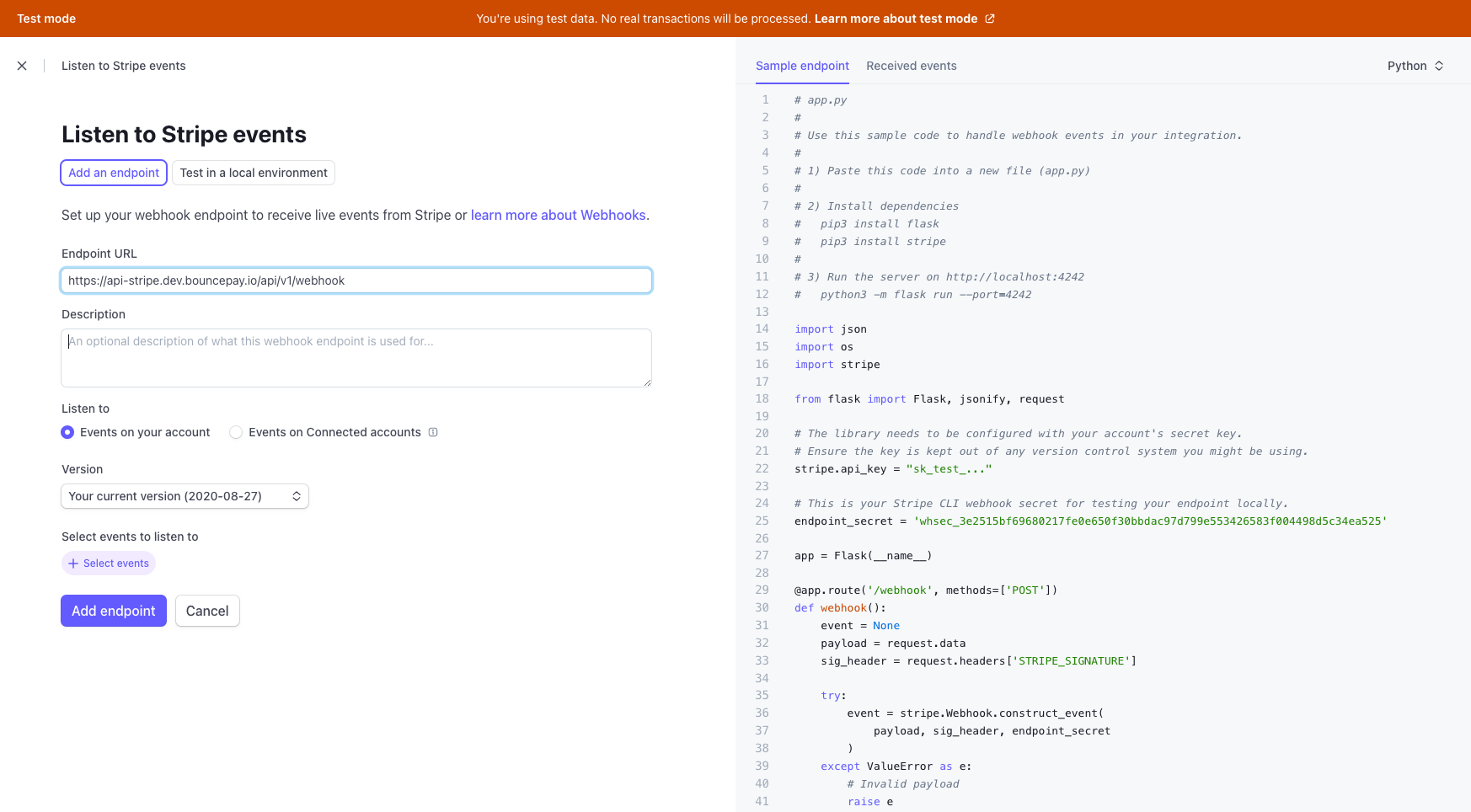
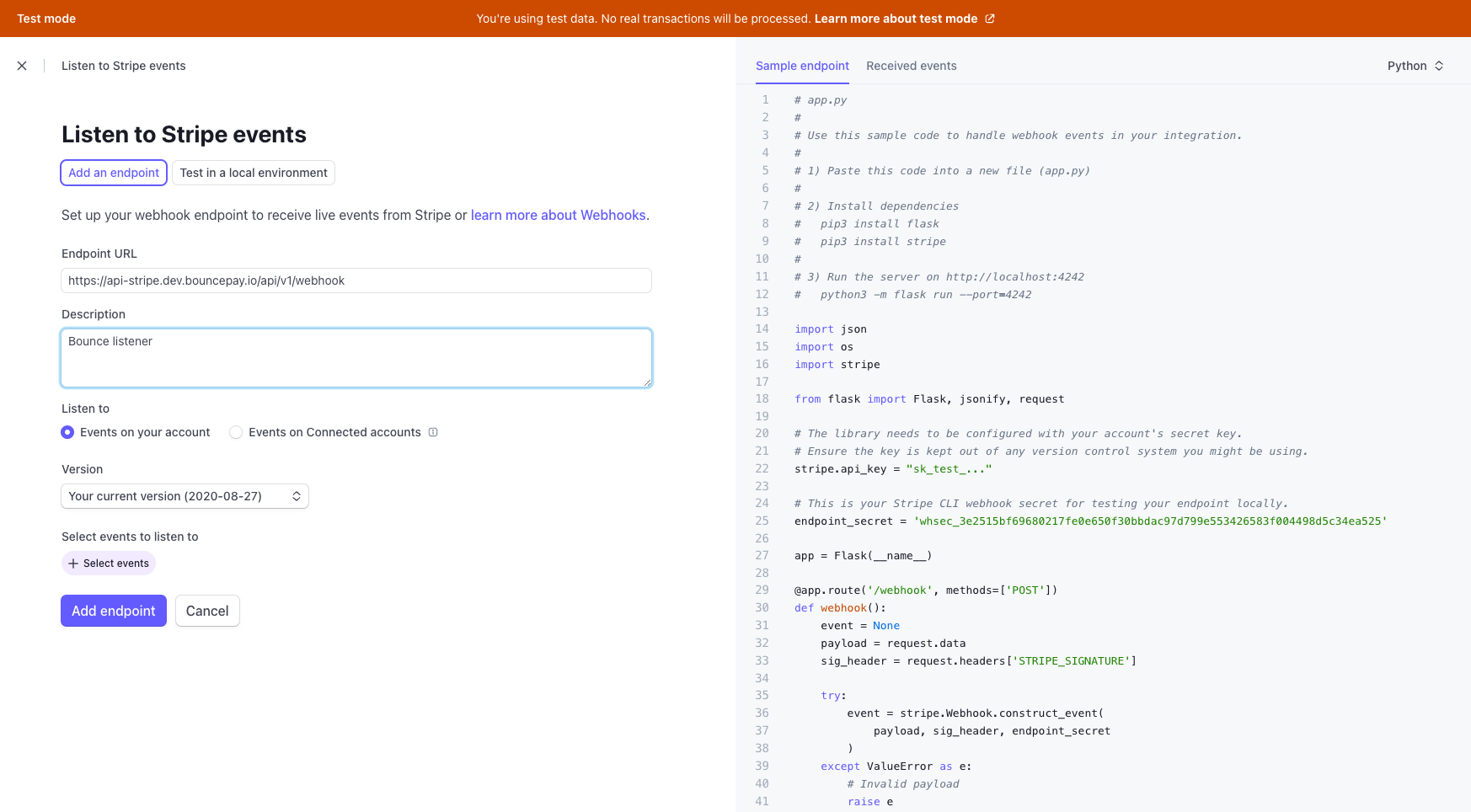
In this guide, we'll learn how to create webhook listeners in Stripe for Bounce. Webhooks are essential for real-time communication between applications, allowing