How to Use Jam.dev: A Step-by-Step Guide
Learn how to use Jam.dev with this comprehensive tutorial. Follow our step-by-step guide to easily set up and start using Jam.dev.
By Alfian Adhi Laksono
In this guide, we'll learn how to use Jam.dev, a tool for debugging websites. The process begins with logging into your Google account and adding the Jam.dev extension to Google Chrome. Once installed, you'll be guided through accessing the Jam.dev dashboard and using its features to debug websites. This includes recording actions on a site and generating a link to share your findings.
Let's get started
Make sure you are logged in to Jam.dev account
1
Navigate to extension icon

2
Click Jam

3
Click on "Record tab"

For example, we want to search for "98002" then click enter or select this option.
4
Navigate to ibkul.com then click search icon

5
Click the big red button to end recording

6
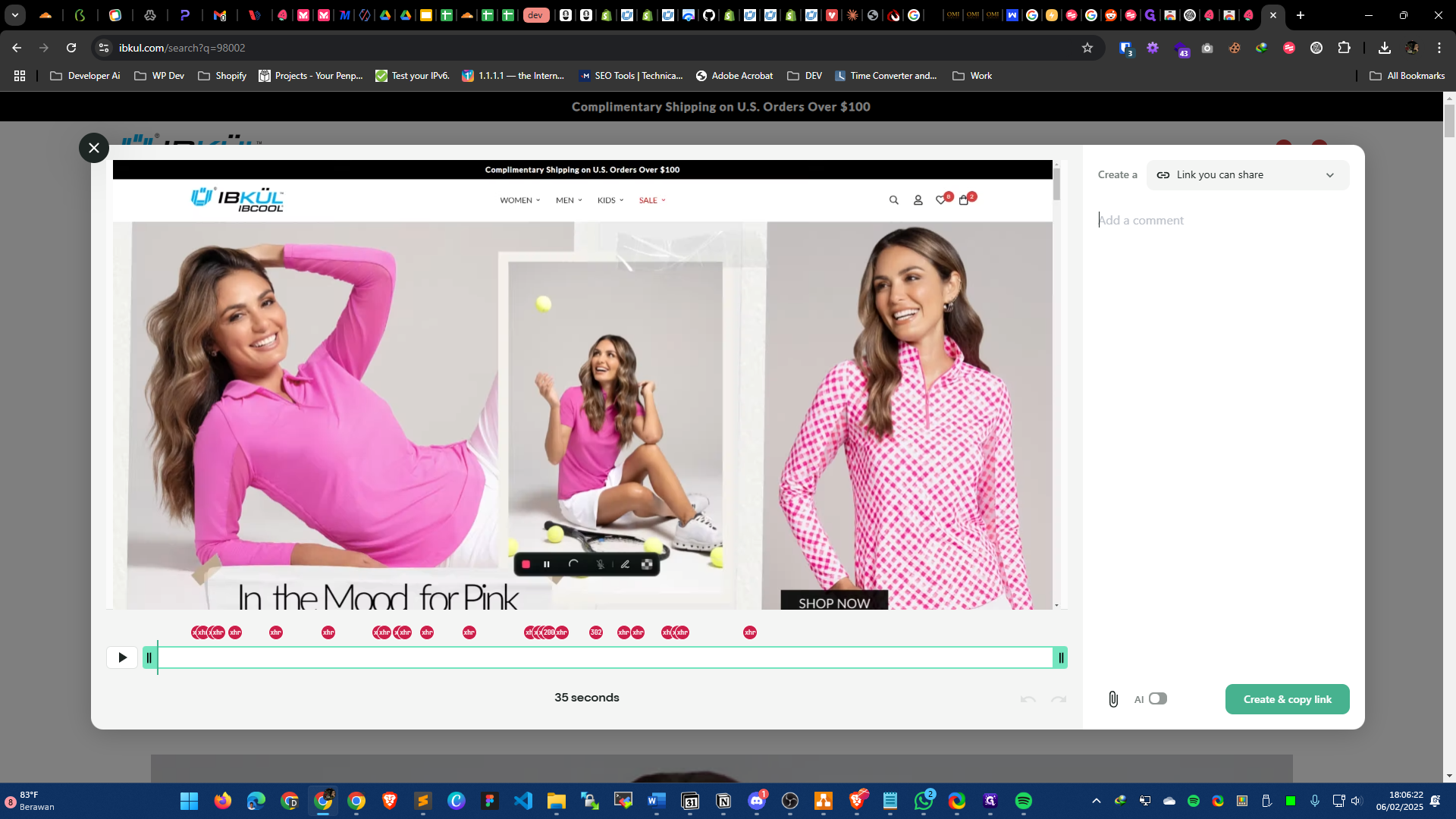
Click on "Create & copy link"

It's done. Share the link via email.