Incorporating Advanced Interactions in Design with Reloom
Learn how to enhance your design projects by selecting advanced components using the Reloom process. Discover the importance of filtering for uncommon interactions and animations.
In this guide, we'll learn how to enhance our design projects by incorporating advanced interactions using the Reloom process. By selecting components with uncommon interactions during the wireframe phase, we can create more dynamic and engaging designs. We'll explore how to effectively filter and search for these components in the Reloom library to elevate our design work for clients.
Let's get started
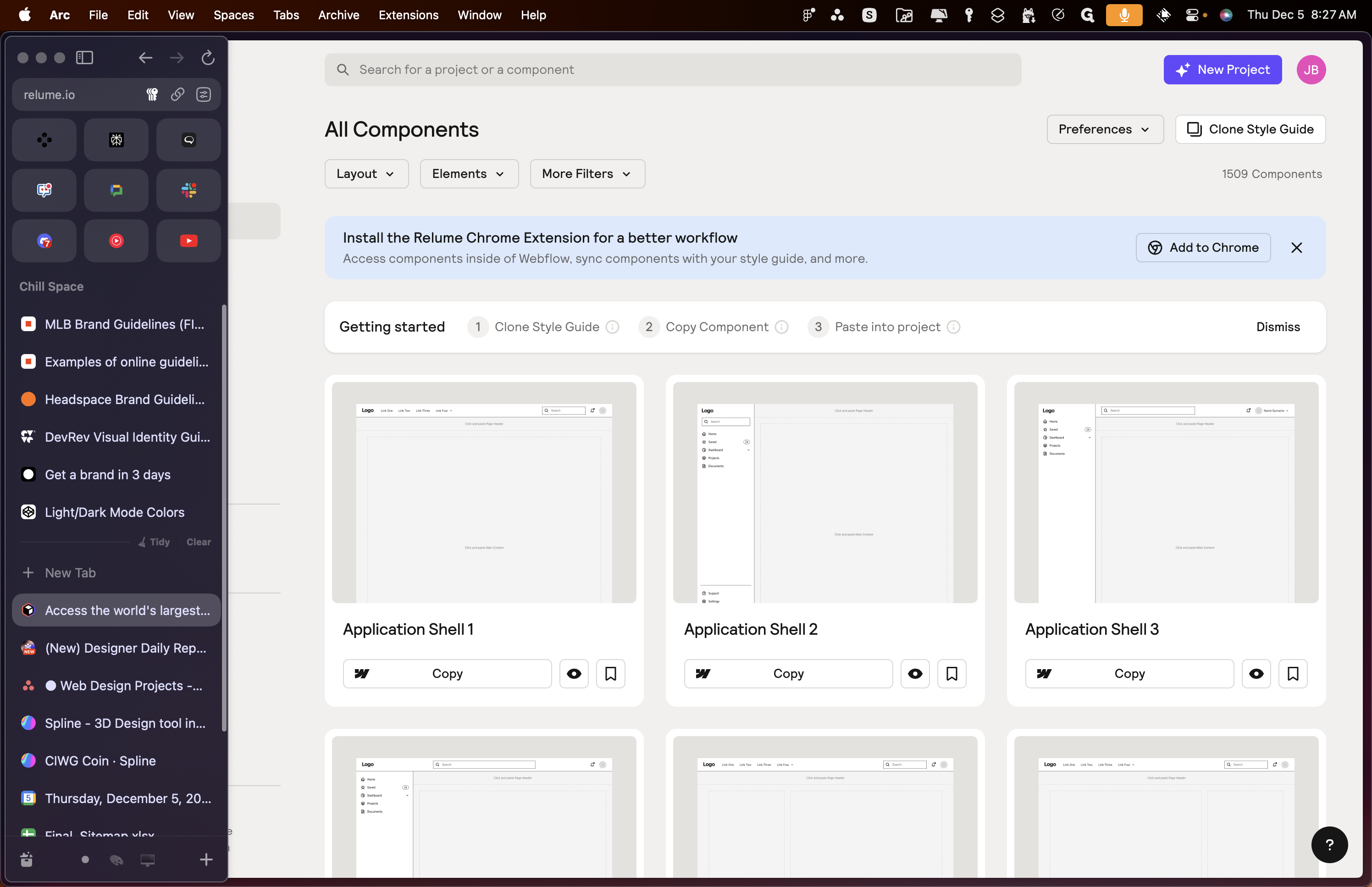
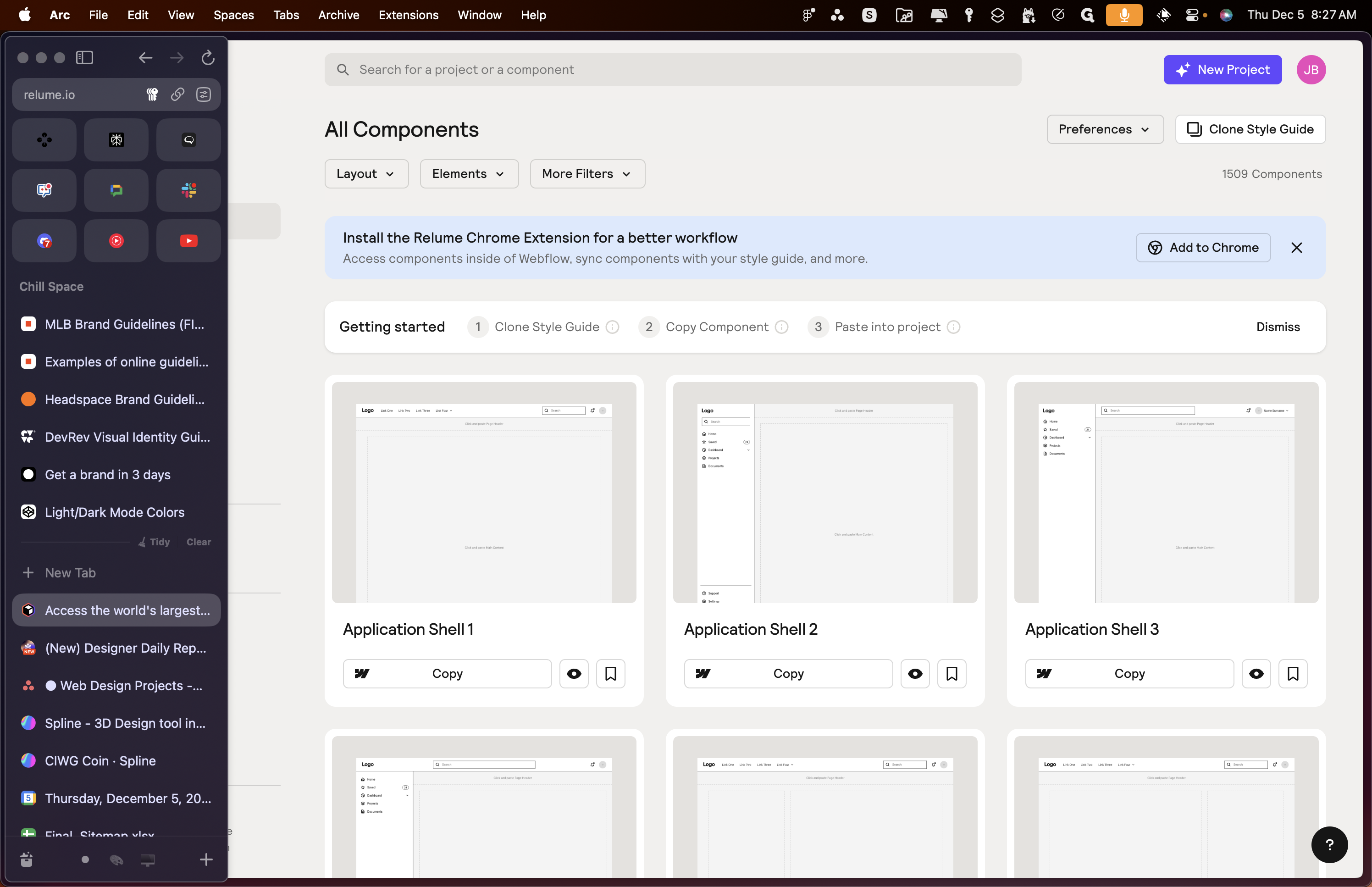
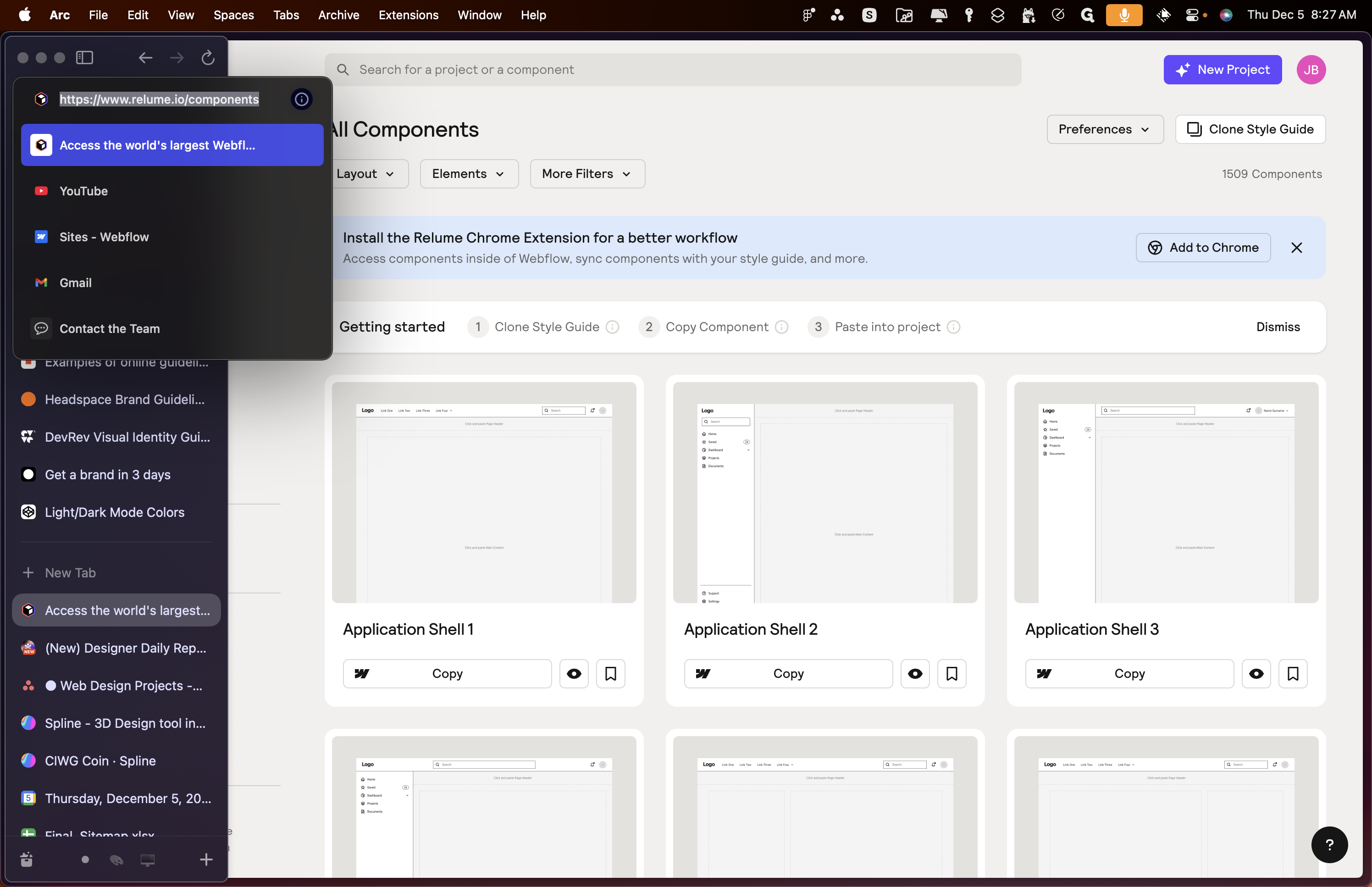
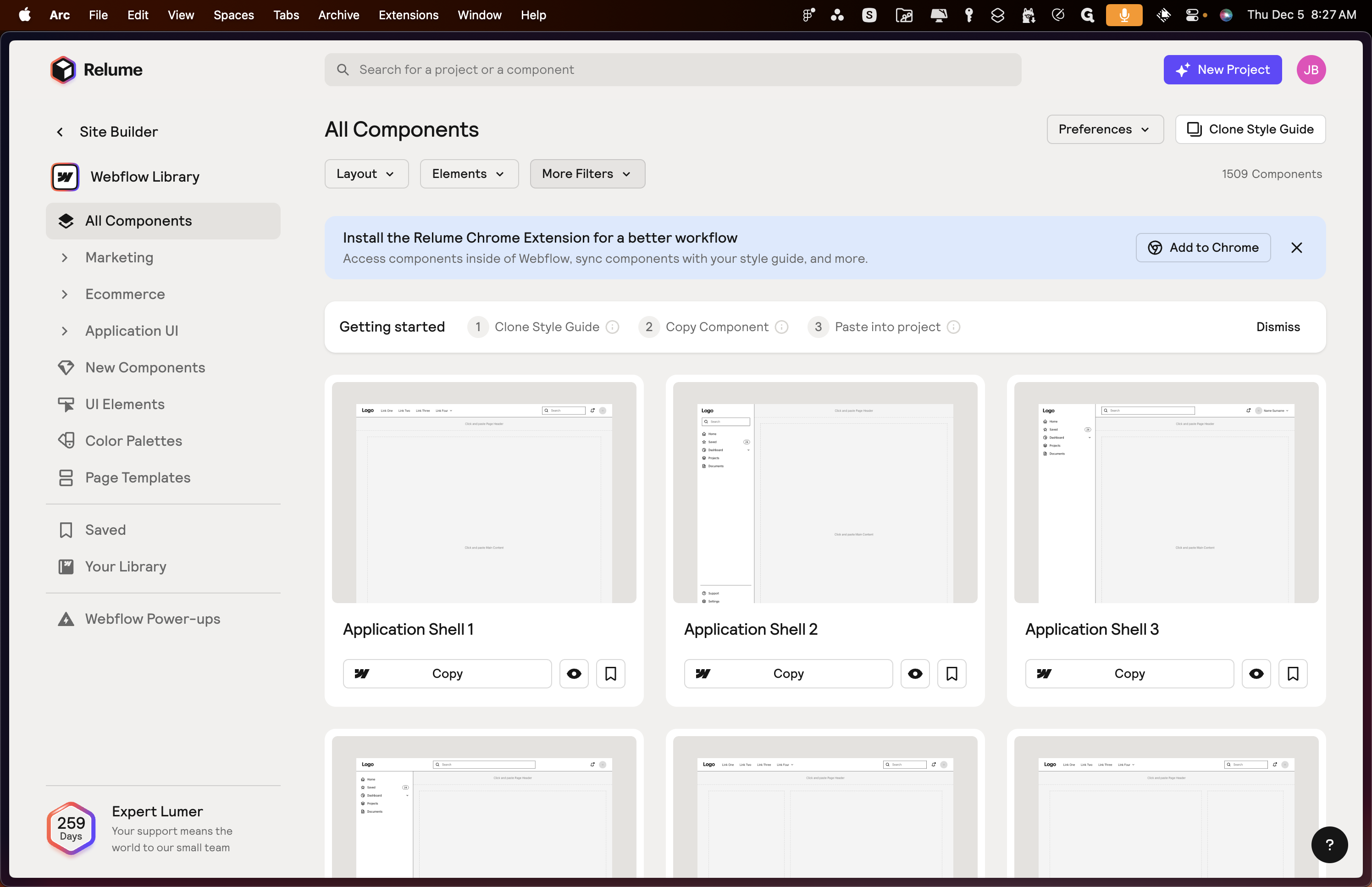