Stripe to send event notifications to Bounce. We'll start by navigating to the Developers section on Stripe's homepage and proceed to set up a new endpoint. This involves pasting the URL from Bounce, selecting relevant events, and configuring the endpoint. Finally, we'll retrieve the signing secret to complete the integration with Bounce.
Let's get started
This guide explains how to create webhook listeners in Stripe for Bounce.





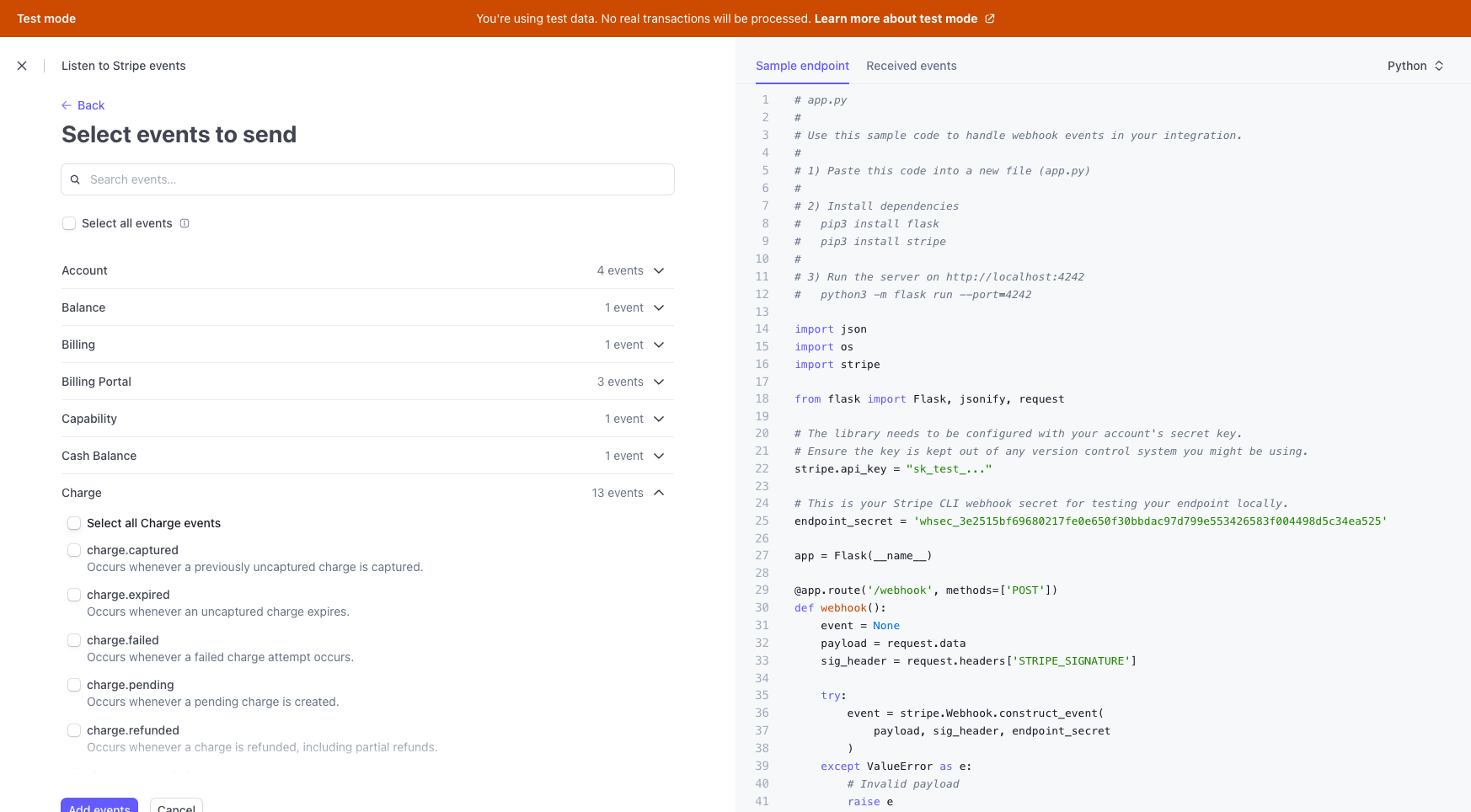
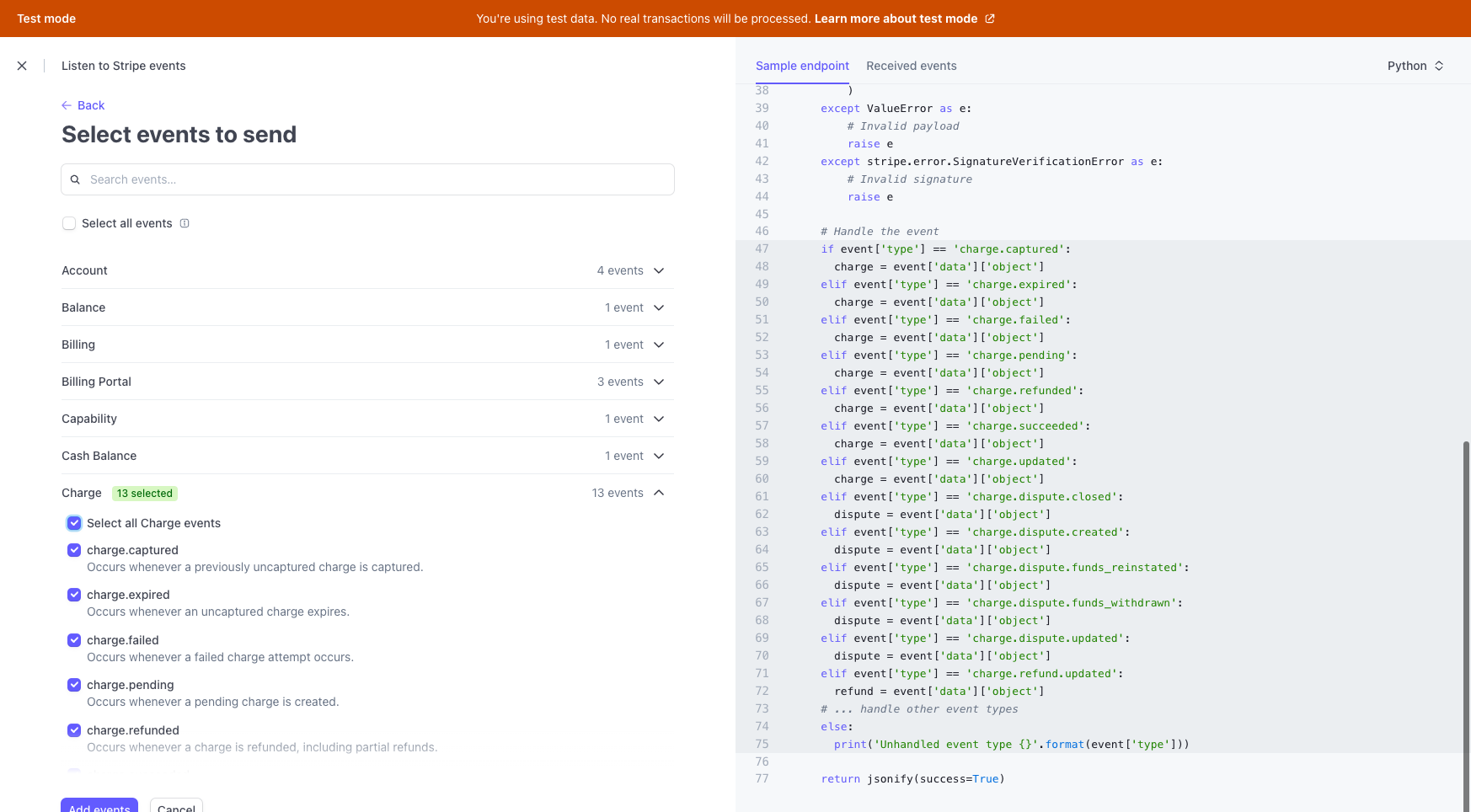
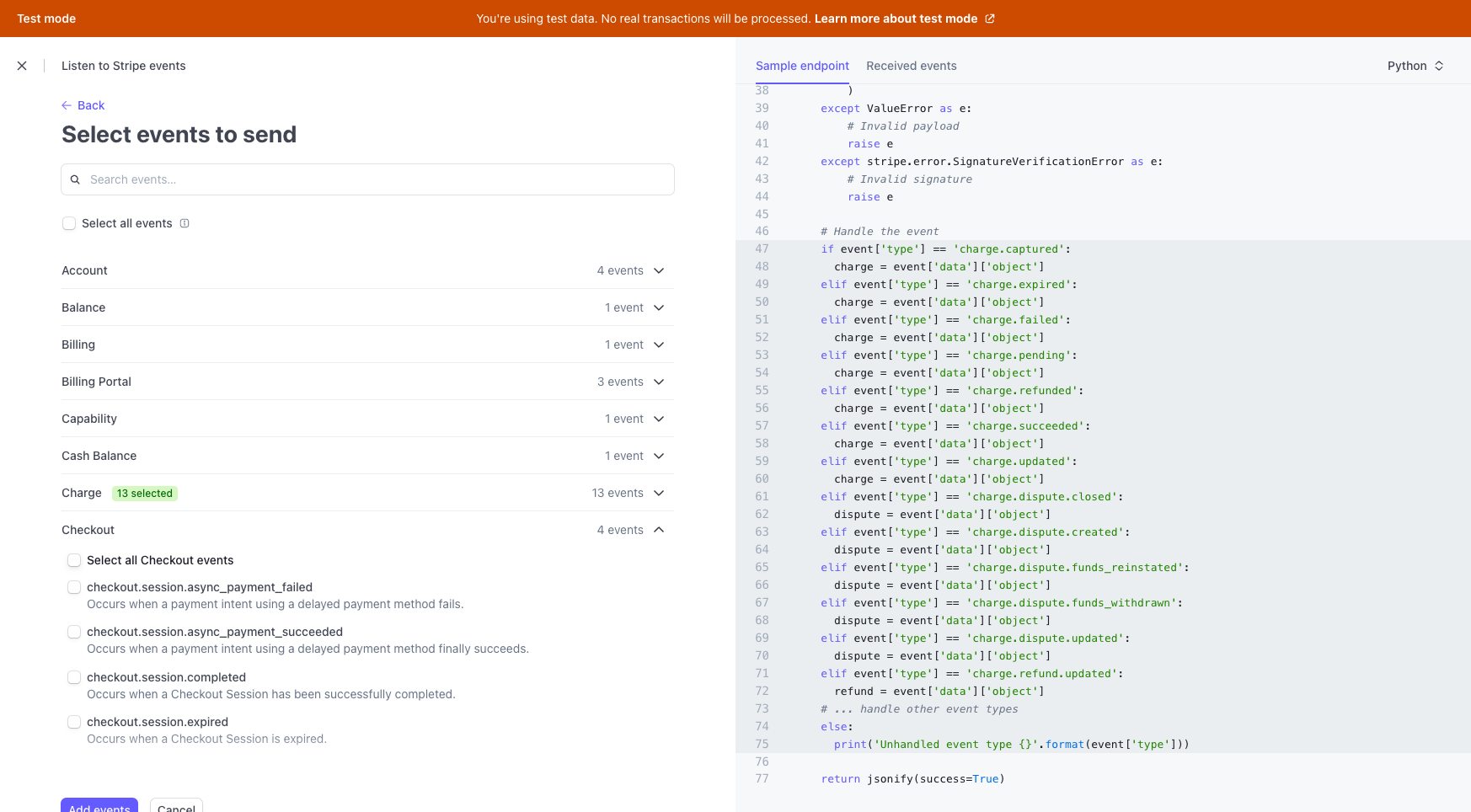
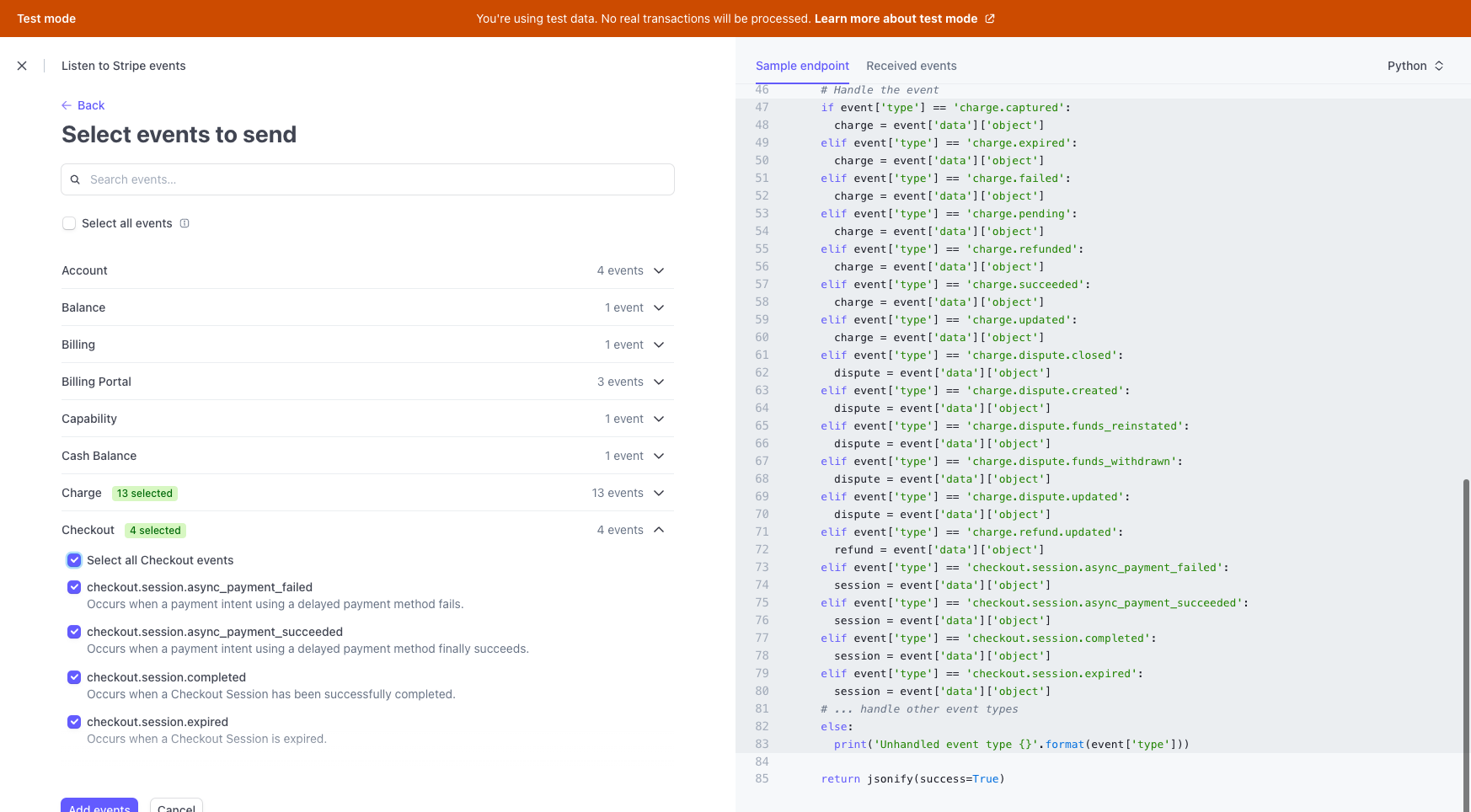
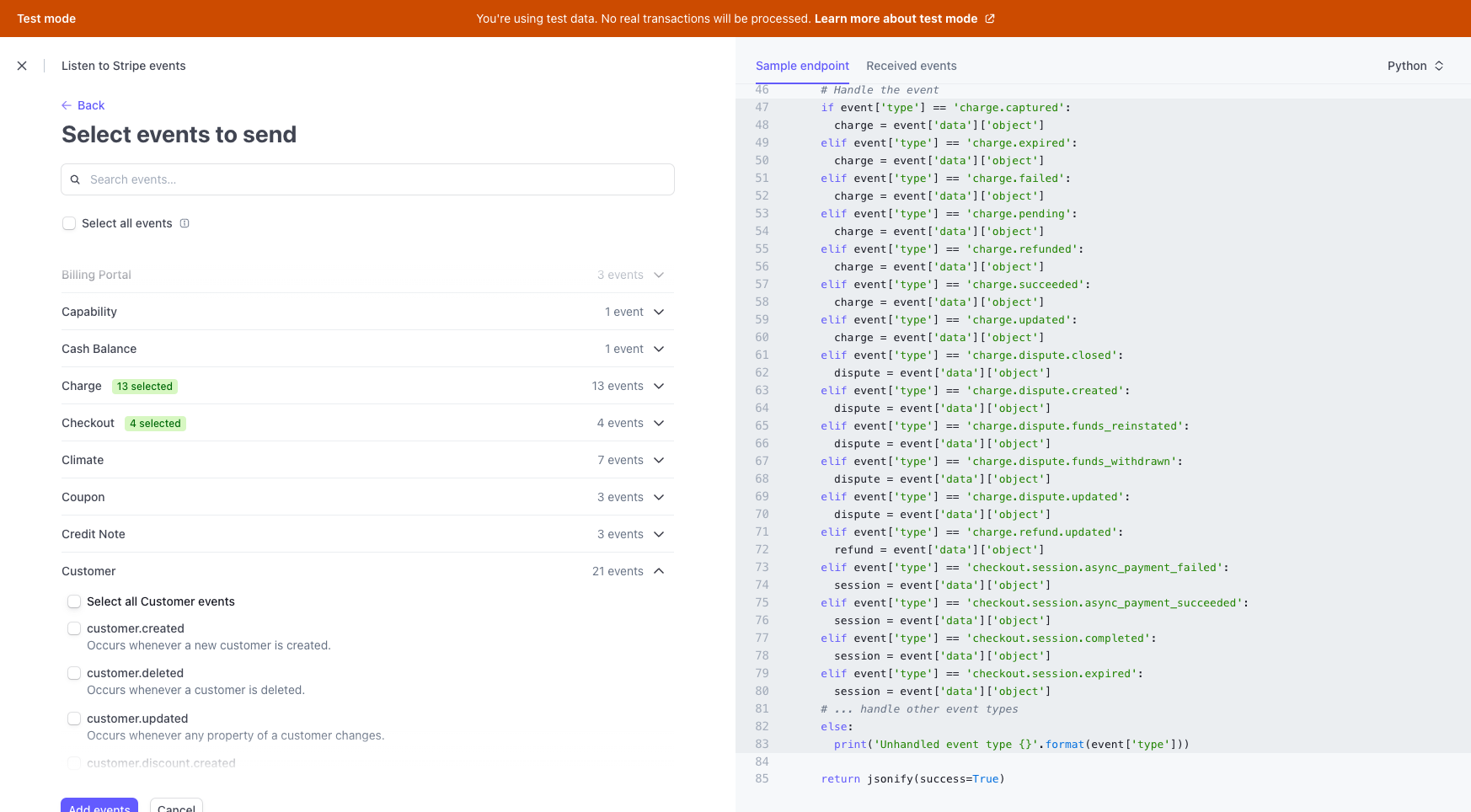
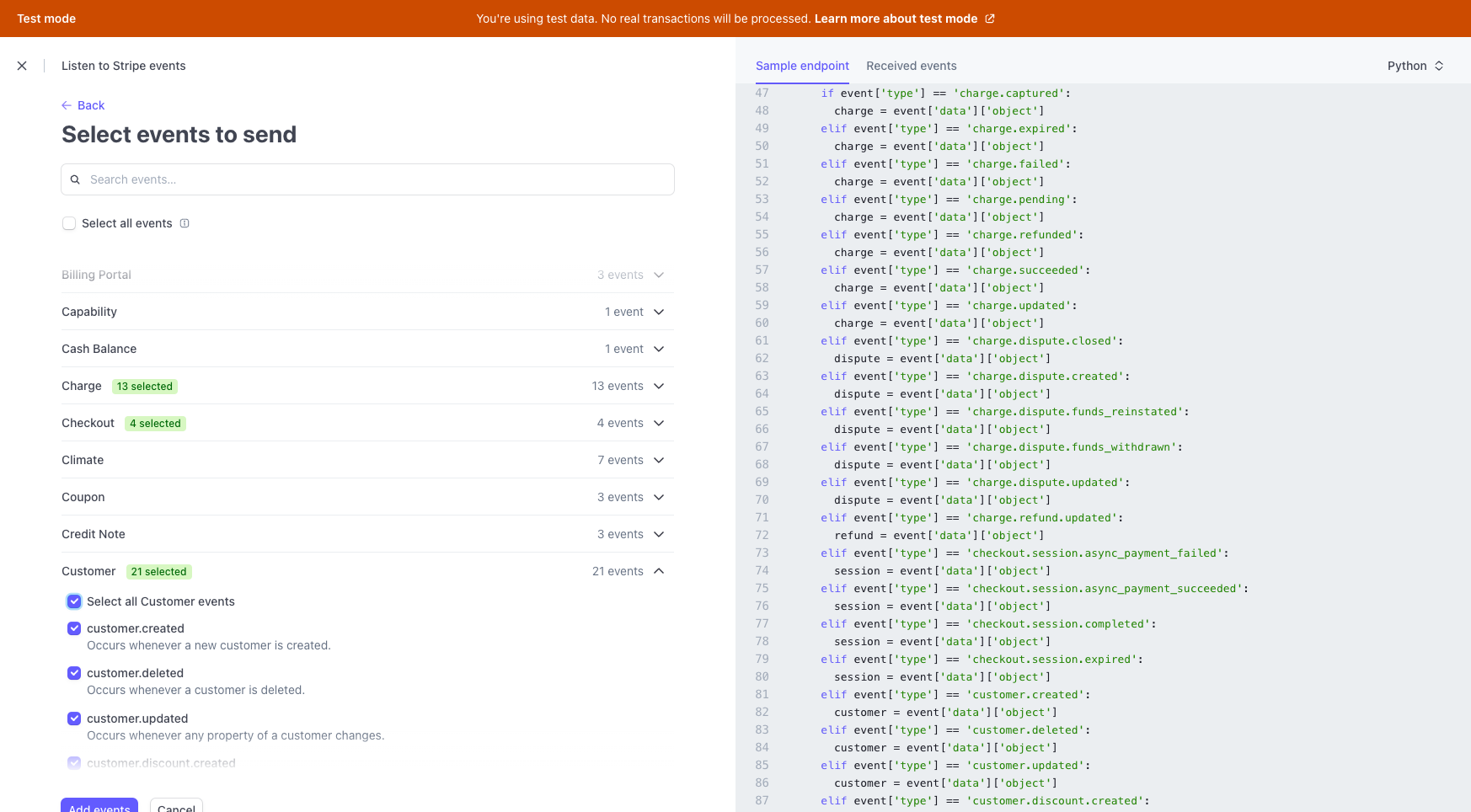
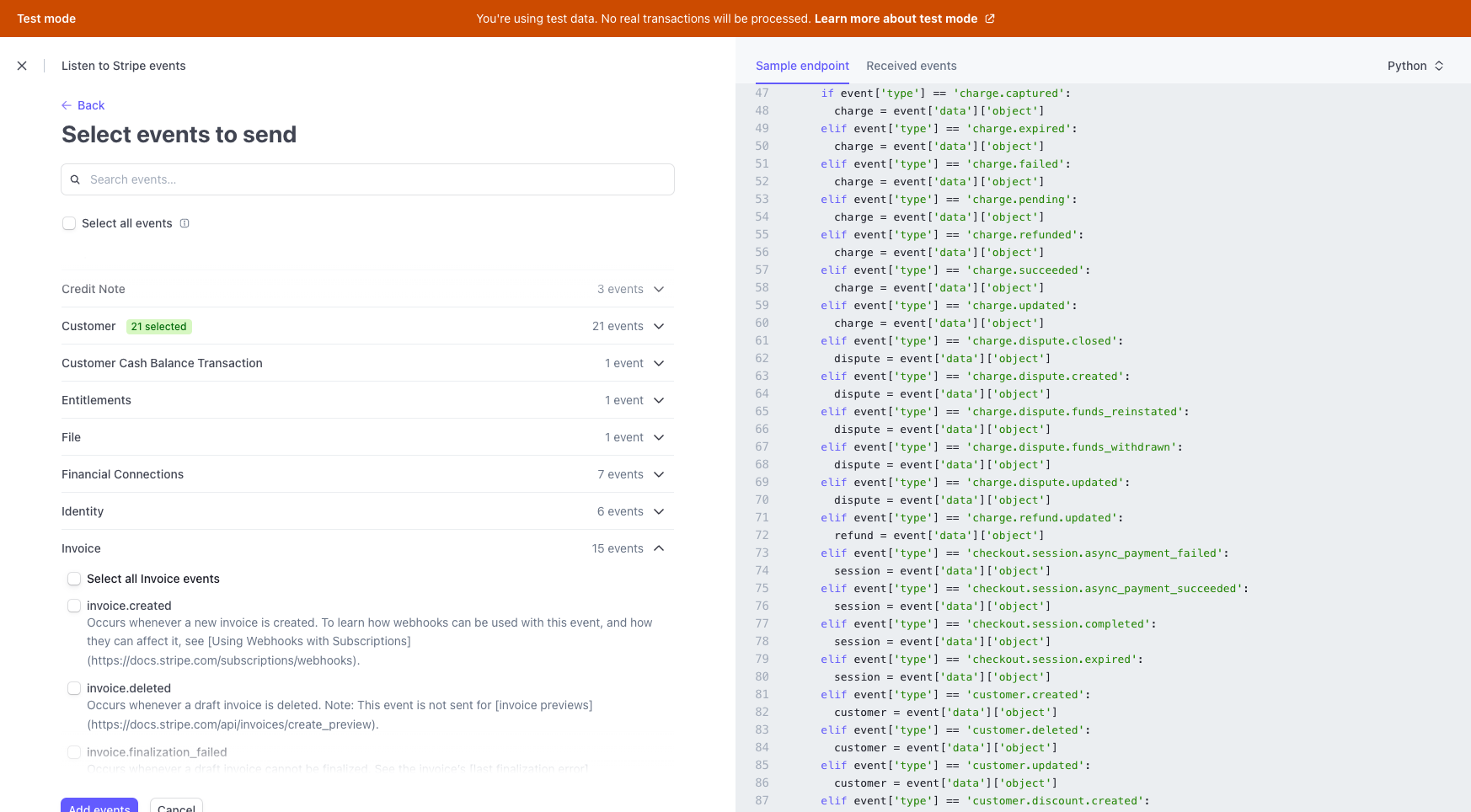