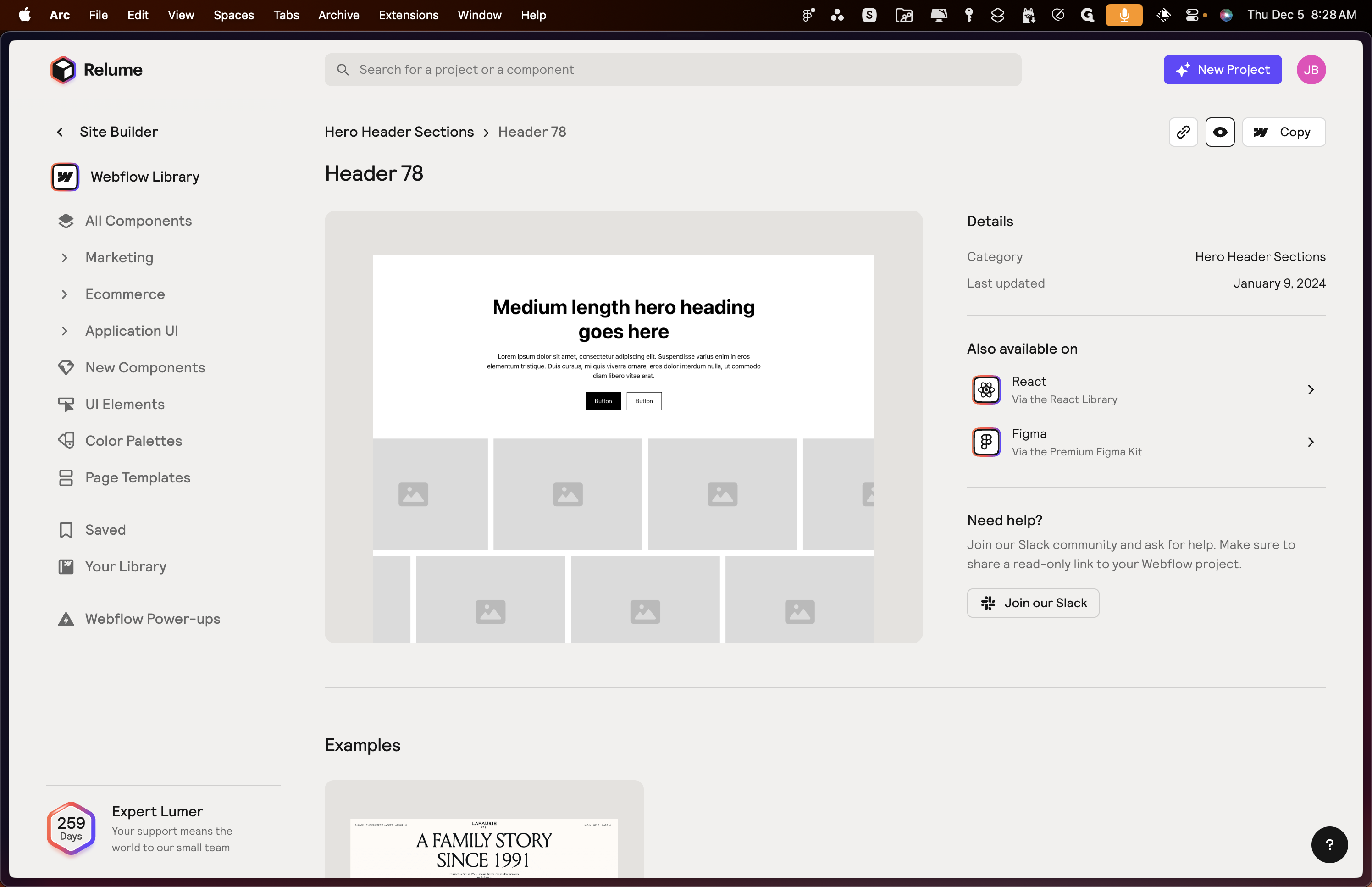
To incorporate advanced interactions in our designs, begin by selecting advanced components during the wireframe phase using the Reloom process. You can view the project library at this link: reloom.


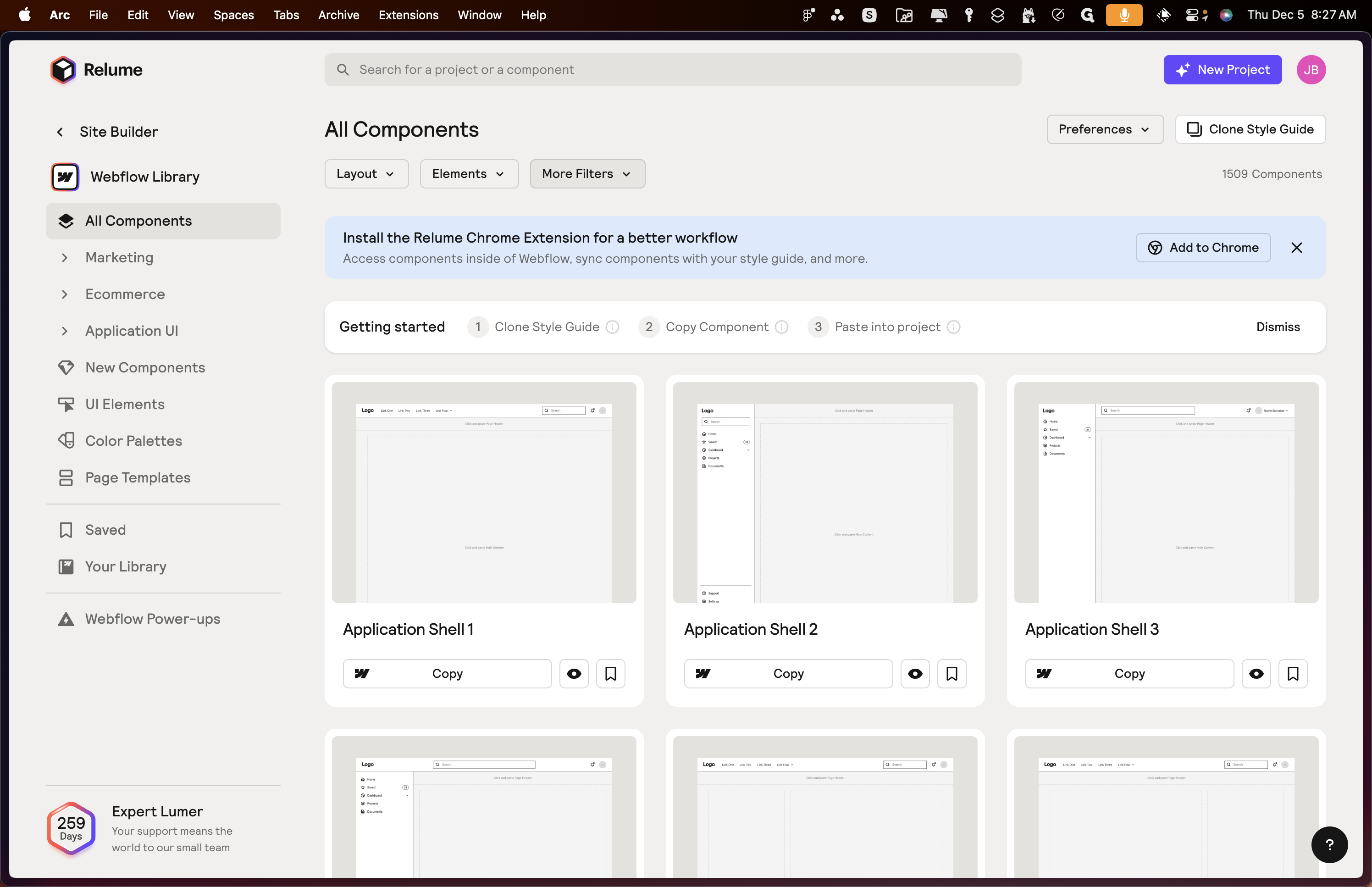
In the IO slash components section, you can search for components available in the Reloom library.