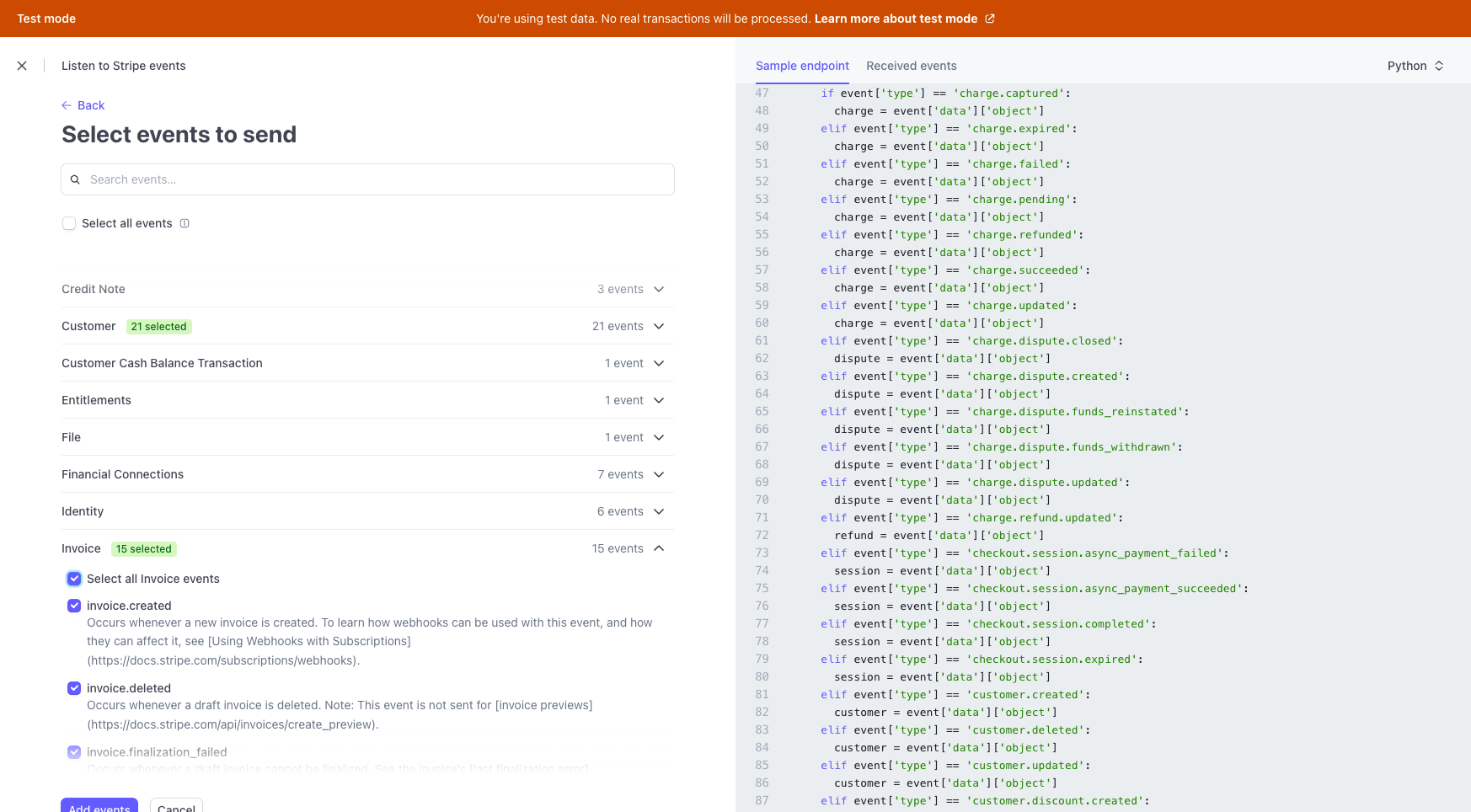
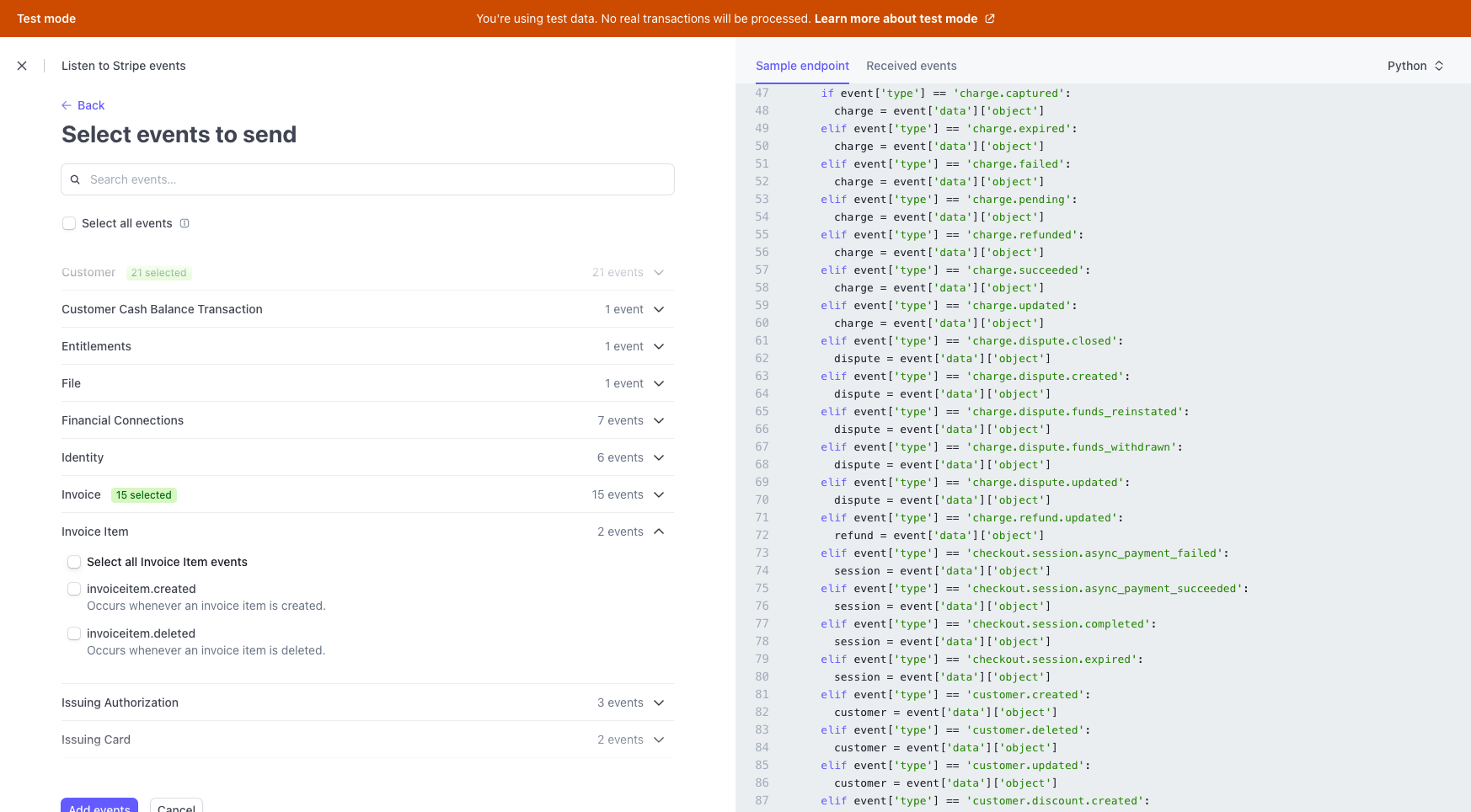
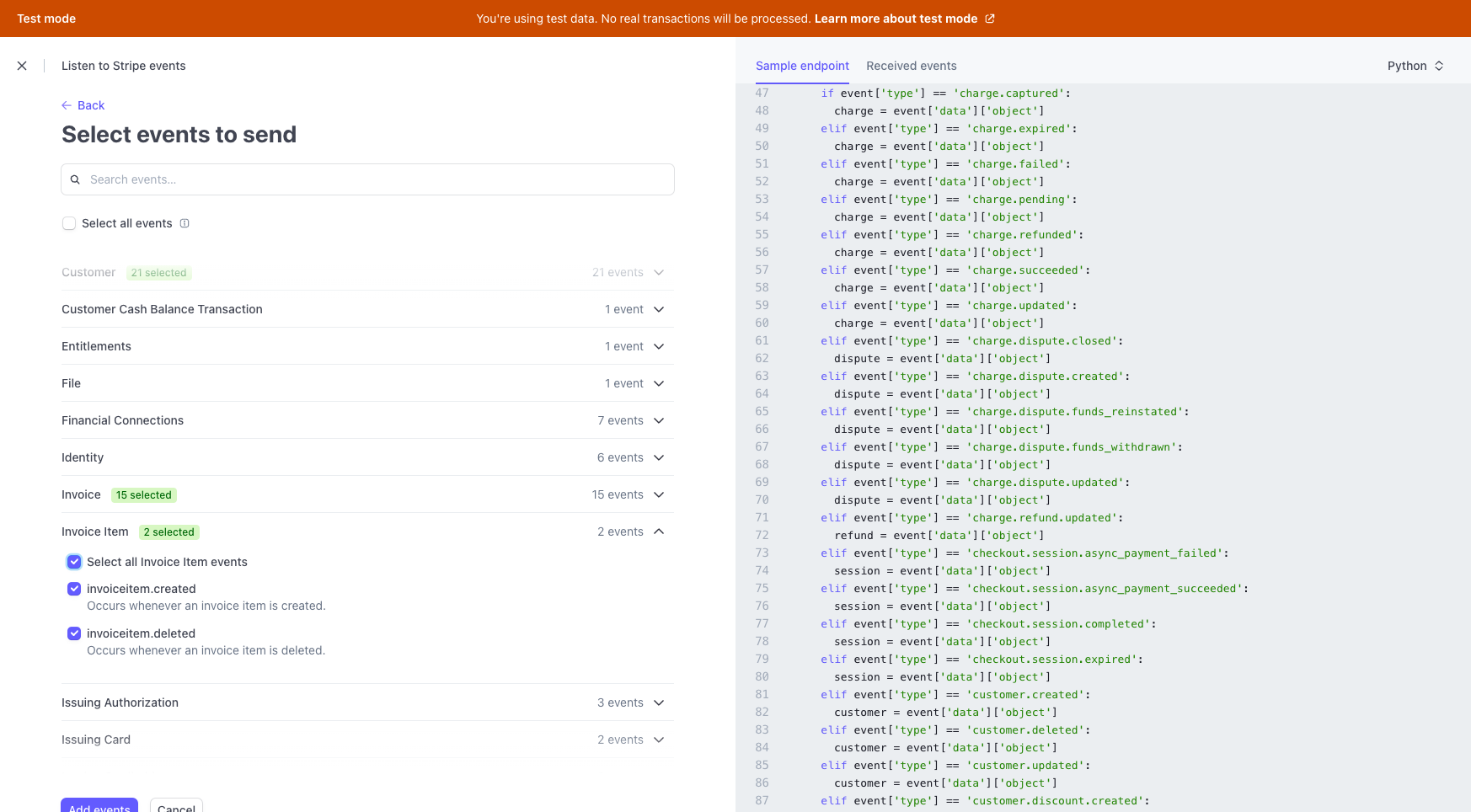
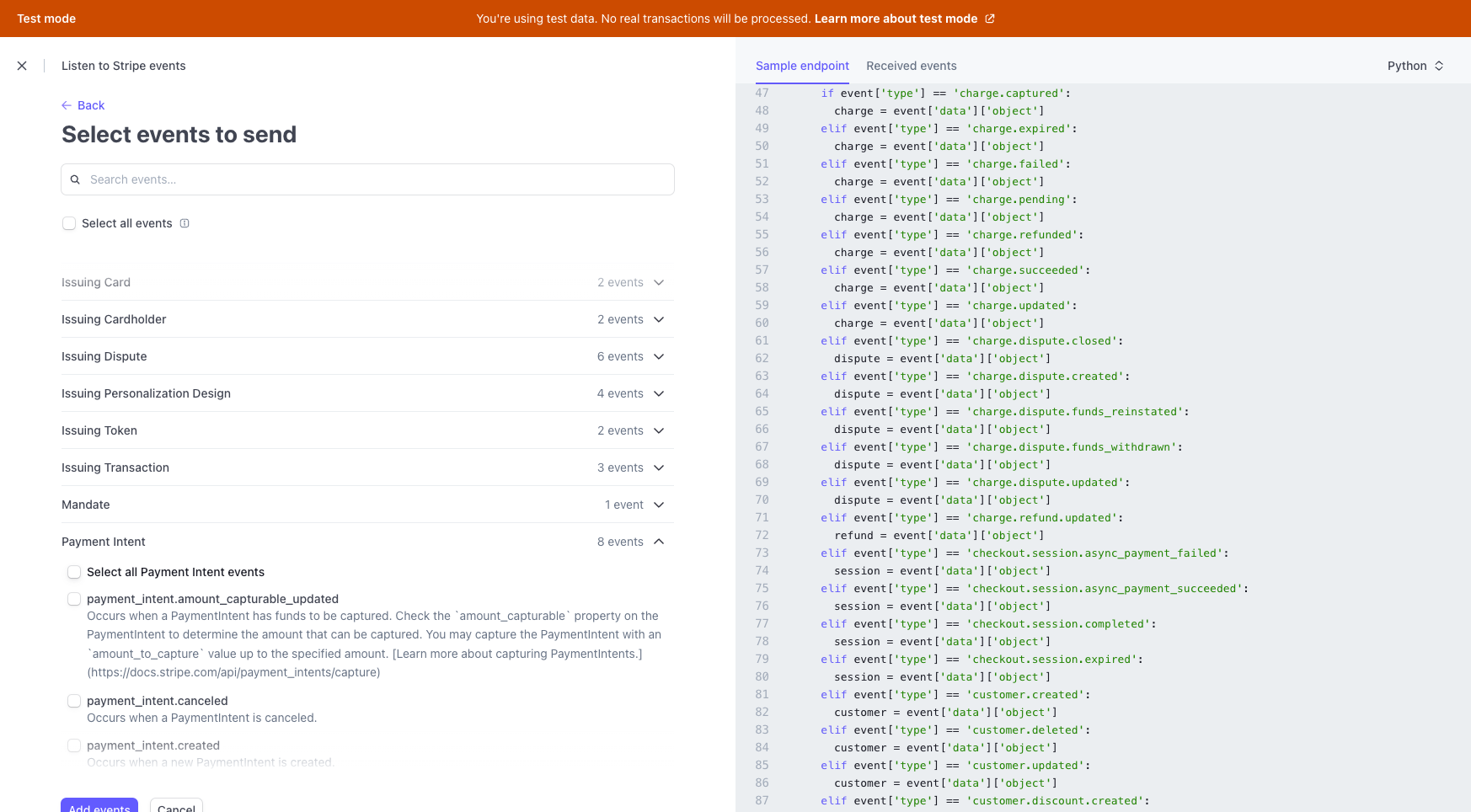
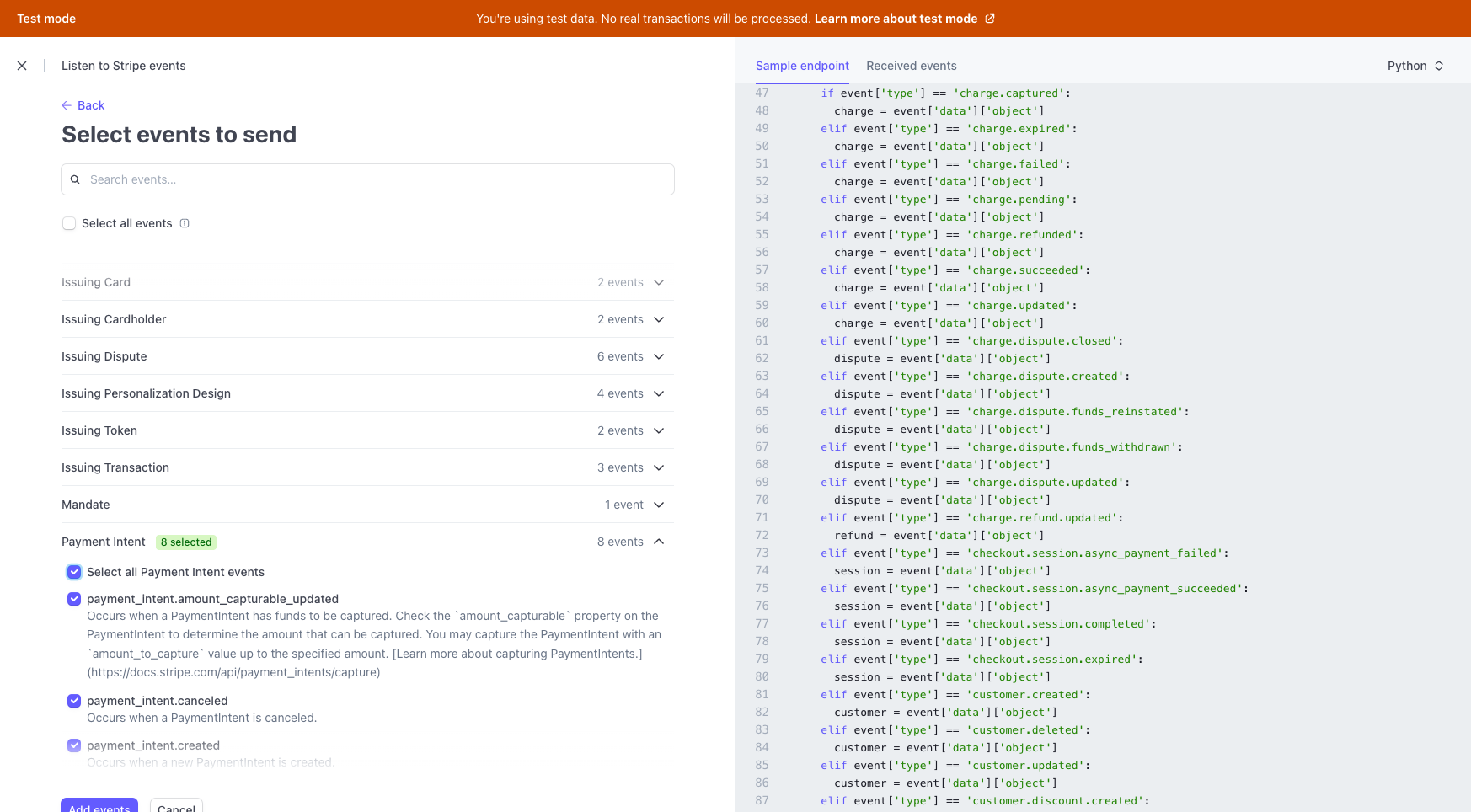
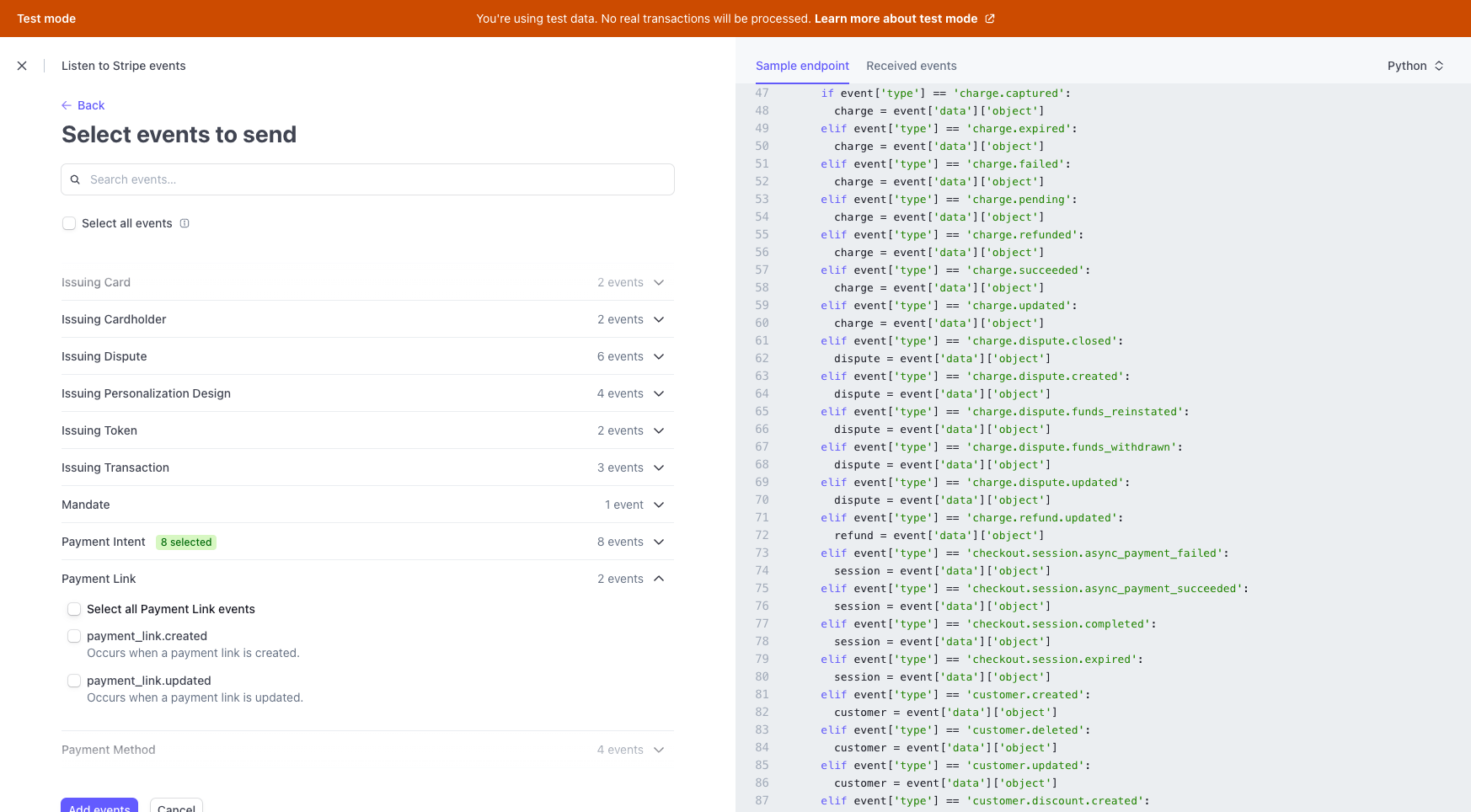
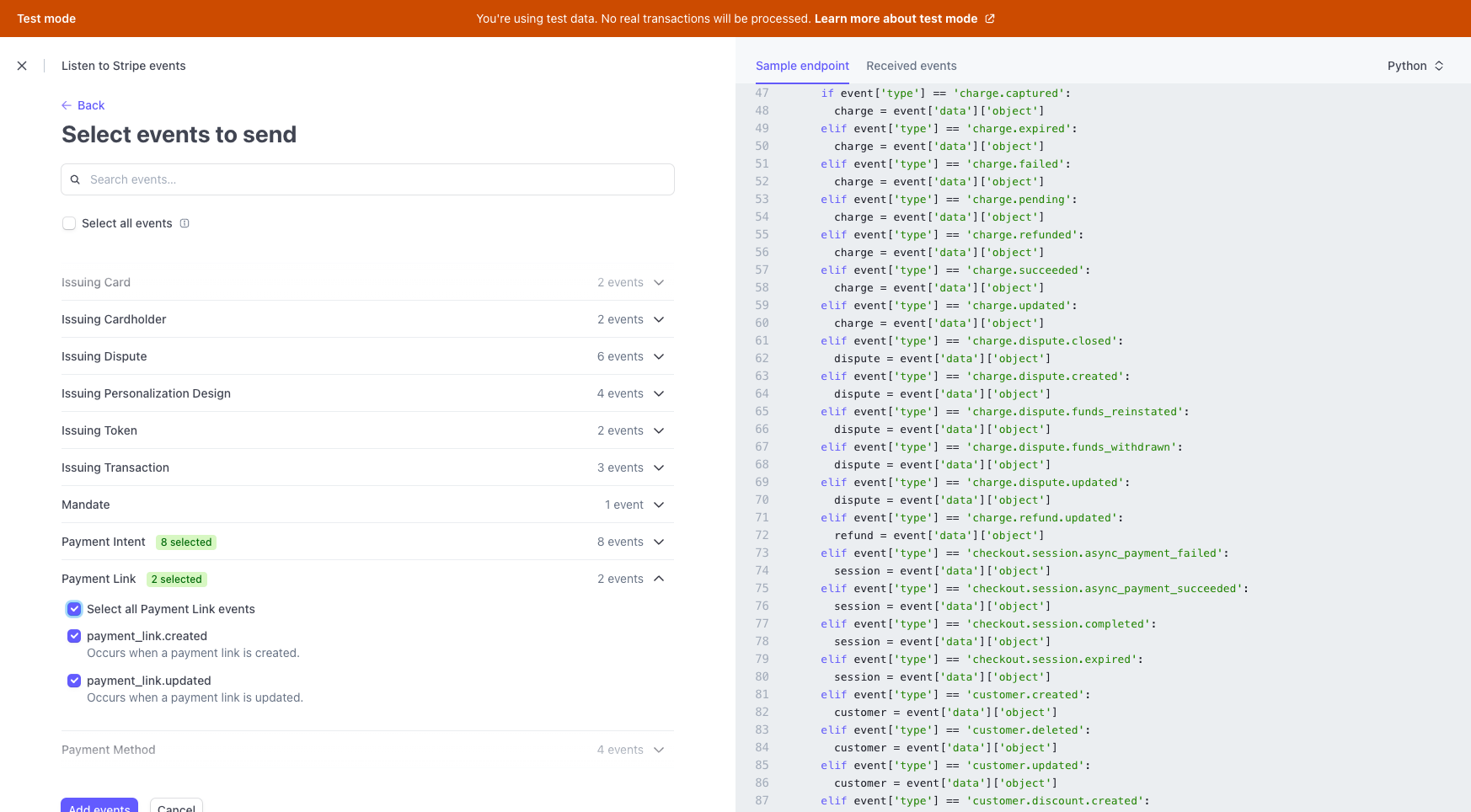
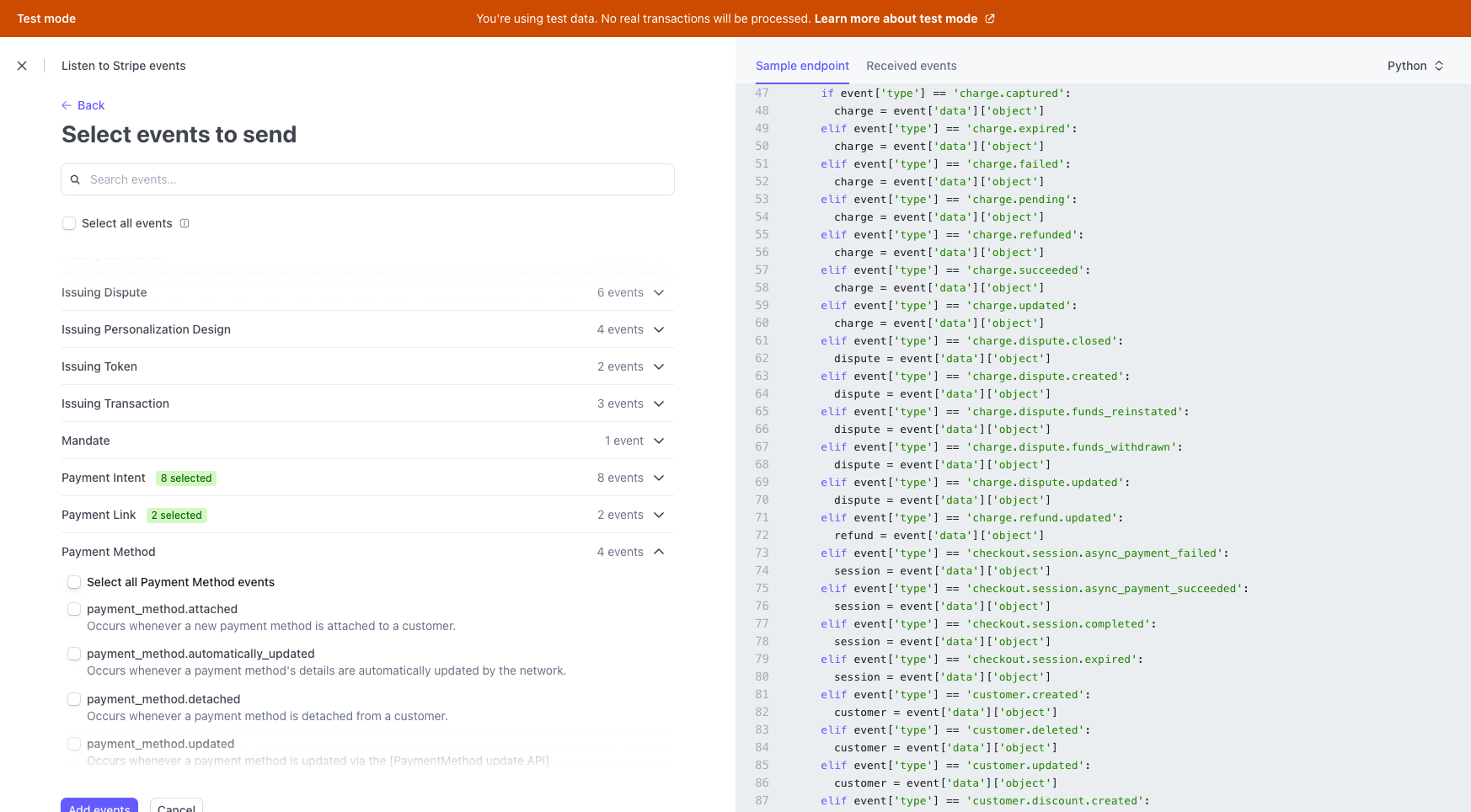
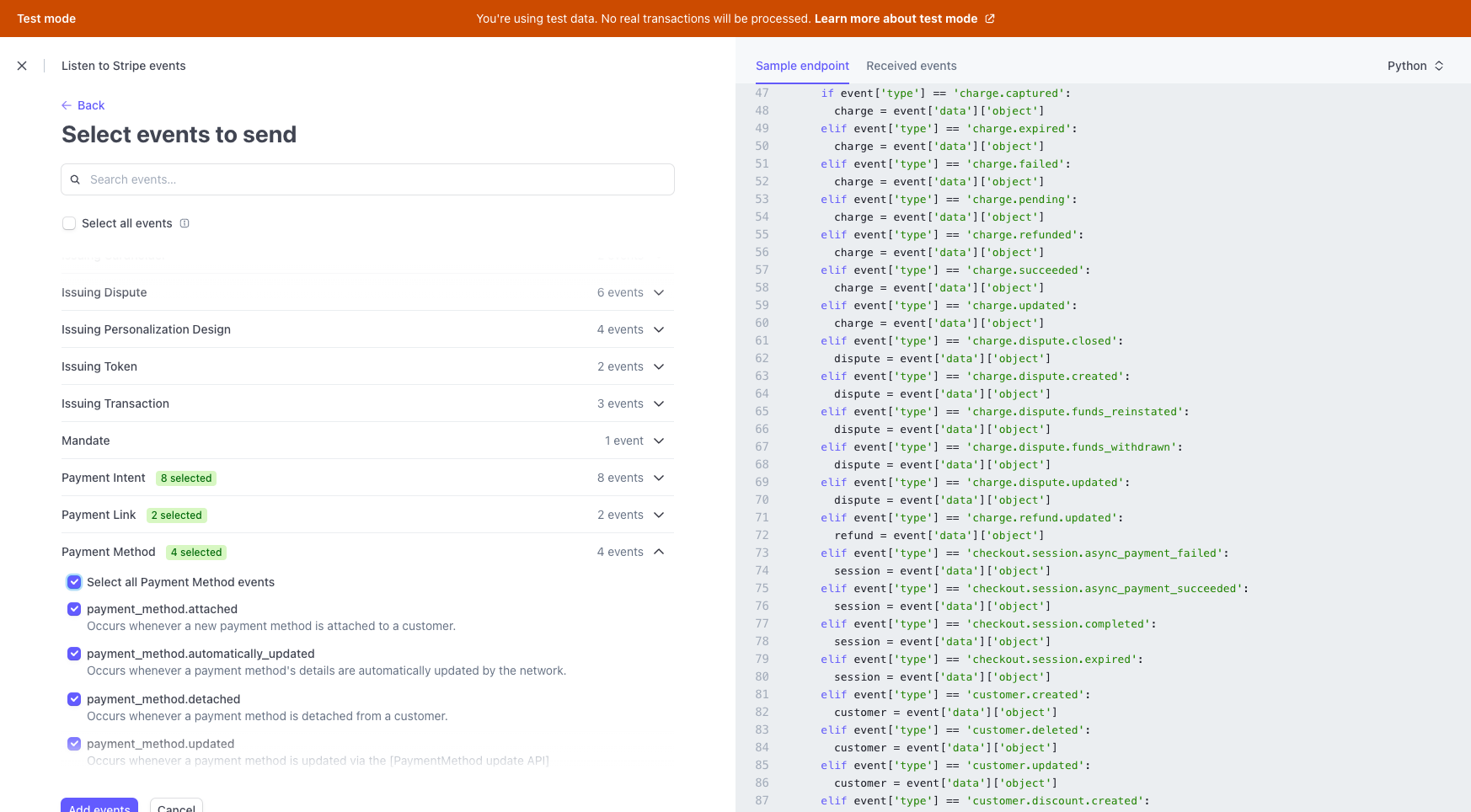
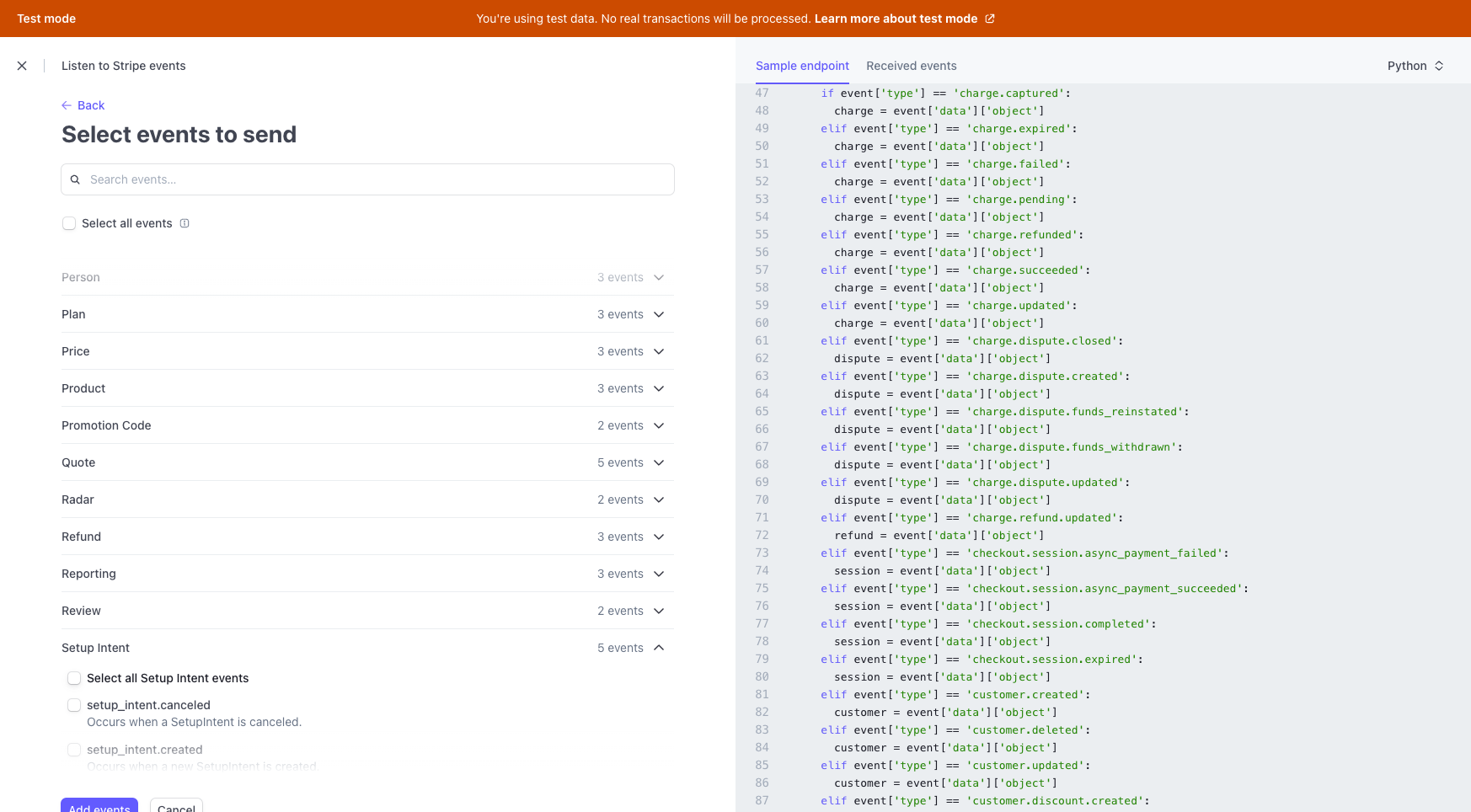
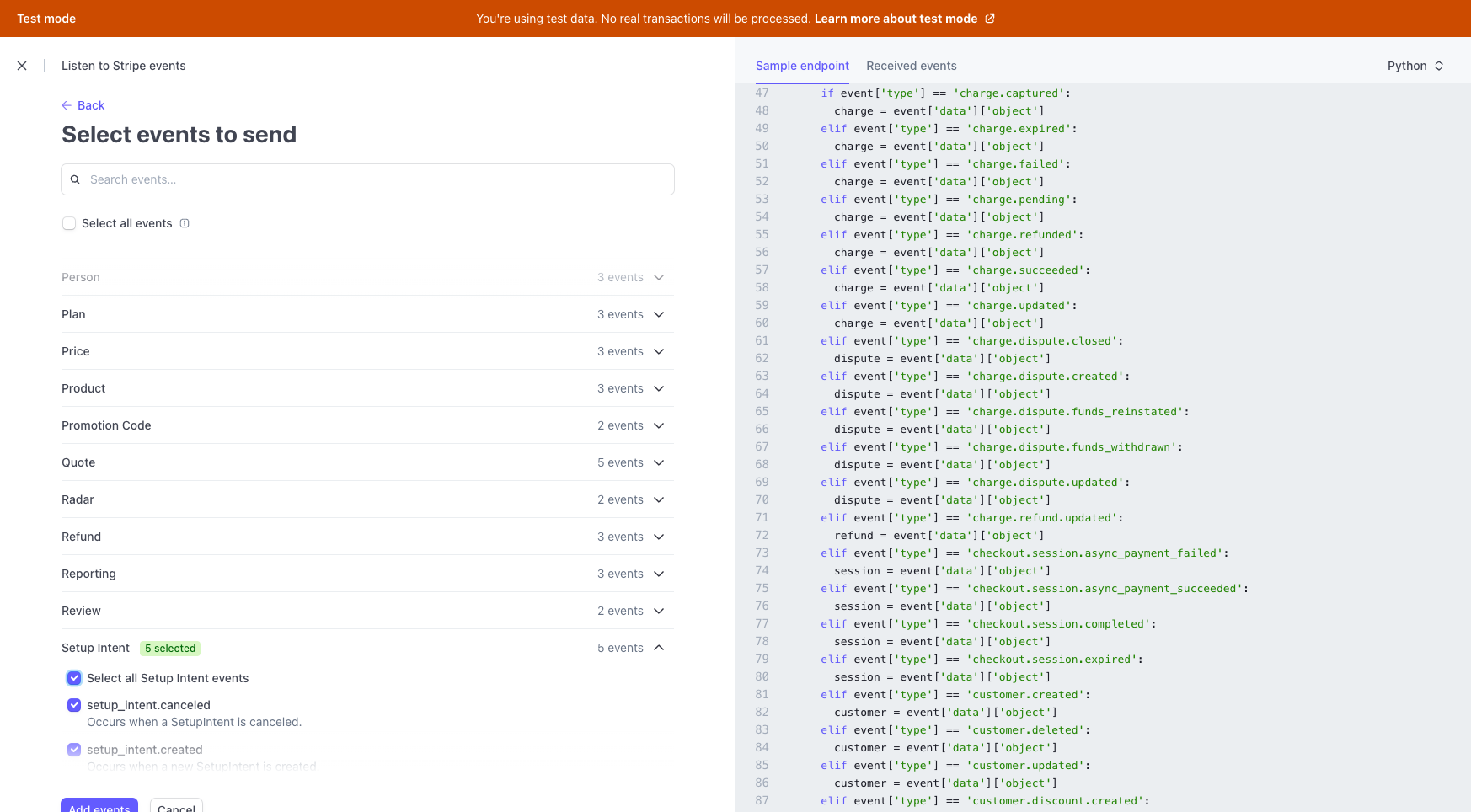
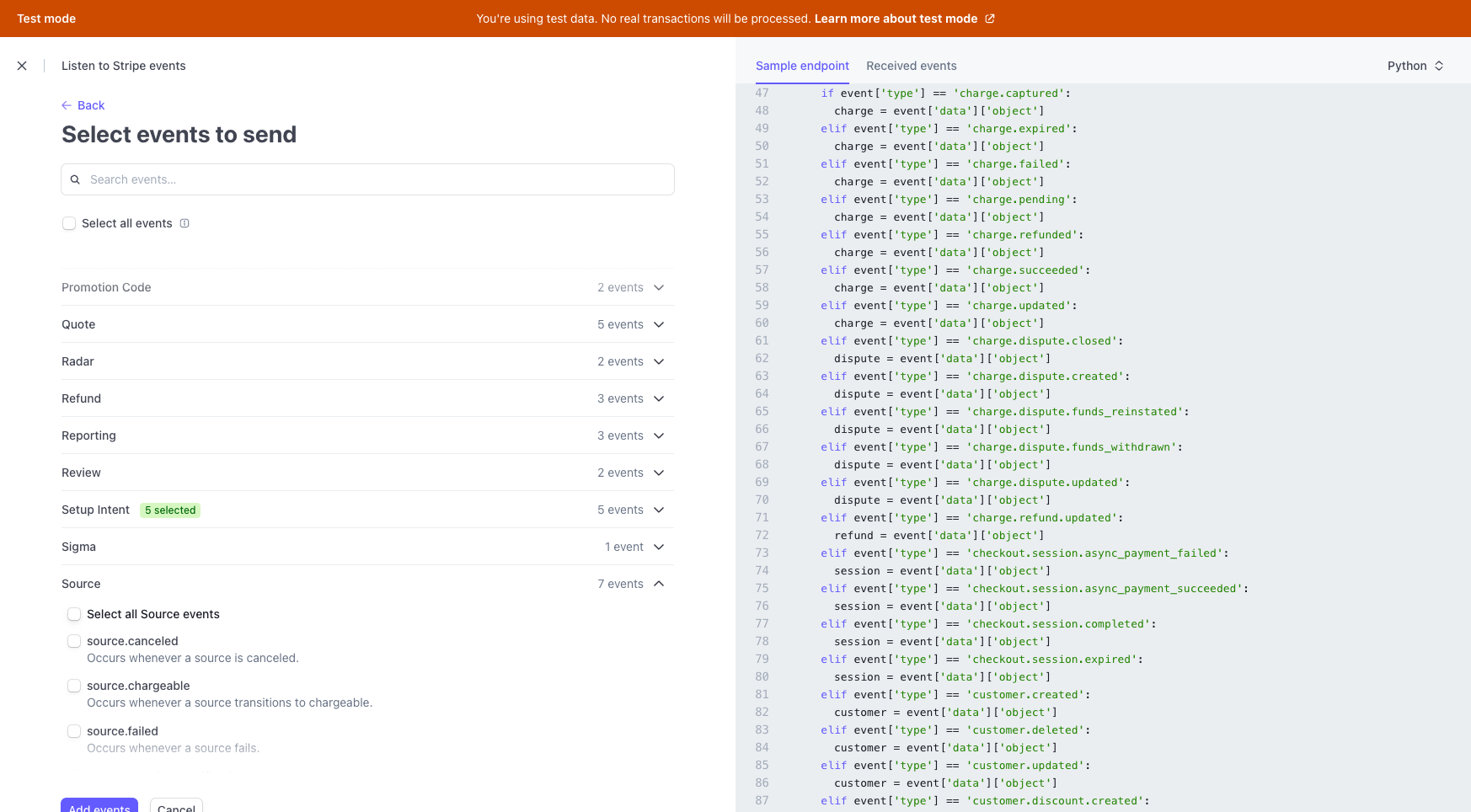