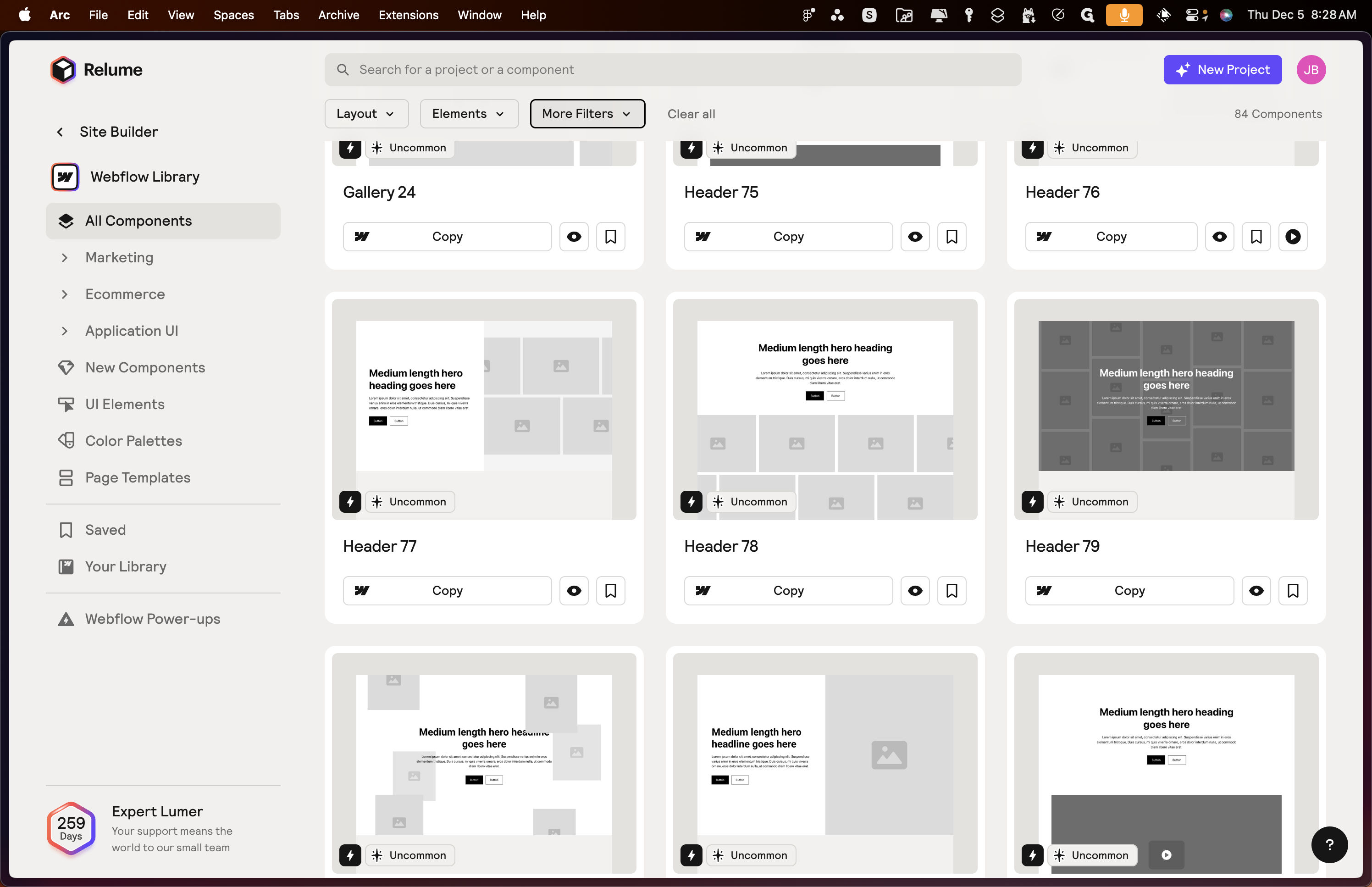
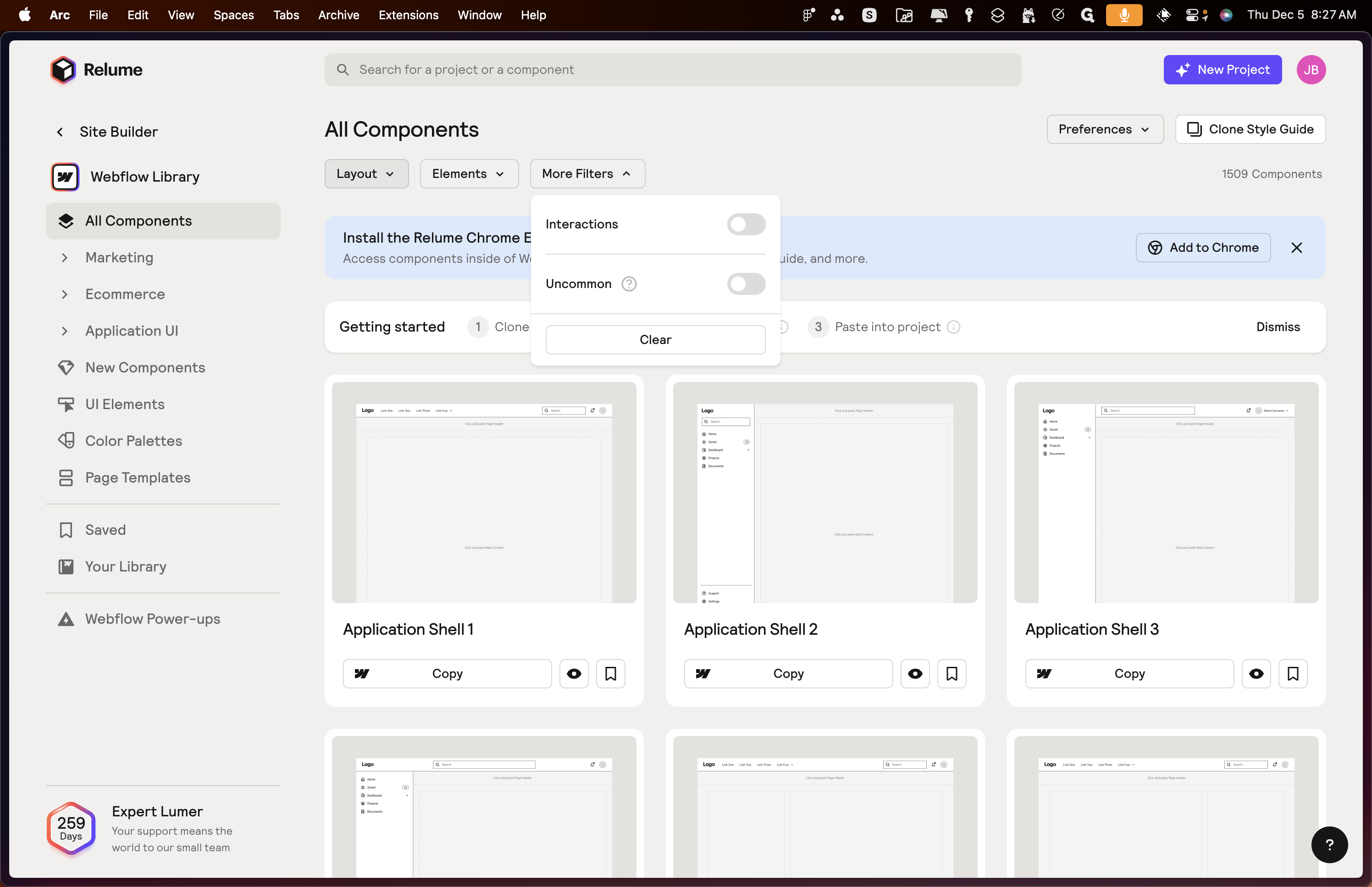
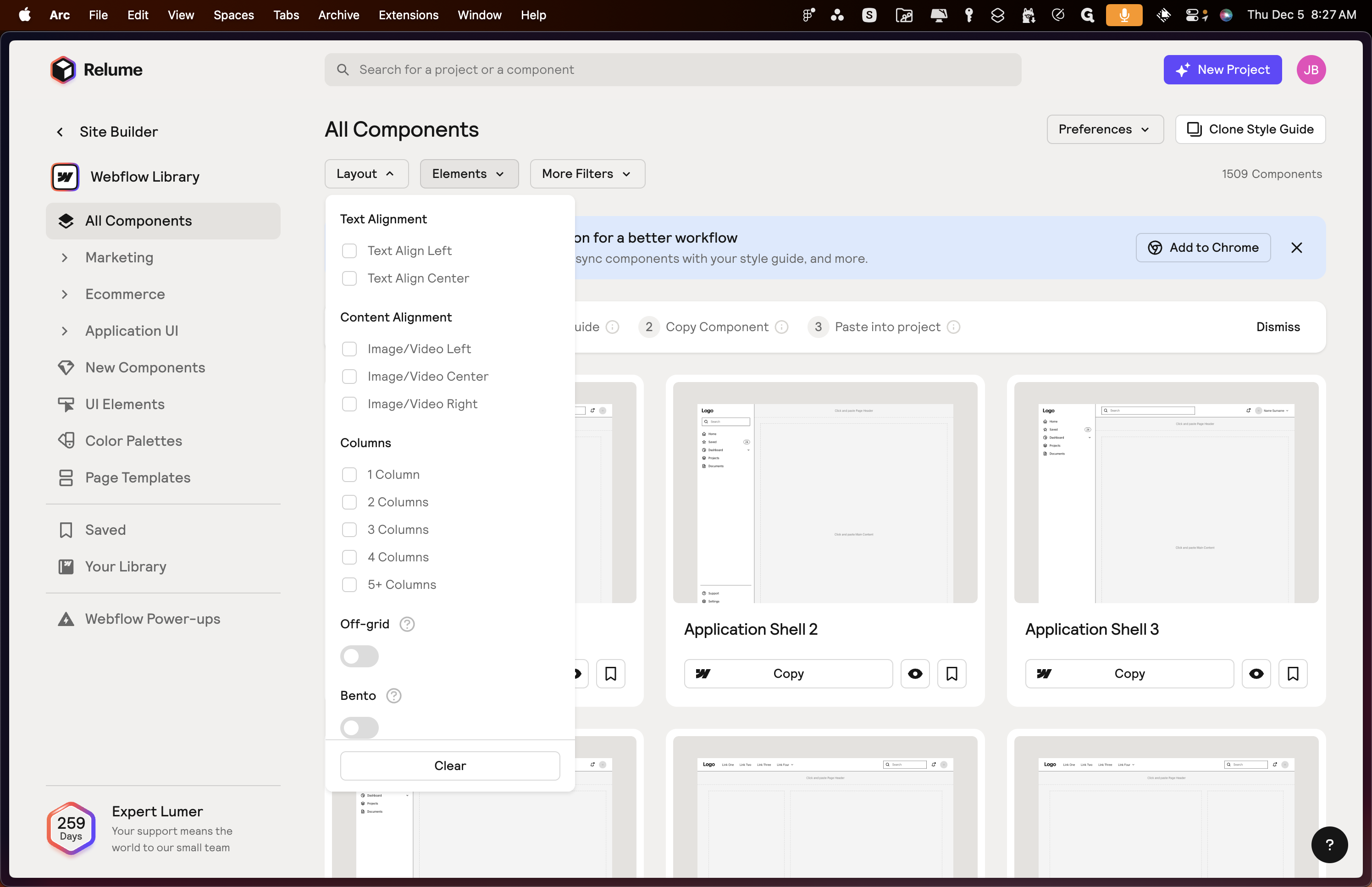
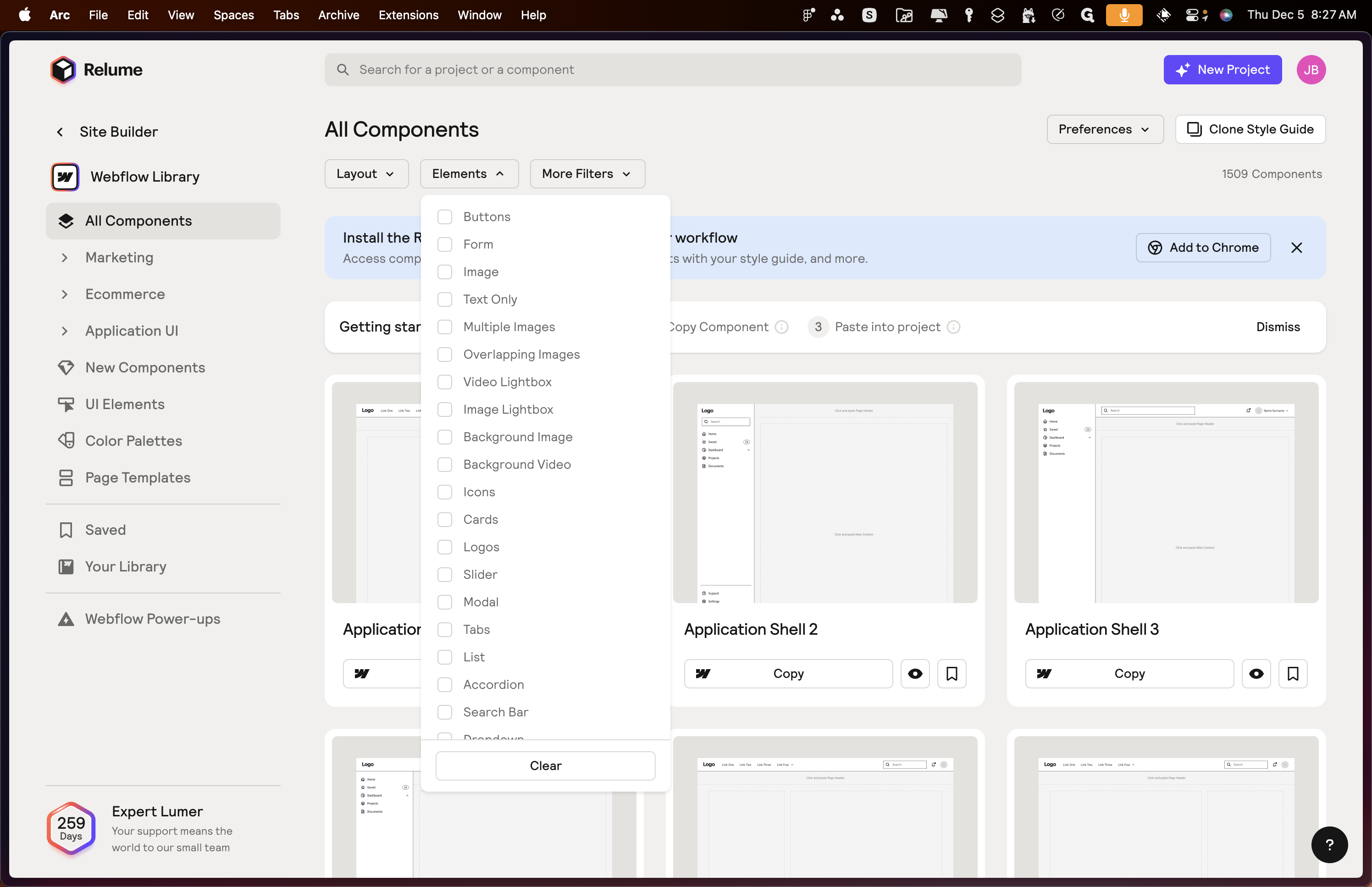
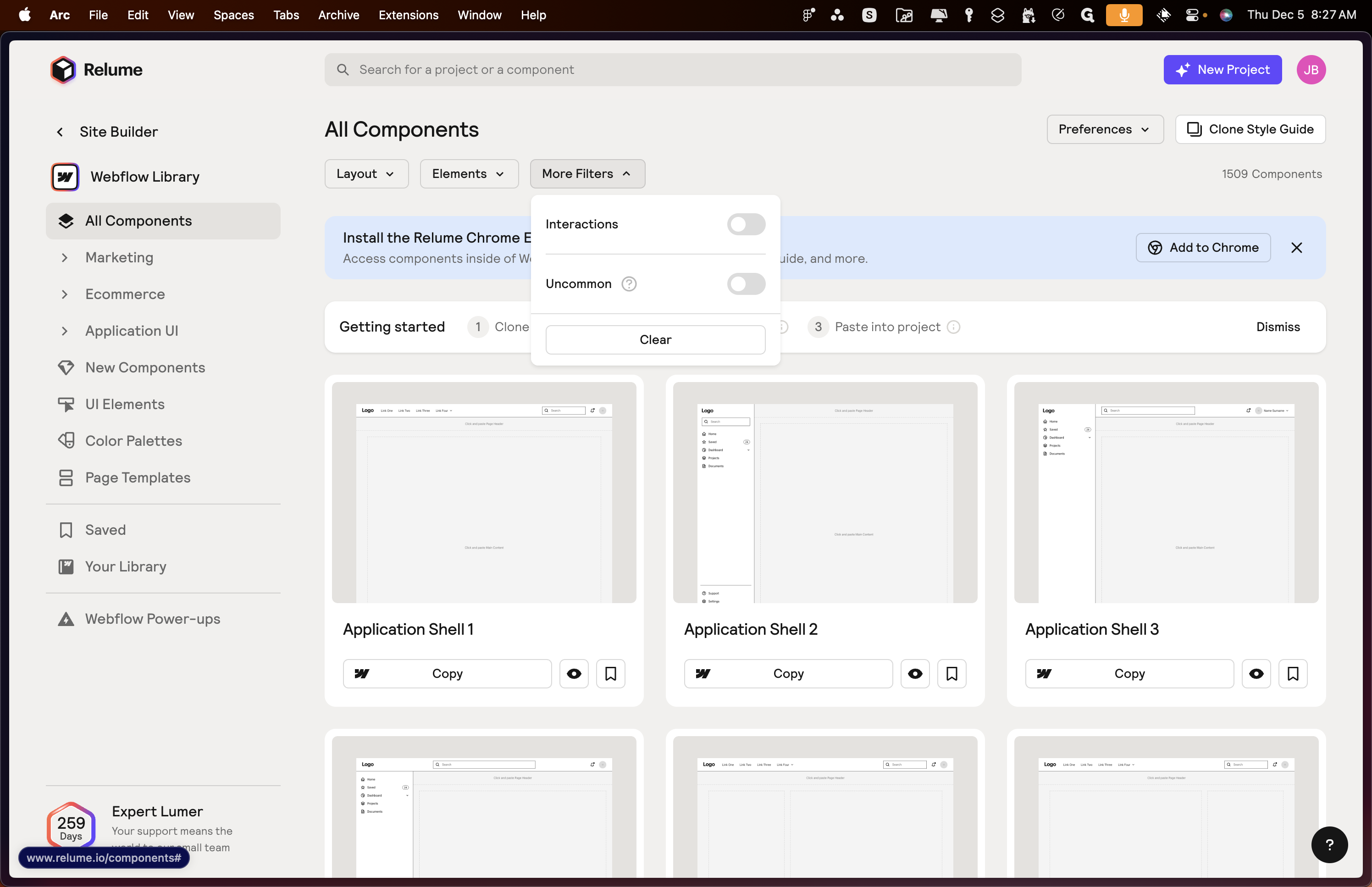