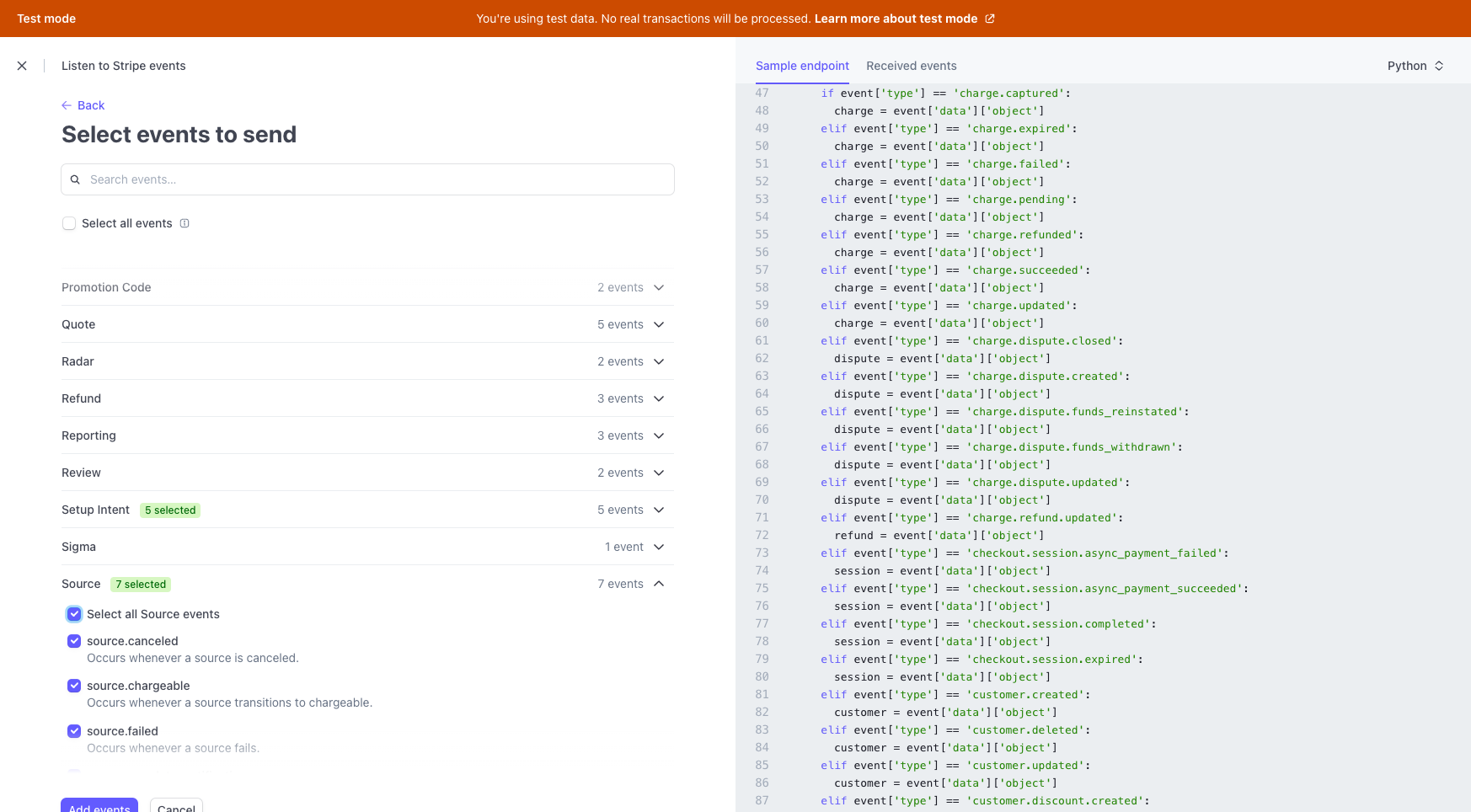
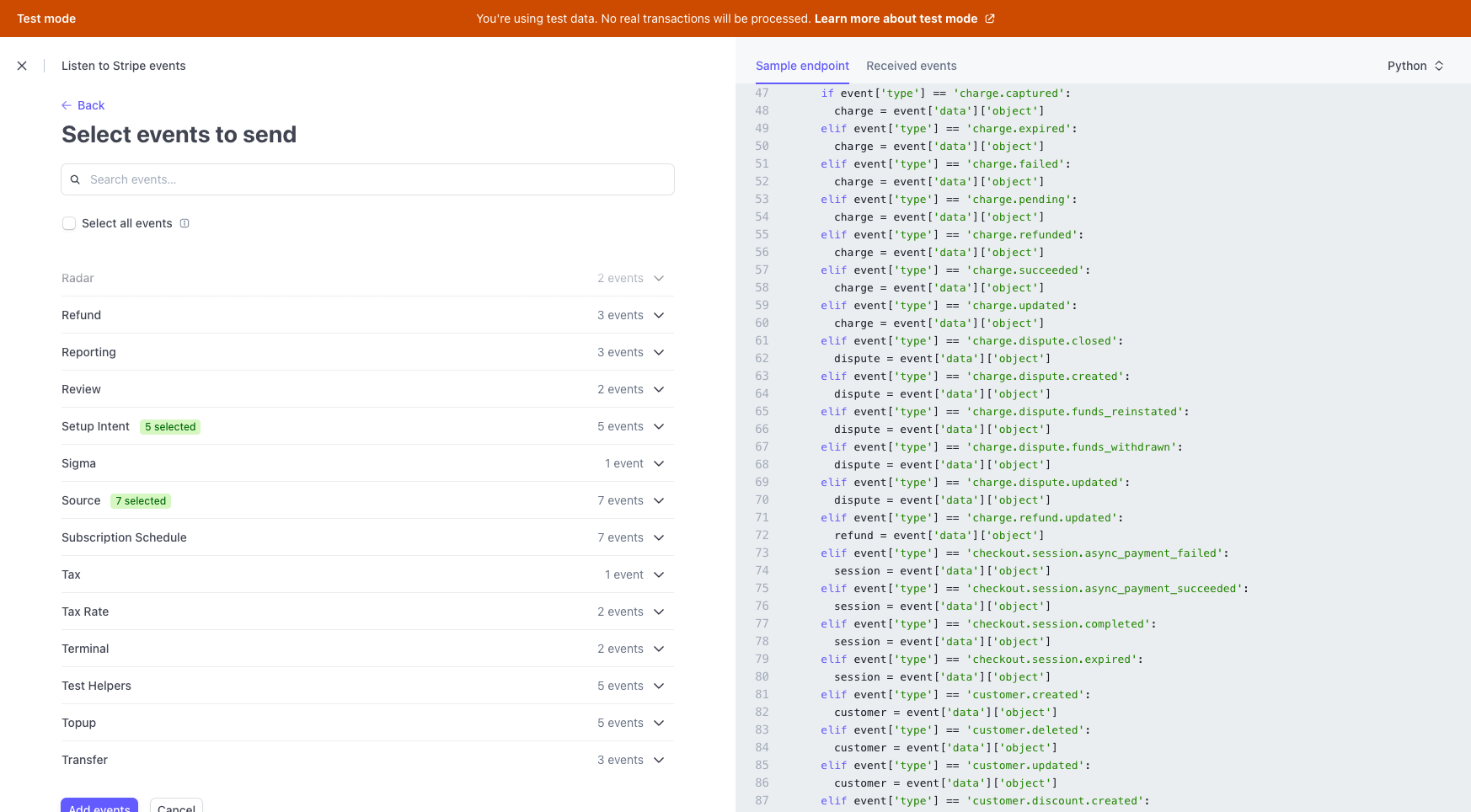
We will select Charges, Checkouts, Customer, Invoice, Invoice Item, Payment Intent, Payment Link, Payment Method, Setup Intent, and Source.




