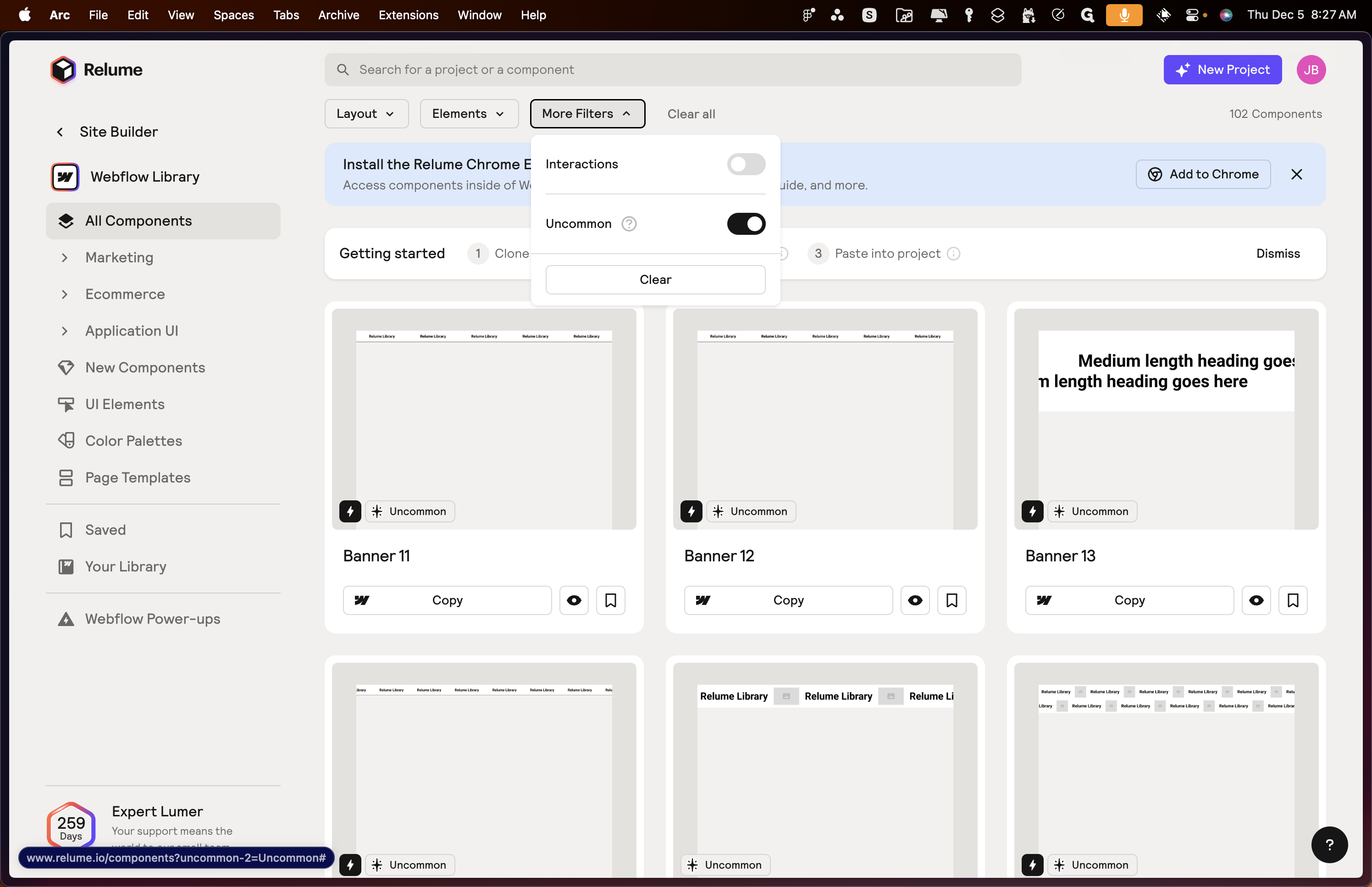
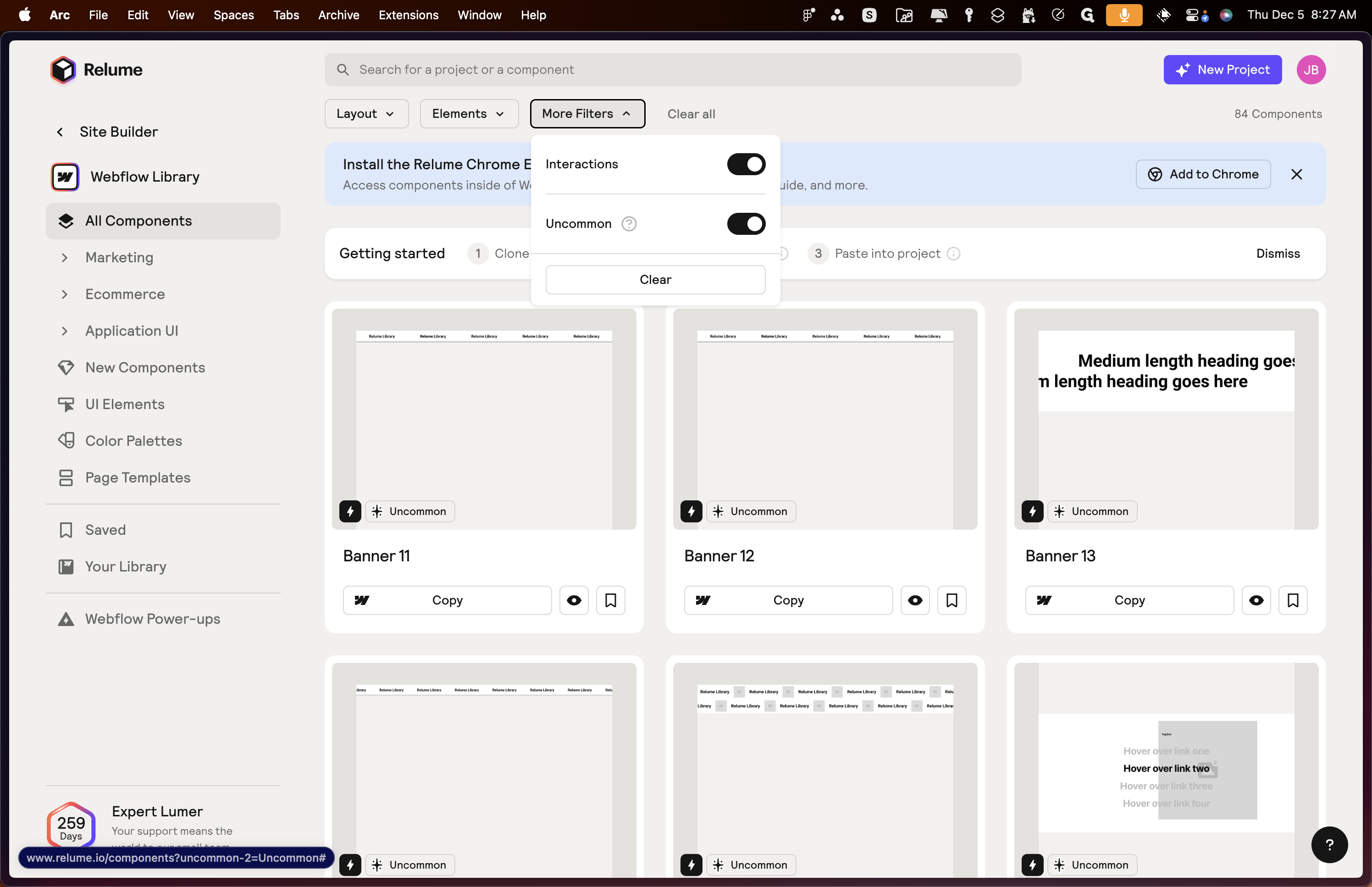
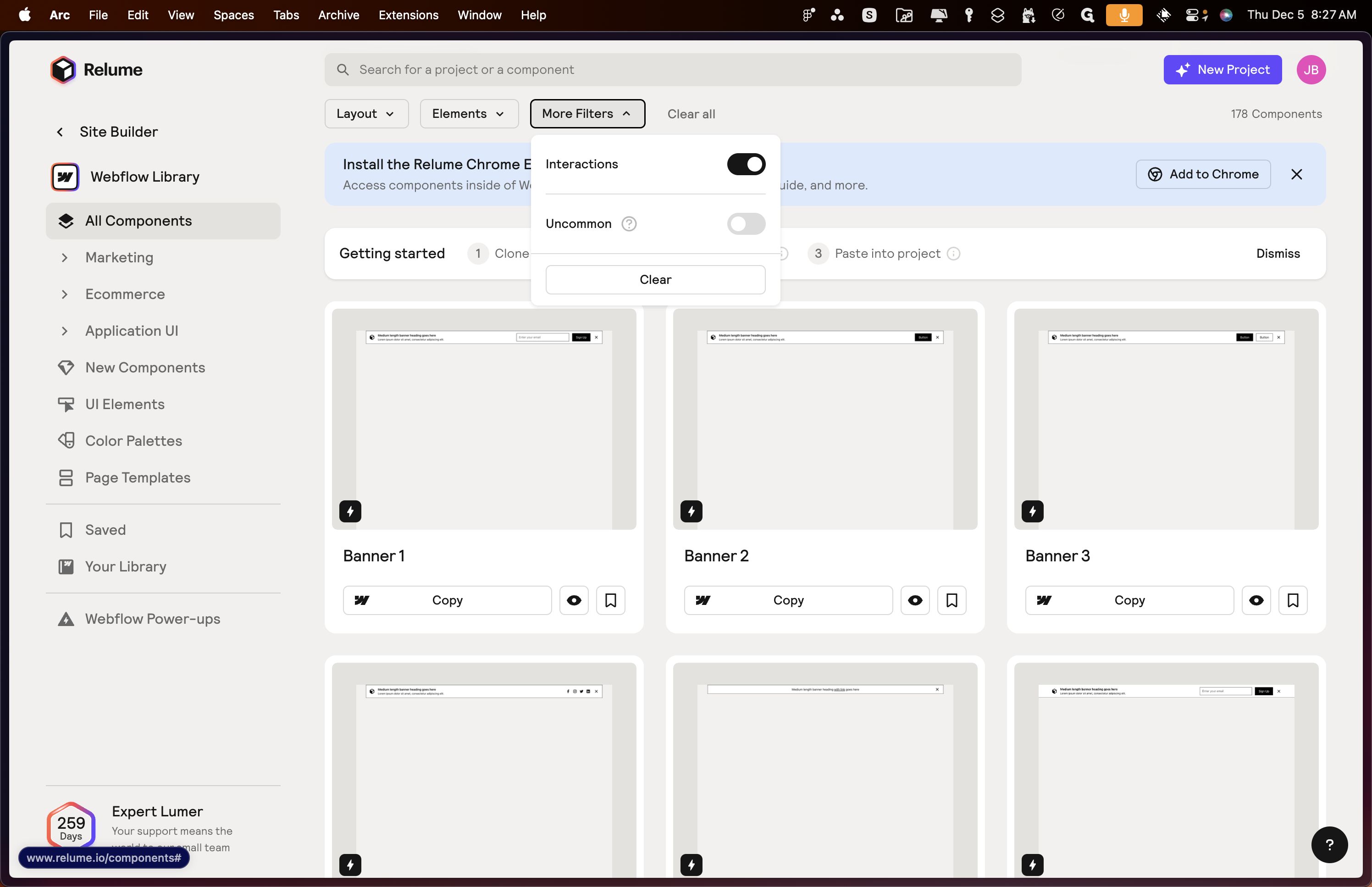
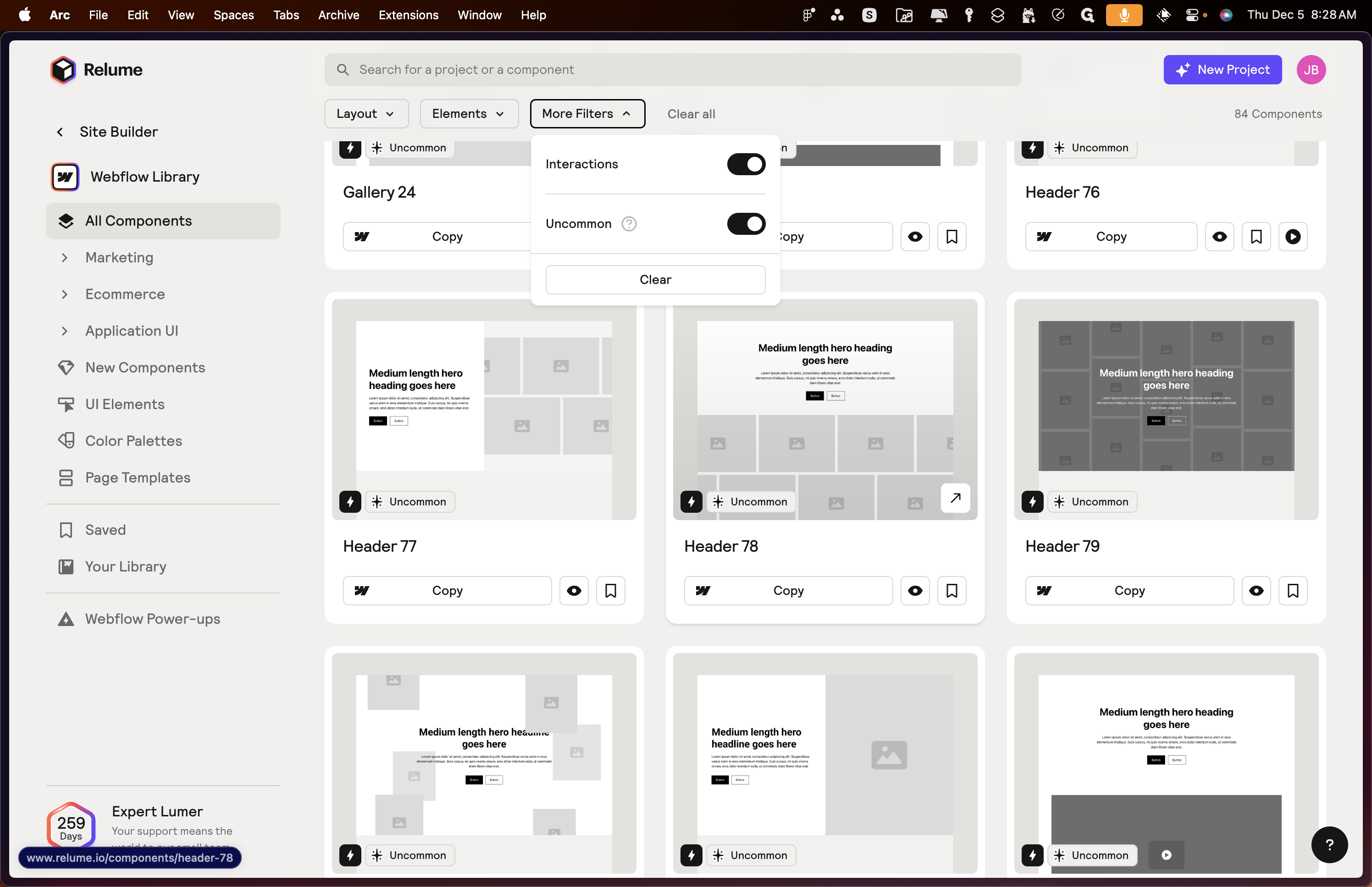
You can filter them, and from now on, you can filter by anything if you're looking for images or heroes. The main focus is on using more filters. It doesn't matter what you do with the others; just ensure you're searching for uncommon interactions or at least interactions.








It could be both, or it could be one or the other. When building designs for clients, we need to explore this area. These components, even if they appear basic, are not.



They all feature advanced interactions and animations.

We will filter it by uncommon interactions, which is what we will do from now on.