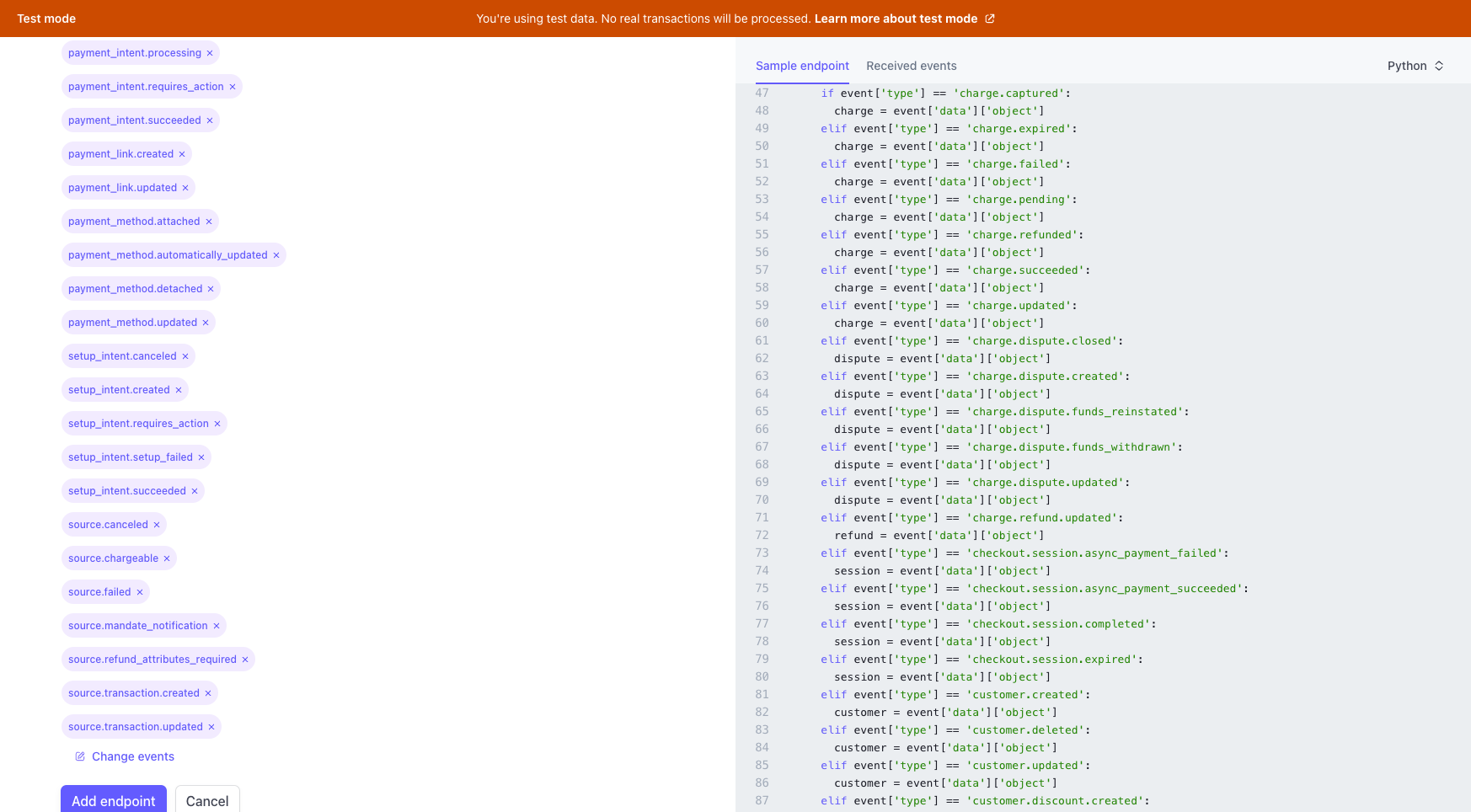
Click on "Add Events," scroll down, and click on "Add Endpoint."


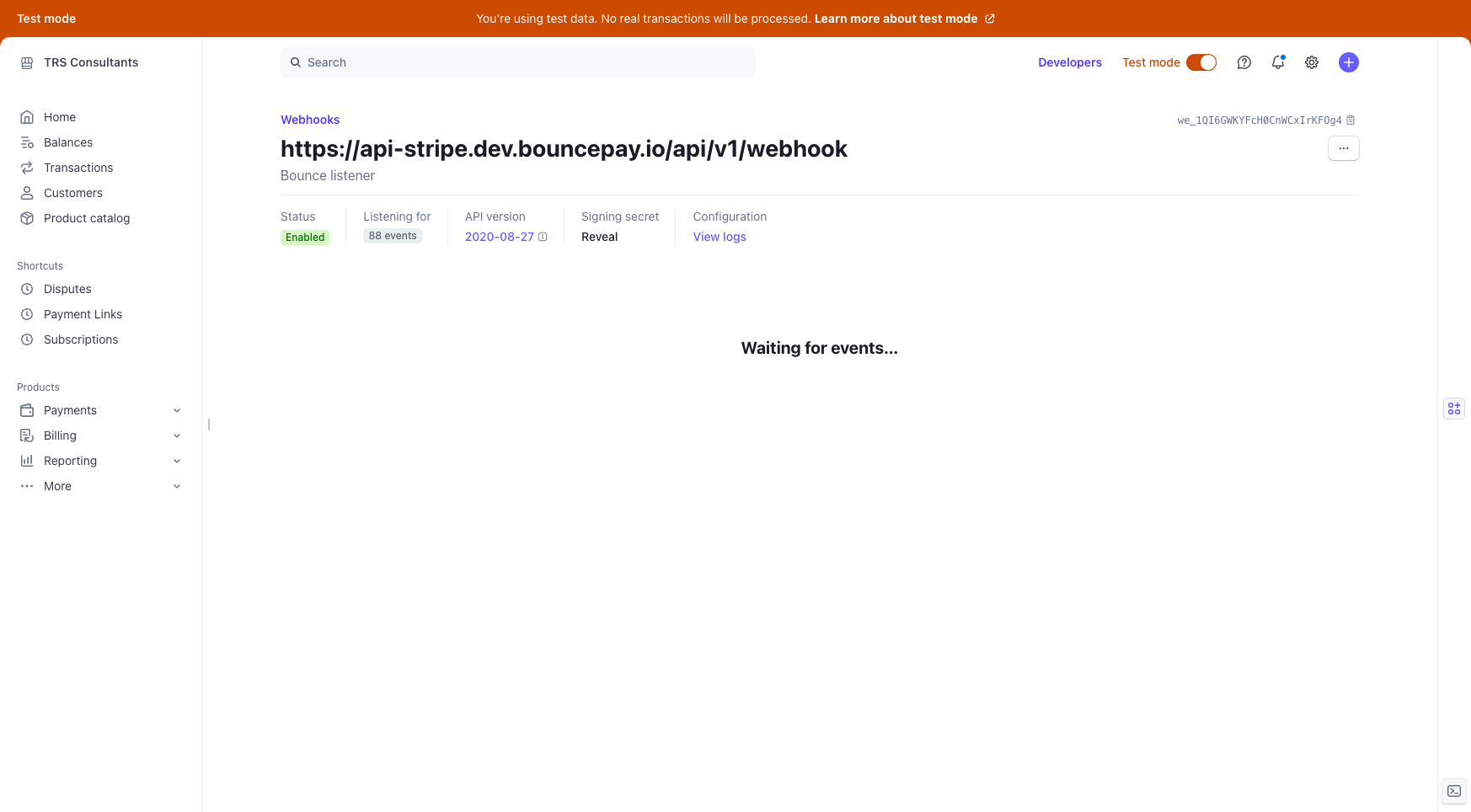
Go to Signing Secrets, click on Reveal, and copy this to the Bounce website.